自动布局列上的IText7嵌套表
我必须创建一个包含表和嵌套表的文档。当将嵌套表添加到具有固定宽度的列(在我的示例中,这是第一列,宽度为150pt)时,嵌套表看起来与预期一样(第一列auto,第二列70pt)。但是,如果我将相同的嵌套表添加到一个应该自动调整宽度的列中,嵌套表的列似乎也会更改为auto。是不是我错过了什么?
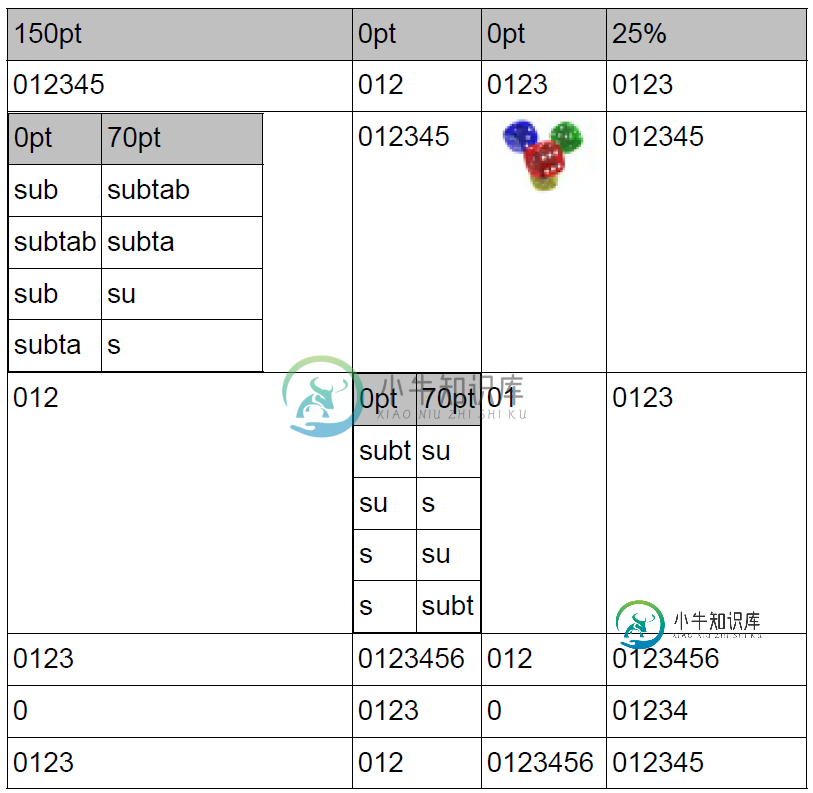
嵌套表示例

生成此示例的代码如下所示
public void Test(){
//using (var stream = new MemoryStream())
var file = string.Format(@"c:\sample{0}.pdf", Guid.NewGuid());
var rand = new Random();
using (var pdfDoc = new PdfDocument(new PdfWriter(file)))
using (var doc = new Document(pdfDoc))
{
var table = new Table(new[] { UnitValue.CreatePointValue(150), UnitValue.CreatePointValue(0), UnitValue.CreatePointValue(0), UnitValue.CreatePercentValue(25)});
//table.SetWidthPercent(100);
for (var i = 0; i < table.GetNumberOfColumns(); i ++ )
{
var column = table.GetColumnWidth(i);
table.AddHeaderCell(new Cell().SetBackgroundColor(Color.LIGHT_GRAY).SetMargin(0).Add(column.ToString()));
}
const string sampledata = "01234567";
for (var i = 0; i < table.GetNumberOfColumns() * 6; i++)
{
switch (i)
{
case 6:
table.AddCell(new Image(ImageDataFactory.Create(@"c:\demo.jpg")));
break;
case 4:
{
var subTable = CreateSubTable("subtable", rand);
table.AddCell(new Cell().SetMargin(0).SetPadding(0).Add(subTable));
break;
}
case 9:
{
var subTable = CreateSubTable("subtable", rand);
table.AddCell(new Cell().SetMargin(0).SetPadding(0).Add(subTable));
break;
}
default:
table.AddCell(sampledata.Substring(0, rand.Next(1, sampledata.Length)));
break;
}
}
doc.Add(table);
}
private static Table CreateSubTable(string sampledata, Random rand){
var subTable = new Table(new[] {UnitValue.CreatePointValue(0), UnitValue.CreatePointValue(70)});
for (var h = 0; h < subTable.GetNumberOfColumns(); h++)
{
var column = subTable.GetColumnWidth(h);
subTable.AddHeaderCell(new Cell().SetBackgroundColor(Color.LIGHT_GRAY).SetMargin(0).Add(column.ToString()));
}
for (var j = 0; j < subTable.GetNumberOfColumns() * 4; j++)
{
subTable.AddCell(sampledata.Substring(0, rand.Next(1, sampledata.Length)));
}
return subTable;
}
共有1个答案
是的,你漏掉了一些东西。
首先,您可以查看最新的itext7快照版本,并发现您的代码按您所期望的那样工作。查看结果pdf
不同的是,在7.0.2自动布局中,itext在最大宽度计算中不考虑列宽。这一点已经改变了,这就是为什么现在您的代码可以像您期望的那样工作。
好消息是,我们收到了太多关于自动布局算法的问题,并决定编写一些详细的文档。我相信那将在一周内完成。然后每个人都会高兴=)
-
我有一个嵌套的布局,如下所示: 我现在遇到的问题是,由于我所有的数据项都在子1或子2中,如果我添加或删除一个项,子Linearlayout将以animateLayoutChanges的效果设置动画,但父布局将不做任何动画。(对于所有线性布局,我将设置为)。尤其是当我删除子1中的一个项目时,动画效果会变得奇怪(基本上,当子1仍在制作动画时,子2会跳起来)。 有人知道怎么解决这个问题吗? 谢谢 更新
-
我的活动布局如下: 当我将布局中的animateLayoutChanges设置为true时,每当NestedScrollView内部发生布局更改时,生成的布局就会与AppBarLayout的内容重叠。 我尝试了这个评论中的建议,但没有任何帮助。 有没有人遇到类似/相同的问题并找到解决办法?
-
你可能用过UIViewAutoresizingMask类型的一些常量,应用于当父视图改变尺寸的时候,相应UIView的frame也跟着更新的场景(通常用于横竖屏切换)。 在iOS6中,苹果介绍了自动排版机制,它和自动调整不同,并且更加复杂。 在Mac OS平台,CALayer有一个叫做layoutManager的属性可以通过CALayoutManager协议和CAConst
-
想法是在jetpack compose中创建一个类似于以下伪代码的布局: 我面临的问题是LazyColumn不能进入其他滚动组件。因此,如果您可以指导我一些概念/链接/示例,那就太好了。
-
本文向大家介绍Flutter自动换行和两列布局,包括了Flutter自动换行和两列布局的使用技巧和注意事项,需要的朋友参考一下 Row 和 Column 是 Flex 组件,是无法滚动的,如果没有足够的空间,flutter就提示溢出错误。 这种情况下,Expanded 或 Flexible 组件可用作长文本的自动换行。 在 Flutter文档中 虽然没有明确说明,但是在主轴上如有内容超出空间, E
-
我有一个奇怪的问题与和(与设计支持库22.2.0) 使用小于的内容,我应该有一个固定的内容。然而,尝试上下滚动内容,我可以得到内容被移位,再也不会出现在自己的位置上。 这里的代码:

