根据旋转角度计算新的点偏移量?
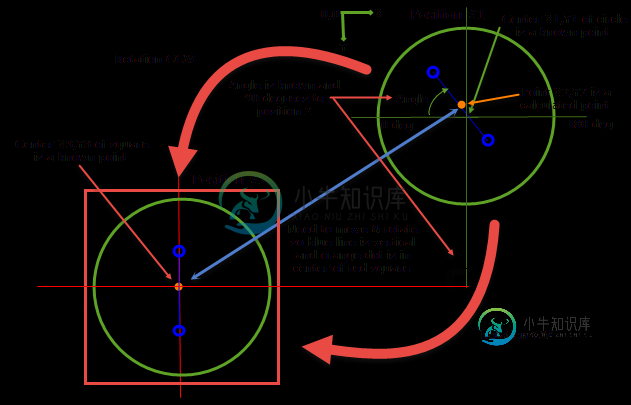
我在过去几周的工作申请,其中涉及一些三角学,目前卡住了。如下图所示,我有一个圆形项目(位于#1位置的绿色圆),我知道它的中心点(让我们称之为X1,Y1)。这个圆圈有另一个点(橙色圆圈),它有点偏离中心--在另外两个标记(蓝色圆圈)之间。这些痕迹可以到处移动。计算出橙色点的坐标(我们称之为X2,Y2),计算出蓝色线相对于圆圈水平方向的角度(称之为角)。

我可以通过以下方法计算圆心与点之间的差值:
deltaX=X2-X1
offsetY=deltaX*sin(90角)+deltaY*cos(90角)
我希望当圆圈移动/旋转到位置2时,这些偏移量将是我调整圆圈到新中心所需要的。
X3=X3+offsetX
共有1个答案
因此,您需要将您的圆旋转90-角,然后将橙色点移动到(X3,Y3)?
首先,您需要在旋转后找到橙色点坐标:
newX = X2 * cos(90 - Angle) - Y2 * sin(90 - Angle);
newY = X2 * sin(90 - Angle) + Y2 * cos(90 - Angle);
newx和newy是旋转后的橙色点坐标。为了找到移动变换,简单地表示如下:
moveX = X3 - newX;
moveY = Y3 - newY;
现在,如果将circle旋转90-angle并将其移动(moveX,moveY),橙色点将移动到(X3,Y3)。也就是说,如果你绕着(0,0)点旋转。如果你绕着某个(X,Y)点旋转,你首先需要从X2中减去X,从Y2中减去Y,然后把X加到newX,Y加到newy。该子项将您的旋转基点“移动”到(0,0),因此在旋转之后,您需要将其向后移动:
newX = (X2 - X) * cos(90 - Angle) - (Y2 - Y) * sin(90 - Angle) + X;
newY = (X2 - X) * sin(90 - Angle) + (Y2 - Y) * cos(90 - Angle) + Y;
-
我目前正在处理一个关于如何在元素旋转之前找到初始点的问题。 在我的项目中,我有两个div,它们不能在同一个容器中,这导致了我遇到的问题。 我试图计算一个已经旋转的元素的初始点,这样我就可以正确地将另一个元素放置在它上面,然后应用相同的旋转度。为了确保使用正确的坐标,我有一个div,它在每次旋转时都会标记一个小正方形。蓝色方块表示初始点,红色方块表示元素旋转的中心点。我以为Javascript中有公
-
我有一个2F长度的柱面,和RotX和RotZ的数据,由用户给出。我也知道我的圆柱体的“底”在(0,0,0)(形成“底”的圆心) 我需要的是计算“顶”点(另一端的圆心),在上面的线条中暴露数据。 在我的第二幅图像中,A点计算如下(sin(zAngle),cos(zAngle),sin(xAngle),zAngle=pi/4(alpha角)和xAngle=0。 点B计算为(sin(xAngle),co
-
我正在使用平铺地图编辑器创建一个简单的平铺地图。在我的地图中,我有几个矩形,如果我创建一个宽度为50,高度为10的矩形,并将其旋转正好90°,保存地图并将其加载到我的LibGDX项目中,形状会正确呈现——但是如果我使用随机角度,例如26°,然后我再次渲染地图,我没有得到所需的结果,事实上我得到了完全相反的所需角度。 我使用以下方法直接从地图读取平铺地图浮动: 数学。degRad将直接从地图属性读取
-
在用CV::SolvePnPransac估计摄像机姿态时,输入是objectPoints和ImagePoints。输出是旋转和平移矩阵,加上内点数 利用遗传算法生成一个新的旋转平移矩阵。我喜欢用我的新的旋转和平移来计算内点的数目。 谢谢你的支持
-
8.1节给大家提到过纹理对象Texture,简单的说纹理对象Texture就是包含一张图片的对象,纹理对象Texture所包含的图片就是.image属性,除此外,纹理对象Texture还提供了一些实际开发中经常会用到的属性和方法。 阵列 纹理贴图阵列映射。 var texture = textureLoader.load('太阳能板.png'); // 设置阵列模式 默认ClampToEdge
-
问题内容: MySQL中有没有一种方法可以计算任何时区的偏移量?例如,要获取时区中的本地时间。我想做的是计算该时区的偏移量,并将该偏移量添加到GMT以获得本地时间。 问题答案: 如果要计算某个时区(例如,美国/温哥华)与UTC的时差,则可以按照以下步骤进行操作: 为此,您首先需要按照以下概述将时区信息加载到mysql中:http : //dev.mysql.com/doc/refman/5.0/e

