Android进阶教程之ViewGroup自定义布局
前言
在我们的实际应用中, 经常需要用到自定义控件,比如自定义圆形头像,自定义计步器等等。但有时我们不仅需要自定义控件,举个例子,FloatingActionButton 大家都很常用,所以大家也很经常会有一种需求,点击某个 FloatingActionButton 弹出更多 FloatingActionButton ,这个需求的一般思路是写 n 个 button 然后再一个个的去设置动画效果。但这实在是太麻烦了,所以网上有个 FloatingActionButtonMenu 这个开源库,这就是利用到了自定义布局 「ViewGroup」,现在就让我给他家介绍下,如何自定义布局 「layout」。

难点
相比于自定义 View ,自定义 ViewGroup 的难点在于,子控件位置的确定和布局大小的确定。不像 单个 View 子要花粉好模式,测量好宽度就搞定了,ViewGroup 的长宽根据子 View 的数量和单个的大小变化而变化。这就是最大的坎,所以该如何确定 ViewGroup 的大小呢?
步骤
这里 我为大家设计一个 类似 LinearLayout 线性布局的 ViewGroup 作为范例。
首先,如果是一个 LinearLayout 那么当设置 wrap_content 时,他就会以子空间中最宽的那个为它的宽度。同时在高度方面会是所有子控件高度的总和。所以我们先写两个方法,分别用于测量 ViewGroup 的宽度和高度。
private int getMaxWidth(){
int count = getChildCount();
int maxWidth = 0;
for (int i = 0 ; i < count ; i ++){
int currentWidth = getChildAt(i).getMeasuredWidth();
if (maxWidth < currentWidth){
maxWidth = currentWidth;
}
}
return maxWidth;
}
private int getTotalHeight(){
int count = getChildCount();
int totalHeight = 0;
for (int i = 0 ; i < count ; i++){
totalHeight += getChildAt(i).getMeasuredHeight();
}
return totalHeight;
}
对于 ViewGroup 而言我们可以粗略的分为两种模式:固定长宽模式(match_parent),自适应模式(wrap_content),根据这两种模式,就可以对 ViewGroup 的绘制进行划分。这里关于 measureChildren 这个方法,他是用于将所有的子 View 进行测量,这会触发每个子 View 的 onMeasure 函数,但是大家要注意要与 measureChild 区分,measureChild 是对单个 view 进行测量
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
measureChildren(widthMeasureSpec, heightMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int width = MeasureSpec.getSize(widthMeasureSpec);
