Android自定义ActionBar实例
本文实例讲述了Android自定义ActionBar的实现方法。分享给大家供大家参考。具体实现方法如下:
Android 3.0及以上已经有了ActionBar的API,可以通过引入support package在3.0以下的平台引用这些API,但这儿呢,完全自定义一个ActionBar,不用引入额外jar包,参照的是开源的UI组件GreeenDroid,项目主页:https://github.com/cyrilmottier/GreenDroid 。提取出关于ActionBar的相关文件,你可以放在自己的项目中,最后会附下载地址。下面说下在程序中的用法。
新建一个TestActionBar项目,假设你把相关的代码放在了com.leaf.actionbar这个包下。首先新建一个布局文件,main.xml,如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:bar="http://schemas.android.com/apk/res/com.leaf.actionbar" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <com.leaf.actionbar.ActionBar android:id="@id/gd_action_bar" android:layout_height="@dimen/gd_action_bar_height" android:layout_width="fill_parent" android:background="?attr/gdActionBarBackground" bar:type="normal" bar:title="Test ActionBar" /> </LinearLayout>
这个自定义ActionBar其实是个Linearlayout,还有些自己的属性,首先要定义一个命名空间,名字随意,如上面的bar。title就是actionbar的上的标题;type是区分这个actionbar的上左边item的布局,有三种类型,一种是normal:左边是一个显示主页的imagebutton和显示title的textview,一种是dashboard,左边是一个显示app图标的imageview和显示title的textview,一种是empty,左边只有一个显示title的textview,右边都是自己添加的按钮,默认是normal。如下:分别对应normal、dashboard和empty。
 、
、 、
、
还有一些属性,homeDrawable可以替换左边那个图片,默认是那个主页的图片,dividerDrawable:分割线,dividerWidth:分割线宽度,maxItems:右边添加的item的最大个数。可选择添加。
接着MainActivity.java
public class MainActivity extends Activity {
private ActionBar mActionBar;
private final Handler mHandler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 针对type是normal的情况
mActionBar = (ActionBar) findViewById(R.id.gd_action_bar);
// 添加右边的具体的item,其实是imagebutton
// 它内部自己封装了一些type,比如refresh、search,主要就是直接使用它内置的一些图片作为imagebutton的src
// 后面是该imagebutton的id,可以在values/ids.xml中定义
// 刷新跟其他type有所不一样,除了一个imagebutton,还有一个progressbar,下面可看到
mActionBar.addItem(Type.Refresh, R.id.action_bar_refresh);
mActionBar.addItem(Type.Search, R.id.action_bar_search);
// 你也可以按照下面一样自己添加一个item,设置自己的图片
mActionBar.addItem(
mActionBar.newActionBarItem(NormalActionBarItem.class)
.setDrawable(R.drawable.gd_action_bar_eye)
.setContentDescription("view"), R.id.action_bar_view);
// 给item即imagebutton添加监听事件
mActionBar.setOnActionBarListener(new OnActionBarListener() {
@Override
