在Flutter中在屏幕间传递数据
相关问题:
- 在Flutter中在小部件之间传递数据的最佳方式
- 在小部件之间抖动传递数据?
- 颤振/如何在StateFulWidget之间传递和获取数据
共有1个答案
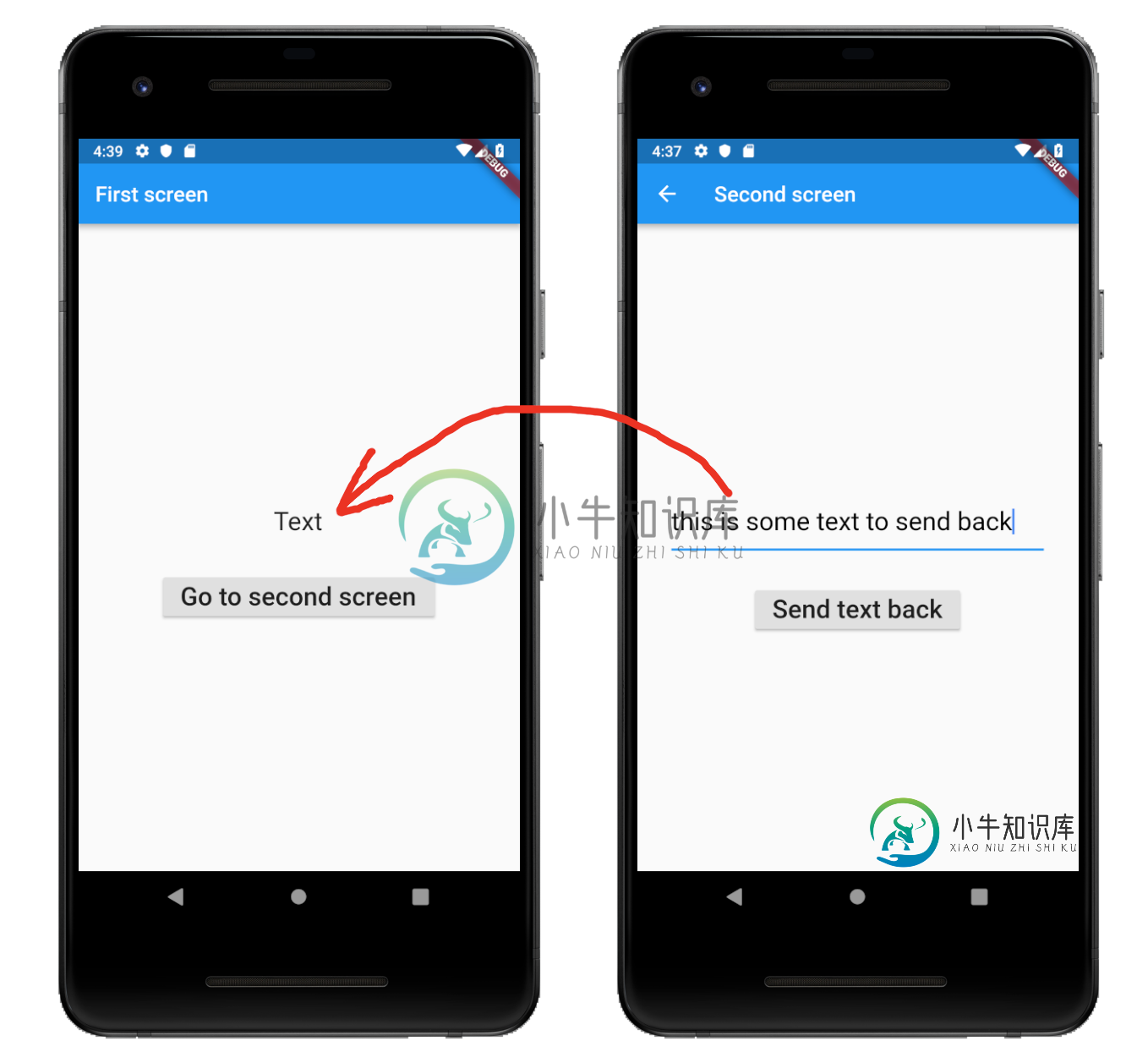
这个答案将涵盖向前传递数据和向后传递数据。与Android Activities和iOS ViewController不同,Flutter中的不同屏幕只是小部件。在它们之间导航涉及创建称为路由的东西,并使用导航器在堆栈中推入和弹出路由。
要将数据发送到下一个屏幕,请执行以下操作:
>
使secondscreen构造函数接受要发送给它的数据类型的参数。在这个特定的示例中,数据被定义为字符串值,并且在这里用this.text设置。
class SecondScreen extends StatelessWidget {
final String text;
SecondScreen({Key key, @required this.text}) : super(key: key);
...
