Android:从ActionBar的自定义布局中删除左页边距

<style name="AppBaseTheme" parent="@style/Theme.AppCompat.Light">
<item name="android:actionBarStyle">@style/ActionBarStyle</item>
<item name="actionBarStyle">@style/ActionBarStyle</item>
</style>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="ActionBarStyle" parent="@style/Widget.AppCompat.Light.ActionBar.Solid">
<item name="android:height">60dp</item>
</style>
</resources>
<uses-sdk
android:minSdkVersion="10"
android:targetSdkVersion="19" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/AppName"
android:theme="@style/AppBaseTheme" >
<!-- activities... etc -->
</application>
public void onCreate(Bundle bundle) {
super.onCreate(bundle);
ActionBar actionbar = getSupportActionBar();
actionbar.setDefaultDisplayHomeAsUpEnabled(false);
actionbar.setDisplayHomeAsUpEnabled(false);
actionbar.setDisplayShowCustomEnabled(true);
actionbar.setDisplayShowHomeEnabled(false);
actionbar.setDisplayShowTitleEnabled(false);
actionbar.setDisplayUseLogoEnabled(false);
actionbar.setHomeButtonEnabled(false);
// Add the custom layout
View view = LayoutInflater.from(this).inflate(R.layout.actionbar, null, false);
actionbar.setCustomView(view);
}
使用最新的sdk版本:
<uses-sdk
android:minSdkVersion="10"
android:targetSdkVersion="21" />
添加ToolBarStyle:
<style name="AppBaseTheme" parent="@style/Theme.AppCompat.Light">
<item name="android:actionBarStyle">@style/ActionBarStyle</item>
<item name="actionBarStyle">@style/ActionBarStyle</item>
<item name="android:toolbarStyle">@style/ToolbarStyle</item>
<item name="toolbarStyle">@style/ToolbarStyle</item>
</style>
<style name="ToolbarStyle" parent="@style/Widget.AppCompat.Toolbar">
<item name="contentInsetStart">0dp</item>
<item name="android:contentInsetStart">0dp</item>
</style>
共有1个答案
<android.support.v7.widget.Toolbar
xmlns:app="schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/primaryColor"
android:contentInsetLeft="0dp"
android:contentInsetStart="0dp"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
android:contentInsetRight="0dp"
android:contentInsetEnd="0dp"
app:contentInsetRight="0dp"
app:contentInsetEnd="0dp" />
-
我正在尝试使用工具栏为我的项目。下面是我正在使用的代码:
-
本文向大家介绍Android自定义ActionBar实例,包括了Android自定义ActionBar实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android自定义ActionBar的实现方法。分享给大家供大家参考。具体实现方法如下: Android 3.0及以上已经有了ActionBar的API,可以通过引入support package在3.0以下的平台引用这些API,但这儿
-
有没有办法为不同的日志级别打印不同的布局?例如: 记录器。警告(“消息”);打印如下内容:2016-06-20 13:34:41245 INFO(main:)Message and for logger。信息(“消息2”);仅打印:消息2 有可能做到吗?定义一个布局以警告其他布局以获取信息 log4j.properties
-
我正在使用PreferenceActivity设置我的应用程序。我想添加一个新的首选项,允许用户选择一个图标。对于这个任务,我想使用ListPreference,但我也想在列表中显示图标。 我尝试自定义List首选项以使用自定义布局,但问题是一旦我这样做了,列表项就不可单击(它确实显示了我的自定义布局并使用当前选择的默认值)。 我在不同的模拟器版本和银河S2上测试了它。当按下项目时,我可以看到一些
-
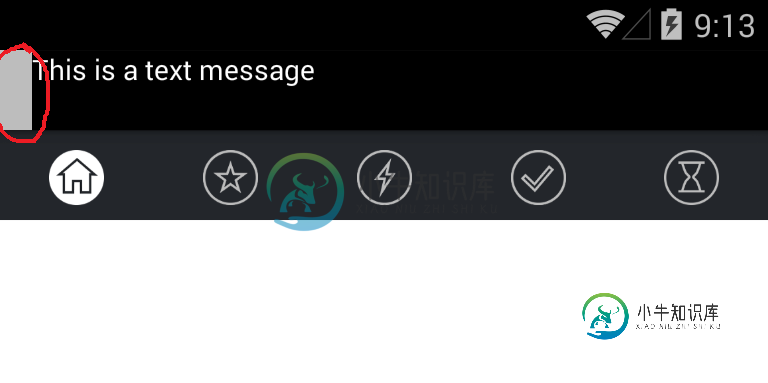
我相信很多人都有这个问题,这些是我尝试过的答案,但仍然在上面的左边留下了一个填充/边距。 Android:从ActionBar的自定义布局中删除左页边距 AndroidLollipop,AppCompat ActionBar自定义视图不占用整个屏幕宽度 我的活动/动作栏左侧的填充/边距-不知道它来自哪里,无法删除它 如何删除默认布局的填充/边距 如何去除ActionBar上app图标与屏幕边缘之间