public void onActionBarItemClicked(int position) {
if (position == ActionBar.OnActionBarListener.HOME_ITEM) {
// 当按左边的主页按钮时所触发的操作
Toast.makeText(MainActivity.this, "home or back",
Toast.LENGTH_SHORT).show();
return;
}
final ActionBarItem item = mActionBar.getItem(position);
switch (item.getItemId()) {
case R.id.action_bar_refresh:
if (item instanceof LoaderActionBarItem) {
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
// 通过这个方法可以来显示和隐藏那个progressbar
((LoaderActionBarItem) item).setLoading(false);
}
}, 2000);
}
Toast.makeText(MainActivity.this, "refresh",
Toast.LENGTH_SHORT).show();
break;
case R.id.action_bar_search:
// 你具体的操作
Toast.makeText(MainActivity.this, "search",
Toast.LENGTH_SHORT).show();
break;
case R.id.action_bar_view:
// 你具体的操作
Toast.makeText(MainActivity.this, "view",
Toast.LENGTH_SHORT).show();
break;
}
}
});
}
}
最后还要注意一点,在AndroidManifest.xml文件中:
<application android:icon="@drawable/ic_launcher" android:label="testactionbar" android:theme="@style/Theme.GreenDroid"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application>
不加这句会报错的,这个theme继承自parent="android:Theme",里面有些自定义的style。如果你想比如将window的title栏去掉,应该在这个theme文件里再加上:<item name="android:windowNoTitle">true</item>。
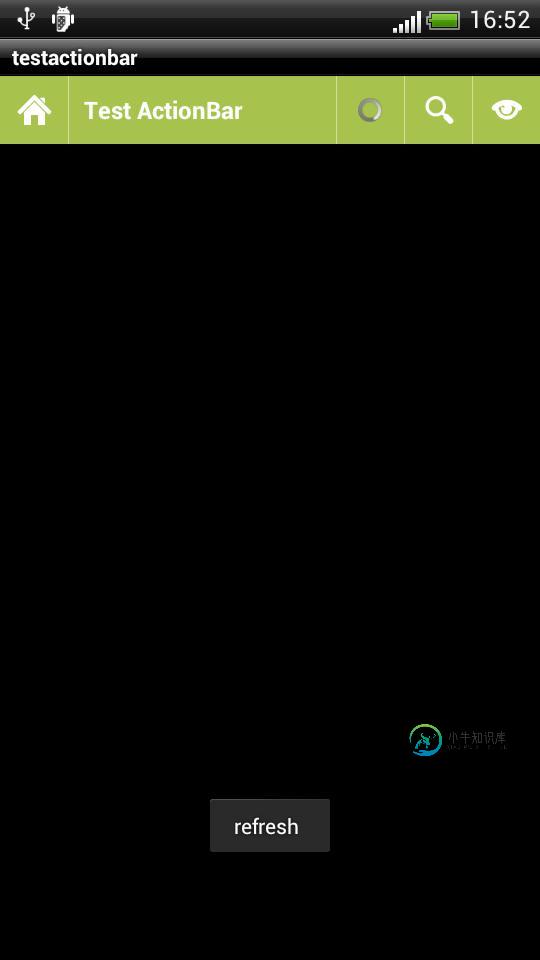
最后效果图:

项目实例代码点击此处本站下载。
希望本文所述对大家的Android程序设计有所帮助。
-
本文向大家介绍Android如何创建自定义ActionBar,包括了Android如何创建自定义ActionBar的使用技巧和注意事项,需要的朋友参考一下 当多个界面都有很多相似部分时,可以考虑创建一个功能较全的模板。而在需要时,可以通过引用模板来实现自己想要实现的功能。比如适配器 Adapter,当很多的适配器都差不多时,就可以通过打造一个通用的适配器来实现。本例中主要是如何创建自定义的 Act
-
使用最新的sdk版本: 添加:
-
与这里的问题类似,但有一些关键的区别。最值得注意的是,在最新的支持库发布之前,公认的答案是有效的。 以下是自定义视图布局: 现在,当您尝试设置自定义视图时: 所以,我的问题是,有没有一种方法可以让一个自定义视图actionbar使用最新的支持库填充宽度? 编辑在做了更多的测试之后,我发现将targetsdkversion/compilesdkversion设置为19,并使用V7:19.0.1(或V
-
本文向大家介绍实例讲解Android自定义控件,包括了实例讲解Android自定义控件的使用技巧和注意事项,需要的朋友参考一下 小编在此之前给大家介绍过关于Android自定义控件的用法等,需要的可以参考下: Android开发之自定义控件用法详解 详解Android自定义控件属性 可以看到QQ上的ToolBar其实就是一个自定义的view,可以看到不同的界面就是简单地修改了文字而已,在第二张与第
-
本文向大家介绍Android实现自定义倒计时,包括了Android实现自定义倒计时的使用技巧和注意事项,需要的朋友参考一下 最近工作中遇到个要做倒计时60秒的进度条,经过参考别人的资料做出来需求的效果。废话少说先来个效果: 一定想知道是怎么实现的吧!下面是代码 然后新建一个attr.xml; 这样一个自定义的view就写完了;那怎么用呢;布局就不说了; 这样就轻轻松松的跑起来了,希望能帮助到需要的