int heightMode= MeasureSpec.getMode(heightMeasureSpec);
int height = MeasureSpec.getSize(heightMeasureSpec);
if (widthMode == MeasureSpec.AT_MOST && heightMode == MeasureSpec.AT_MOST){
int groupWidth = getMaxWidth();
int groupHeight= getTotalHeight();
setMeasuredDimension(groupWidth, groupHeight);
}else if (widthMode == MeasureSpec.AT_MOST){
setMeasuredDimension(getMaxWidth(), height);
}else if (heightMode == MeasureSpec.AT_MOST){
setMeasuredDimension(width, getTotalHeight());
}
}
重写 onLayout
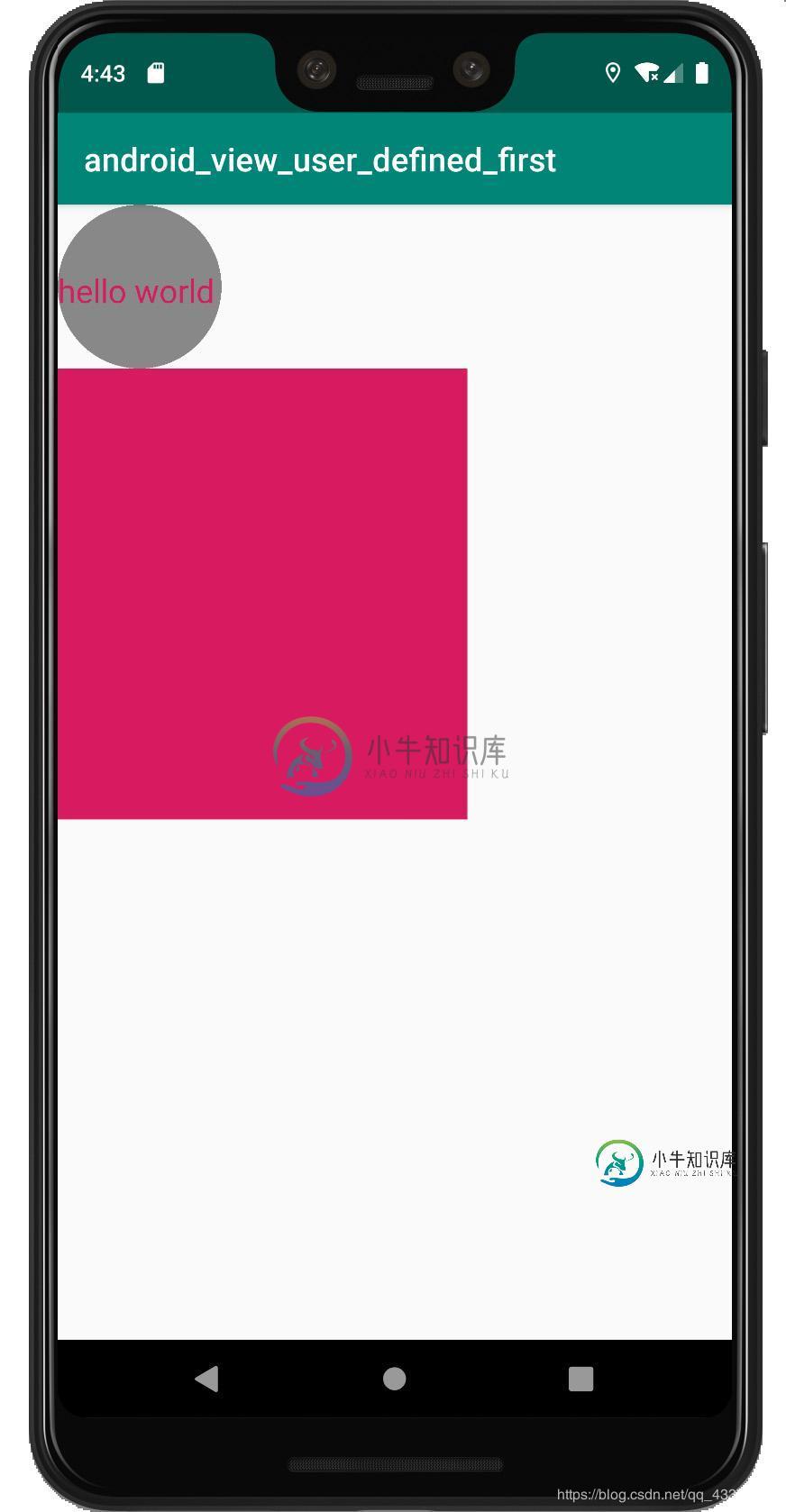
整完上面这些东西,我们的布局大小七十九已经出来了,然我们在活动的布局文件里面加上它,并添加上几个子 View 然后运行一下,先看看效果:
<com.entry.android_view_user_defined_first.views.MyLinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@color/colorAccent"> <Button android:layout_width="100dp" android:layout_height="50dp" android:text="qwe"/> <Button android:layout_width="250dp" android:layout_height="150dp" android:text="qwe"/> <Button android:layout_width="200dp" android:layout_height="75dp" android:text="qwe"/> </com.entry.android_view_user_defined_first.views.MyLinearLayout>
运行效果如下:

我们看见布局出来了,大小好像也没啥问题,但是子 View 呢??! 这么没看见子 View 在看看代码,系统之前然我们重写的 onLayout() 还是空着的呀!!也就是说,子 View 的大小和位置根本就还没有进行过设定!让我们来重写下 onLayout() 方法。
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int count = getChildCount();
int currentHeight = 0;
for (int i = 0 ; i < count ; i++){
View view = getChildAt(i);
int height = view.getMeasuredHeight();
int width = view.getMeasuredWidth();
