图表.js结合散点和折线
我是chart.js新手,我正在尝试将散点图和折线图结合起来。
我一直在努力解决两个问题:
1.-我设法绘制了散点图,但没有显示折线图。没有抛出错误消息。
2.- 我想在底部添加一些标签,但经过多次接近后,图表只显示x轴上的数字。
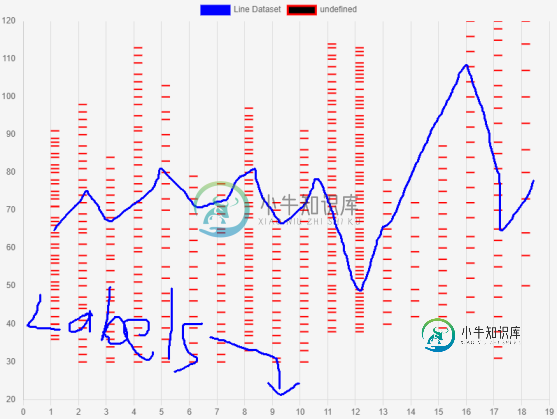
我正在附加一个图像,所以你可以看到我现在在哪里。我手动绘制了折线图。
这是我使用的代码:
<script>
const ctx = document.getElementById('myChart');
Chart.defaults.elements.point.pointStyle = 'dash';
Chart.defaults.elements.point.borderWidth = 2;
Chart.defaults.elements.point.radius = 12;
const labels1 = ['A', 'B','C','T','GW','RT','MJ','JY','YJ','TR','UY','IY','TR','RE','WE','WE','WE','BV','CS', 'EW'];
const data1 = {
datasets: [
{
type: 'line',
label: 'Line Dataset',
data: [10, 10, 10, 10],
backgroundColor: 'rgb(0, 0, 255)',
borderColor: 'rgb(0, 0, 255)'
},
{
type: 'scatter',
backgroundColor: 'rgb(0, 0, 0)',
borderColor: 'rgb(255, 0, 0)',
data: [{x:1, y:36}, {x:1, y:37}, {x:1, y:40}, {x:1, y:40}, //.... and many more!!
}
],
};
const myChart = new Chart(ctx, {
type: 'scatter',
data: data1,
labels: labels1,
options: {
scales: {
x: {
min: 0,
max: 19,
ticks: {stepSize: 1}
},
y: {
min: 20,
max: 120,
ticks: {stepSize: 10},
grid:{display:false}
},
}
}
});
</script>
我尝试在许多地方放置标签:labels1,但它们从未显示出来。正如你在附图中看到的,折线图也没有显示出来。
图表.js 版本为3.6.2
任何帮助都将不胜感激。
顺致敬意,

共有1个答案
这是因为散点图在默认情况下使用线性轴作为x轴,而折线图使用类别轴,它们彼此不兼容,因此需要使用第二个x轴。此外,标签数组位于错误的位置,它应该位于配置的<code>数据<code>部分:
const labels1 = ['A', 'B', 'C', 'T', 'GW', 'RT', 'MJ', 'JY', 'YJ', 'TR', 'UY', 'IY', 'TR', 'RE', 'WE', 'WE', 'WE', 'BV', 'CS', 'EW'];
const data1 = {
labels: labels1, // place labels array in correct spot
datasets: [{
type: 'line',
label: 'Line Dataset',
data: [10, 10, 10, 10],
backgroundColor: 'rgb(0, 0, 255)',
borderColor: 'rgb(0, 0, 255)',
xAxisID: 'x2' // Specify to which axes to link
},
{
type: 'scatter',
backgroundColor: 'rgb(0, 0, 0)',
borderColor: 'rgb(255, 0, 0)',
data: [{
x: 1,
y: 36
}, {
x: 1,
y: 37
}, {
x: 1,
y: 40
}, {
x: 1,
y: 40
}]
}
],
}
const myChart = new Chart('chartJSContainer', {
type: 'scatter',
data: data1,
options: {
scales: {
x: {
min: 0,
max: 19,
ticks: {
stepSize: 1
}
},
x2: { // add extra axes
position: 'bottom',
type: 'category'
},
y: {
min: 0,
max: 120,
ticks: {
stepSize: 10
},
grid: {
display: false
}
},
}
}
});<body>
<canvas id="chartJSContainer" width="600" height="400"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.6.2/chart.js"></script>
</body>-
我是Dash的新手,在尝试基于范围滑块的范围/值进行可视化筛选时遇到了一些问题。我已经附加了我下面使用的代码块,但我似乎无法开始工作。我已经看了留档,但不知道这个问题是否与RangeSliders有关,或者只是我如何尝试通过“和”命令过滤数据框。
-
我正在绘制一个仪表板,在一个散点图中有多个x特征,每个特征要么显示为直线,要么显示为带标记的直线。 我已经根据我指定的要求构建了散点图,但是,当我在本地运行仪表板时,实际上看不到散点图 这是我写的代码 这是我的数据样本 }
-
我想创建一个包含点和线的图表,如下图所示。 我尝试了多图表与类型:'线''条形图',它似乎工作。但是当我指定'散点''行'时,没有散点数据显示出来。 有可能使用角度nvd3进行此操作吗? 非常感谢你的帮助。 这是我的柱塞代码:
-
散点图沿 X 和 Y 轴放置的各个数据点来绘制数据。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水平对
-
散点图沿 X 和 Y 轴放置的各个数据点来绘制数据。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水平对齐方式。 数据 颜色 设置数据系列的
-
散点图沿 X 和 Y 轴放置的各个数据点来绘制数据。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水平对

