折叠工具栏 - 状态栏下的工具栏
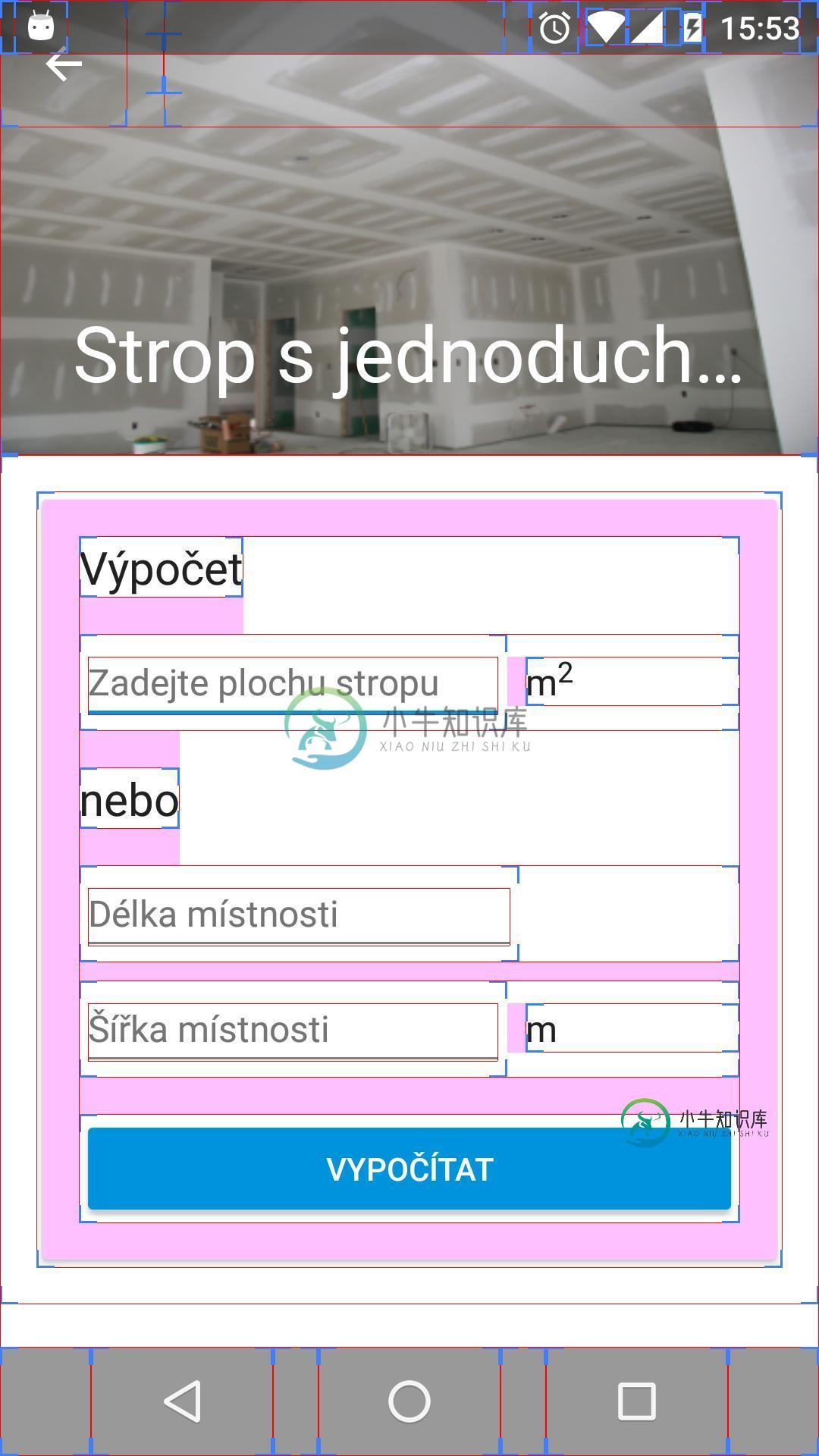
我最近遇到了协调器布局的问题。当我尝试创建简单的折叠工具栏布局(如本例所示)时,工具栏似乎位于状态栏下,如下图所示(在preLolipop设备上,一切都正常,因为应用程序不会在状态栏下绘制)。

我的活动布局的代码片段:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/imageCalculationDetail"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@drawable/ic_dummy_calculation"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/transparent"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:id="@+id/scroll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="fill_vertical"
android:clipToPadding="false"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<include layout="@layout/container"/>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
My Styles(仅限21版),其中BaseAppTheme父级为Theme.AppCompat.Light.NoActionBar:
<style name="AppTheme" parent="BaseAppTheme">
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="colorPrimary">@color/colorPrimary</item>
<item name="android:colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="android:colorAccent">@color/colorPrimary</item>
<item name="android:colorButtonNormal">@color/button_state_list</item>
<item name="android:statusBarColor">@color/transparent</item>
</style>
共有3个答案
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
通过将其放在你的风格中,你就告诉Android,你的应用程序负责在系统栏后面绘制内容。这就是为什么如果设置了这个标志,另一个答案中的“肮脏黑客”在技术上是正确的。