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => SecondScreen(text: 'Hello',),
));
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: 'Flutter',
home: FirstScreen(),
));
}
class FirstScreen extends StatefulWidget {
@override
_FirstScreenState createState() {
return _FirstScreenState();
}
}
class _FirstScreenState extends State<FirstScreen> {
// this allows us to access the TextField text
TextEditingController textFieldController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('First screen')),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(32.0),
child: TextField(
controller: textFieldController,
style: TextStyle(
fontSize: 24,
color: Colors.black,
),
),
),
RaisedButton(
child: Text(
'Go to second screen',
style: TextStyle(fontSize: 24),
),
onPressed: () {
_sendDataToSecondScreen(context);
},
)
],
),
);
}
// get the text in the TextField and start the Second Screen
void _sendDataToSecondScreen(BuildContext context) {
String textToSend = textFieldController.text;
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => SecondScreen(text: textToSend,),
));
}
}
class SecondScreen extends StatelessWidget {
final String text;
// receive data from the FirstScreen as a parameter
SecondScreen({Key key, @required this.text}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Second screen')),
body: Center(
child: Text(
text,
style: TextStyle(fontSize: 24),
),
),
);
}
}

final result = await Navigator.push(
context,
MaterialPageRoute(
builder: (context) => SecondScreen(),
));
在第二屏幕中,包括要在弹出导航器时作为参数传回的数据。
Navigator.pop(context, 'Hello');
然后,在firstscreen中,await将完成,您可以使用结果。
setState(() {
text = result;
});
以下是main.dart的完整代码,供您参考。
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: 'Flutter',
home: FirstScreen(),
));
}
class FirstScreen extends StatefulWidget {
@override
_FirstScreenState createState() {
return _FirstScreenState();
}
}
class _FirstScreenState extends State<FirstScreen> {
String text = 'Text';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('First screen')),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(32.0),
child: Text(
text,
style: TextStyle(fontSize: 24),
),
),
RaisedButton(
child: Text(
'Go to second screen',
style: TextStyle(fontSize: 24),
),
onPressed: () {
_awaitReturnValueFromSecondScreen(context);
},
)
],
),
),
);
}
void _awaitReturnValueFromSecondScreen(BuildContext context) async {
// start the SecondScreen and wait for it to finish with a result
final result = await Navigator.push(
context,
MaterialPageRoute(
builder: (context) => SecondScreen(),
));
// after the SecondScreen result comes back update the Text widget with it
setState(() {
text = result;
});
}
}
class SecondScreen extends StatefulWidget {
@override
_SecondScreenState createState() {
return _SecondScreenState();
}
}
class _SecondScreenState extends State<SecondScreen> {
// this allows us to access the TextField text
TextEditingController textFieldController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Second screen')),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(32.0),
child: TextField(
controller: textFieldController,
style: TextStyle(
fontSize: 24,
color: Colors.black,
),
),
),
RaisedButton(
child: Text(
'Send text back',
style: TextStyle(fontSize: 24),
),
onPressed: () {
_sendDataBack(context);
},
)
],
),
);
}
// get the text in the TextField and send it back to the FirstScreen
void _sendDataBack(BuildContext context) {
String textToSendBack = textFieldController.text;
Navigator.pop(context, textToSendBack);
}
}
-
我试图使用SceneBuilder和FXML构建一个简单的概念验证程序,由两个屏幕组成。第一个屏幕只是一个文本字段和一个按钮,它将您带到第二个屏幕,第二个屏幕只有一个标签,理想情况下,它将显示文本字段中的任何内容,当按钮被点击时。每个屏幕都有自己的FXML文件和自己的控制器。我读了很多关于FXMLLoader的文章,因为我的研究表明这是完成这一任务的理想方法,但我似乎仍然不知道如何正确地使用它。最
-
问题内容: 我在https://reactnavigation.org/docs/navigators/drawer中使用DrawerNavigator 。 我有多个正在使用具有不同道具的组件的屏幕。 我该怎么做: 问题答案: 在许多情况下,我认为更好的方法是: 这会将您的导航道具放入props.navigation.state.params中。如果您希望它们出现在this.props中(这意味着
-
Android设备具有mdpi、hdpi、xhdpi、xxhdpi等屏幕分辨率。在Android系统中编程时,我会用这些分辨率为手机编写不同的代码。但Flutter是android和ios的开发环境。我需要为不同分辨率的android和ios手机分别编程吗?ios中是否有mdpi、hdpi、xhdpi等分辨率?
-
问题内容: 大家好,我仍在从事这个libgdx项目的工作,我试图找出将屏幕切换到游戏屏幕的最佳方法。现在,当单击一个按钮时,我需要它来切换到游戏屏幕。我已经看到了一些扩展游戏类的实现方式,但是我不确定这里最好的方法是什么。如果您看到一些可以改进的代码,请告诉我。 这是主要的应用程序类: 问题答案: 这就是我始终执行屏幕切换的方式: 首先,主类需要扩展Game(From ),然后您需要具有一个新的t
-
大家好,我仍然在做这个libgdx项目,我正在努力找出最好的方法来改变我的游戏屏幕现在,当一个按钮被点击时,我需要它转换到游戏屏幕。我见过一些扩展game类的实现,但我不确定从这里开始最好的方法是什么。如果你看到一些可以改进的代码,请让我知道。 以下是主要的应用程序类:
-
我一直在努力研究如何在我正在开发的应用程序中保持屏幕打开。网上有很多关于这方面的信息,但我还没有找到任何具体的颤动。我发现了各种关于使用唤醒锁的帖子,但当我尝试我的应用程序总是在启动时崩溃。不过,我宁愿不使用唤醒锁。 我找到的信息告诉我将以下内容放入MainActivity.java。 getWindow()。addFlags(WindowManager。layout params . FLAG

