JavaFx缩放和平移覆盖固定比例标签的图像
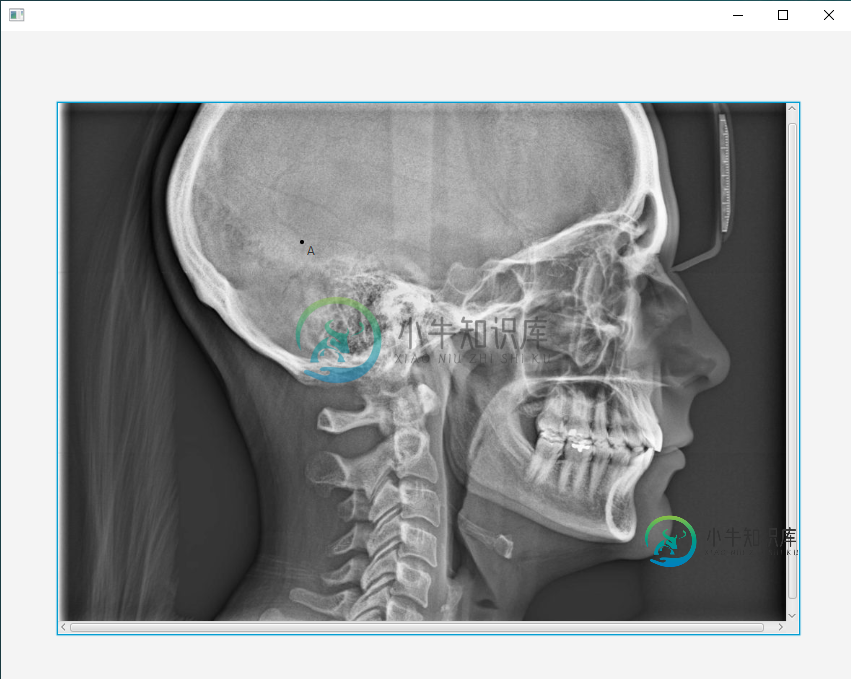
我是一所大学的医生,我正在开发X射线分析软件,在该软件中,用户通过将小圆圈放置在X射线图像上来定义解剖点。到目前为止我很满意,但我需要实现缩放和平移使用鼠标滚轮,根据鼠标位置。
我简化了我的代码以使其清晰,原来的代码比这复杂得多。
在该算法中,在缩放和平移时,点不应该根据图像移动,因此它们的位置保持不变,并且在缩放时,点附近的标签必须保持相同的字体大小(我们不希望看到巨大的标签)。我在这一点上卡住了。

package main.java;
import javafx.fxml.FXML;
import javafx.scene.control.Label;
import javafx.scene.control.ScrollPane;
import javafx.scene.image.ImageView;
import javafx.scene.input.MouseButton;
import javafx.scene.layout.AnchorPane;
import javafx.scene.shape.Circle;
public class ZoomClass {
@FXML
AnchorPane xRayAnchorPane;
@FXML
ImageView xRayImage;
@FXML
ScrollPane xRayScrollPane;
@FXML
Label pointsLabel;
public void initialize() {
xRayImage.setOnMouseClicked(mouseEvent ->
{
if(mouseEvent.getButton().equals(MouseButton.PRIMARY)) // ADD POINTS
{
Circle circle = new Circle();
circle.setCenterX(mouseEvent.getX()+58); // Some Offset values to proper positioning
circle.setCenterY(mouseEvent.getY()+75); // Some Offset values to proper positioning
circle.setRadius(2);
xRayAnchorPane.getChildren().add(circle); // Adding circle to mainFrame
pointsLabel.setText("A"); // Defining the point's name
pointsLabel.setLayoutX(circle.getCenterX()+5); // Some Offset values to proper positioning
pointsLabel.setLayoutY(circle.getCenterY()); // Some Offset values to proper positioning
}
});
}
}
和我的FXML文件:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.control.ScrollPane?>
<?import javafx.scene.image.Image?>
<?import javafx.scene.image.ImageView?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane prefHeight="650.0" prefWidth="851.0" xmlns="http://javafx.com/javafx/16" xmlns:fx="http://javafx.com/fxml/1" fx:controller="main.java.ZoomClass" fx:id="xRayAnchorPane">