除非你有一个明确的理由让这个标志为真(我怀疑不是),否则就把它设置为假,这样操作系统就能正确地为你抵消你的内容。你的状态栏应该仍然是半透明的。
给我的
在XML中向工具栏添加属性fitSystemWindows="false "已成功。
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:fitsSystemWindows="false"
app:popupTheme="@style/AppTheme.PopupOverlay"
app:layout_collapseMode="pin"/>
我想通了,问题是我有
<item name="android:fitsSystemWindows">true</item>
在我的BaseAppThem工具栏样式中(对于其他动作,一切正常,对于折叠工具栏和半透明状态栏不)。设置后
android:fitsSystemWindows="false"
在我的工具栏上,一切正常。
-
我想在活动中使用appcompat v21工具栏。但我正在实现的工具栏在状态栏下方重叠。我该怎么修? 以下是活动布局xml: 工具栏视图: 主题风格:
-
我知道有成千上万个这样的问题,但是我尝试了所有的方法,但是我不能想出一个解决方案。基本上,我使用的是NoActionBar风格的活动。 风格。xml: v21/风格。xml: 家庭活动正常,抽屉将在透明状态栏下正常打开: 问题是使用以下布局的另一个活动: 基本上,状态栏是透明的,所以我看不到它,因为我的colorPrimary是白色的。奇怪的是,如果我折叠工具栏(因此只有选项卡可见),状态栏将正确
-
当布局形成时,一切都很好,就像图像是由状态栏形成的,状态栏的颜色是透明的。但是每当我向上滚动然后向下滚动回收器视图时,图像就会滚动到状态栏下。但当我点击图像时,它就会占据原来的位置。 样式代码/V21 折叠工具栏布局的代码。 滚动前 向下滚动后出现状态栏
-
我试着做一个弯曲的折叠工具栏,但是没有白色的角落覆盖我的内容,我成功地创建了视图,但是即使设置AppBarLayout背景为透明,也没有给我透明的边缘
-
我正在创建一个视图及其相应的应用程序。我的包含一些项目,如果单击这些项目,则会将用户带到 。 在< code>DetailViewActivity上,我实现了一个可折叠的工具栏。现在,每次打开< code>DetailViewActivity时,都会在可折叠工具栏内的< code>ImageView上设置不同的图像(具有不同的尺寸)。 我希望默认打开到一定高度(例如 256dp),但如果图像高度大
-
问题内容: 我有一个这样布置的应用程序,mainactivity包含2个带有相应片段的选项卡,第一个片段具有可正常使用的回收站视图,我试图在人向上或向下滚动时添加视差效果,不是确保我是否应该将其添加到片段的xml或mainactivity的xml中,我将其添加到mainactivity的xml并将片段包含为我的recyclerview,不用说视差不起作用,现在应用程序无法打开,我立即获取NullP

