问题:

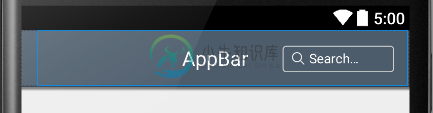
如何删除Android工具栏的左页边距?
哈骞仕
我正在尝试使用工具栏为我的项目。下面是我正在使用的代码:
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_alignParentTop="true"
android:background="?attr/colorPrimary"
android:contentInsetLeft="0dp"
android:elevation="@dimen/margin_padding_8dp"
android:contentInsetStart="0dp">
<RelativeLayout
android:id="@+id/rlToolbar"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:paddingRight="@dimen/margin_padding_16dp"
android:text="AppBar"
android:textAppearance="@style/TextAppearance.AppCompat"
android:textColor="@color/white"
android:textSize="@dimen/text_size_20sp" />
</RelativeLayout>

共有1个答案
白腾
用下面的xml替换您的xml
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_alignParentTop="true"
android:background="?attr/colorPrimary"
android:elevation="@dimen/margin_padding_8dp"
android:contentInsetStart="0dp"
android:contentInsetLeft="0dp"
android:contentInsetRight="0dp"
android:contentInsetEnd="0dp"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
app:contentInsetRight="0dp"
app:contentInsetEnd="0dp">
<RelativeLayout
android:id="@+id/rlToolbar"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:paddingRight="@dimen/margin_padding_16dp"
android:text="AppBar"
android:textAppearance="@style/TextAppearance.AppCompat"
android:textColor="@color/white"
android:textSize="@dimen/text_size_20sp" />
</RelativeLayout>
类似资料:
-
我在我的应用程序工具栏中的图标和导航图标之间有一个奇怪的边距(就像在图像中一样)。我不知道它是从哪里来的,怎么去除它。我在网上搜索后发现: 编辑>>解决方案 编辑
-
使用最新的sdk版本: 添加:
-
问题内容: 我创建的每个网页都有这个问题。我用来将内容放置在页面中央的“主容器” div上方总是有一个上边距。我正在使用css样式表,并将主体中的边距和填充设置为0px,并在div中将边距和填充设置为0: 我已经看了很多遍网上了,但是我所能做的就是设置这些margin和padding属性。还有什么我应该做的吗?边距存在于IE和Firefox中。 这里是对代码的更彻底的了解(它处于创建的开始阶段,因
-
如何在Android上删除v7工具栏上的后退按钮? 我突出显示了下图中试图删除的按钮:
-
我试图在JavaFX中创建一个定制的工具栏。此工具栏应该能够在其表面的中心、左侧和右侧(三个部分)显示控件。问题是我不知道要怎么做。我读了很多与这个问题相关的提示,但它们对我不起作用,或者我做错了什么... 上面是我在代码块中调用的方法: 如果在那件事上有任何帮助,我将不胜感激。
-
问题内容: 我能够从中删除标题栏,但我不知道如何删除边框。 问题答案: 要删除边框,只需致电 根本没有显示任何边框。