<children>
<ScrollPane layoutX="56.0" layoutY="71.0" prefHeight="533.0" prefWidth="743.0" fx:id="xRayScrollPane">
<content>
<ImageView fitHeight="736.0" fitWidth="739.0" pickOnBounds="true" preserveRatio="true" fx:id="xRayImage">
<image>
<Image url="@ceph2.jpg" />
</image>
</ImageView>
</content>
</ScrollPane>
<Label fx:id="pointsLabel" layoutX="14.0" layoutY="138.0" />
</children>
</AnchorPane>
共有1个答案
根据这个问题,您需要为要放大的元素创建一个组元素。创建新圆圈时,应添加到缩放组。最后,对创建的组元素应用缩放
-
问题内容: 我只想绘制数组的一部分,固定x部分,但让y部分自动缩放。我尝试如下所示,但它不起作用。 有什么建议? 问题答案: 自动缩放总是使用整个数据范围,因此y轴将按y数据的全部范围缩放,而不仅仅是x范围内的缩放。 如果要显示数据的子集,那么仅绘制该子集可能是最简单的:
-
我在Java中编码了一个Mandelbrot集分形,并包含了平移和放大分形的能力。唯一的问题是,当我平移图像并试图放大时,它看起来好像试图放大中心并平移一点。平移和缩放不是真正的平移或缩放,而是对分形的重新计算,看起来像是平移或缩放。 这是我的代码。 我能告诉用户在哪里可以让相机更精确地缩放吗? 先谢谢你。 编辑:图片对于任何想知道这个程序将呈现什么。
-
实际上,我正在用JavaFX编写游戏《暗黑破坏神》的“简单”版本。 目前,屏幕尺寸为绝对800x600,一切正常。现在我们的团队希望在每个桌面上使用全屏。 我的问题是:我们正在使用绝对尺寸为25x25的墙、地板等图像。如果我们想在全屏模式下工作,我们需要扩展它们。 但据我所知,您只能缩放ImageView或BufferedImage。当然,我们正在重复使用图像。例如,一个墙壁纹理在窗格上出现了20
-
这是我的第一个问题。帮助我帮助你帮助我:这个问题需要澄清吗? 目标:一个脚本,使Instagram就绪的视频与音频,并一个logo覆盖。脚本接受一个音频和视频源,并将它们组合起来。重要:标志应该有一个一致的位置和大小为每个视频。这很可能意味着所有输出的视频应该具有相同的宽度x高度。 任何替代方法都是受欢迎的! 下面是我从python调用的ffmpeg命令。我试着将视频缩放到720:-2(所以自动高
-
问题内容: 我希望能够放大HTML 5画布中鼠标下方的点,例如Google Maps上的。我该如何实现? 问题答案: 终于解决了: 关键是计算轴位置,以便缩放点(鼠标指针)在缩放后保持在同一位置。 最初,鼠标与角之间有一段距离,我们希望鼠标下方的点在缩放后保持在同一位置,但这是远离角的地方。因此,我们需要移动(角的坐标)以解决此问题。 然后,其余代码需要应用缩放并转换到绘制上下文,以便其原点与画布
-
我是D3的新手,我不太擅长js,但我仍然很喜欢使用d3制作饼图。我有存储在数组中的数据和我希望在数组。 我在这个例子的基础上http://bl.ocks.org/mbostock/3887193,这很容易理解。我的图表的重点是我将值存储在数组中而不是csv文件中,所以我删除了函数。 到目前为止,该图表运行良好,但它不会使用不同的颜色,也不会显示标签。 我可以想到两种可能的解决方案: 循环元素(包含