view.layout(l, currentHeight, l + width, currentHeight + height);
currentHeight += height;
}
}
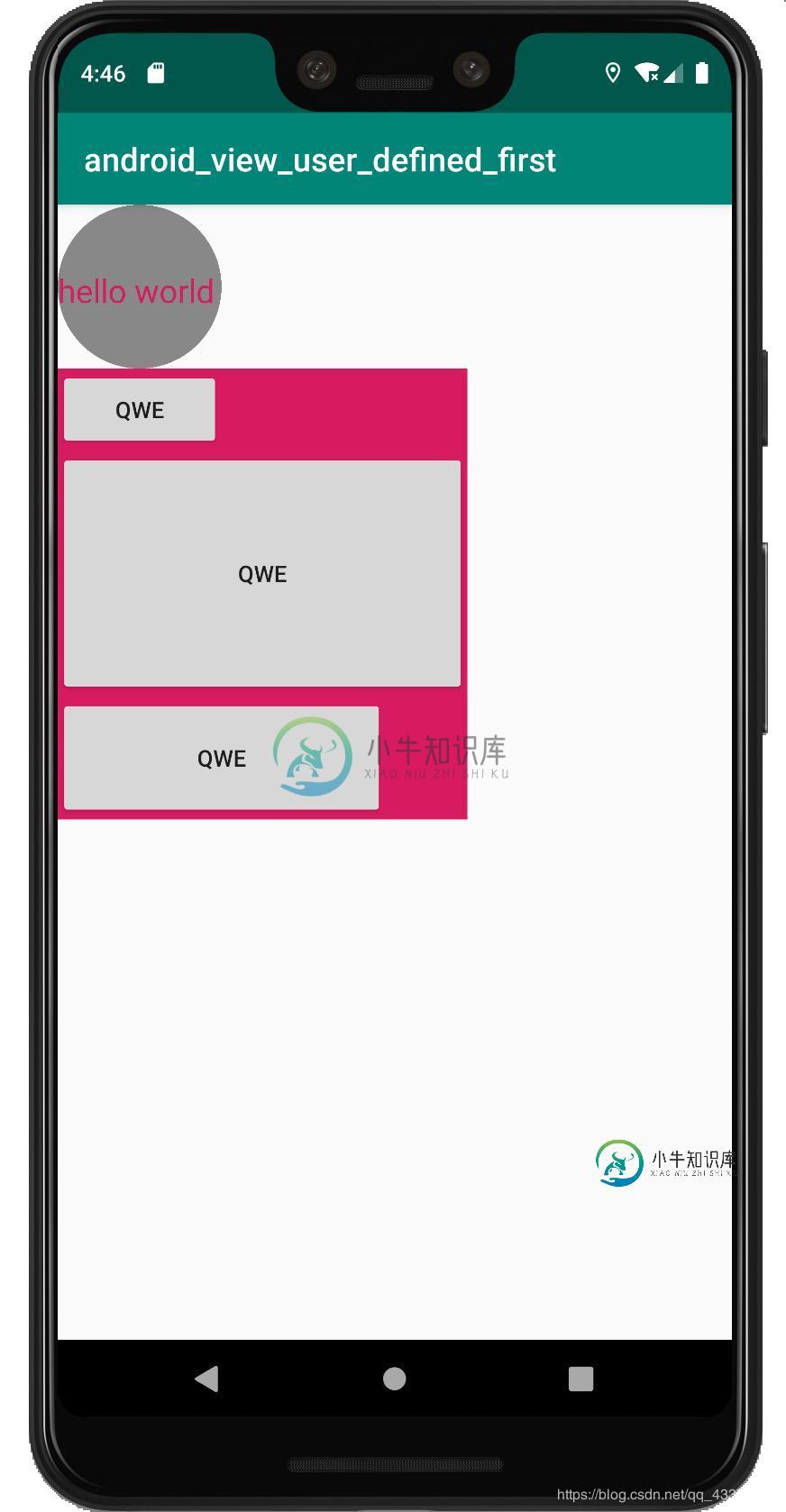
再运行一下看看:

成功了有木有!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对小牛知识库的支持。
-
本文向大家介绍Android自定义ViewGroup之FlowLayout(三),包括了Android自定义ViewGroup之FlowLayout(三)的使用技巧和注意事项,需要的朋友参考一下 本篇继续来讲自定义ViewGroup,给大家带来一个实例:FlowLayout。何为FlowLayout,就是控件根据ViewGroup的宽,自动的往右添加,如果当前行剩余空间不足,则自动添加到下一行,所
-
本文向大家介绍Android自定义ViewGroup之实现FlowLayout流式布局,包括了Android自定义ViewGroup之实现FlowLayout流式布局的使用技巧和注意事项,需要的朋友参考一下 整理总结自鸿洋的博客,希望可以帮到大家。 一、FlowLayout介绍 所谓FlowLayout,就是控件根据ViewGroup的宽,自动的往右添加,如果当前行剩余空间不足,则自动添加到下一行
-
本文向大家介绍Android自定义ViewGroup横向布局(1),包括了Android自定义ViewGroup横向布局(1)的使用技巧和注意事项,需要的朋友参考一下 最近学习自定义viewgroup,我的目标是做一个可以很想滚动的listview,使用adapter填充数据,并且使用adapter.notifyDataSetChanged()更新数据。 不过一口吃不成一个胖子(我吃成这样可是好几
-
本文向大家介绍Android自定义ViewGroup之第一次接触ViewGroup,包括了Android自定义ViewGroup之第一次接触ViewGroup的使用技巧和注意事项,需要的朋友参考一下 整理总结自鸿洋的博客:http://blog.csdn.net/lmj623565791/article/details/38339817/ 一、com.cctvjiatao.customviewg
-
本文向大家介绍Android自定义ViewGroup实现流式布局,包括了Android自定义ViewGroup实现流式布局的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android自定义ViewGroup实现流式布局的具体代码,供大家参考,具体内容如下 1.概述 本篇给大家带来一个实例,FlowLayout,什么是FlowLayout,我们常在App 的搜索界面看到热门搜索词,就
-
EasySwoole中支持添加用户自定义的swoole process。 抽象父类 任何的自定义进程,都应该继承自EasySwoole\Core\Swoole\Process\AbstractProcess, AbstractProcess实现代码如下: <?php /** * Created by PhpStorm. * User: yf * Date: 2018/1/17 * Time

