Android指南:多窗格布局[关闭]
我有一个带有搜索选项的屏幕。点击一个选项有显示对话框或重定向到另一个屏幕的效果,这就是为什么我不能使用“设置”应用程序的方法:在右侧显示下一个屏幕。
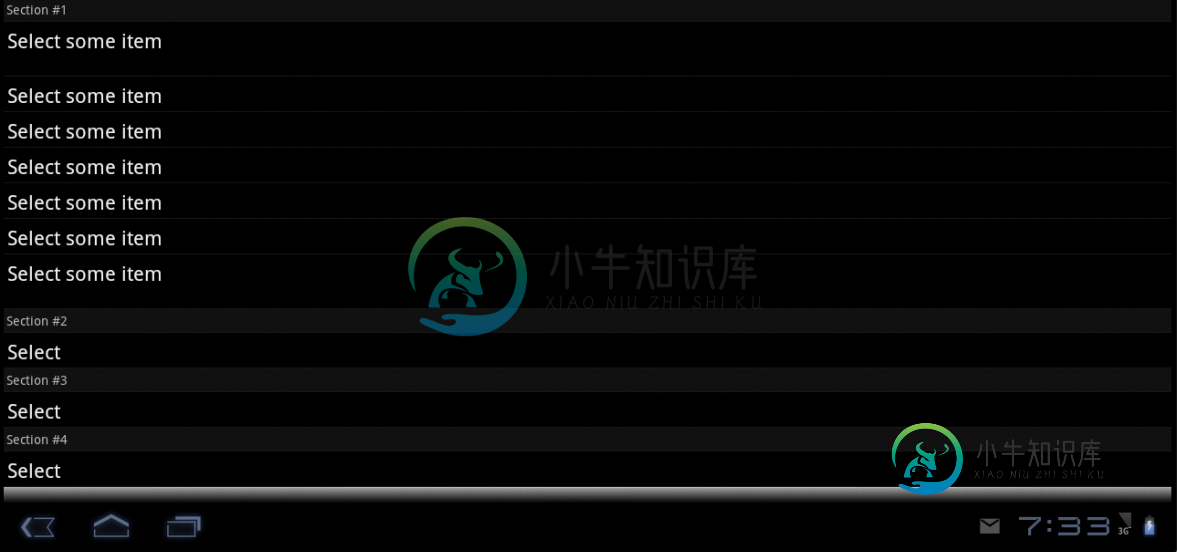
在平板电脑上,我的屏幕看起来是这样的:

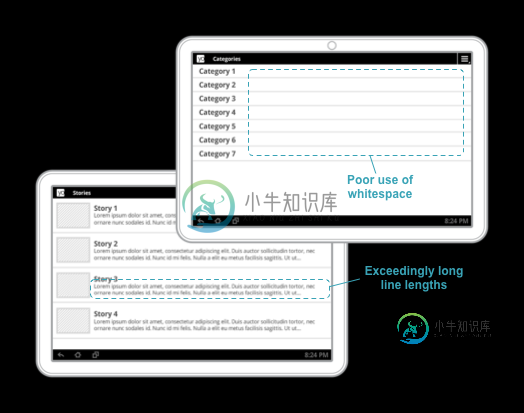
不是很整齐。我想我们都读过Android的万众瞩目的设计指南,它只为最简单的问题提供了解决方案,比如转向:


共有1个答案
这里有很多类似问题的链接:
多少活动vs碎片?
这里还有几个:
http://developer.android.com/guide/components/fragments.html
Android-我需要一些片段与活动和视图的澄清
Android里的活动还是碎片?
多片段多活动交互设计
而且,是的,您当然可以将ListViews拆分为更小的ListViews。片段也会使其更易于维护。
您还可以查看actionbar选项卡--这里也有很多信息:
http://developer.android.com/training/design-navigation/descendant-lateral.html
-
本文向大家介绍Android App中的GridView网格布局使用指南,包括了Android App中的GridView网格布局使用指南的使用技巧和注意事项,需要的朋友参考一下 零、常用属性 首先我们来看看GridView的一些常用的属性吧 1.android:numColumns=”auto_fit” //GridView的列数设置为自动 2.android:columnWidth=”90dp
-
在构建场景中的所有必需节点之后,我们通常会按顺序排列它们。 容器内部件的这种布置称为容器的布局。 我们还可以说我们遵循布局,因为它包括将所有组件放置在容器内的特定位置。 JavaFX提供了几种预定义的布局,如HBox, VBox, Border Pane, Stack Pane, Text Flow, Anchor Pane, Title Pane, Grid Pane, Flow Panel等。
-
我希望通过向窗格中添加gridPanes来使用JavaFX来建模一个简单的微波。微波 上面是结果应该是什么样子的,但是我在正确布置网格窗格时遇到了麻烦。
-
我有一个小问题。我试图用JavaFX2.0创建一个好的GUI(可以调整大小),但我有一个小问题。我使用的是网格窗格,但当我在其中放置多个按钮时,当我将屏幕大小调整为较小尺寸时,按钮将以屏幕左侧的大小相互滑动。我可以为单元格或其他东西设置最小大小吗?我正在使用FXML进行设计。非常感谢你!
-
今天要学的布局和上一节的 TableLayout 很类似,是在 Android 4.0 版本引入的布局方式。GridLayout 很有意思,自从引入之后在 Android 开发圈有以下特点: 大部分的开发者可能都不知道有这个布局方式的存在; 有些开发者虽然知道,但是很多时候不会去使用这个布局方式; 很少的开发者会花时间研究这个布局方式,也不会灵活的使用; 之所以会花一个章节来讲,是希望大家能够引起
-
学完了 Android 两个经典布局,是不是觉得已经可以应对大多数场景了?我记得当我学完 LinearLayout 和 RelativeLayout 之后,我觉得 UI 布局已经可以出师了,在本人从事了多年的 Android 研究之后,可以很负责任的告诉你,的确可以出师了。 大多数场景都可以通过这两个布局方式组合出来,不过光靠这两招出师可能会走不少弯路,因为 Google 还为我们提供了很多实用的

