在 UI 表视图中对齐多个运行时生成的 UI 标签
我有一个 UITableView,它需要通过列出类似如下的样式来支持内容


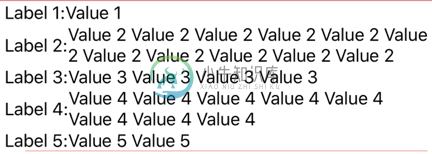
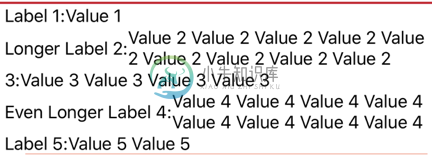
我需要“值”的前端像第一张图像一样对齐,即使“标签”的长度各不相同。是否有UIStackView的行为允许这样做?或者是否有其他方法可以让我获得所需的结果?
注意:每个“标签”和“值”都在一个UIStackView中,我这样做是为了对齐它们。
我也尝试过使用字符串格式,但是带有多行的“值”将在标签下换行,而不是像我在图像中所做的那样自行换行。
我尝试将所有“标签”放在一个UIStackView中,而将所有“值”放在另一个UIStack View中,一旦“值”超过一行,我就无法让它们像在图像中那样对齐。
或者如果这可能是我在某个地方犯的错误,这就是我创建UIStackViews的方式:
var higherCount = 0
if labels.count<values.count {
higherCount = values.count
} else {
higherCount = labels.count
}
mainStackView = UIStackView(frame: CGRect(x: 0, y: 0, width: frame.width, height: frame.height))
for i in 0..<higherCount {
var height:CGFloat = 20
if (values[i] as NSString).size(attributes: [NSFontAttributeName:UIFont.systemFont(ofSize: UIFont.systemFontSize)]).width > frame.width {
height = 42
}
let stackViewToAdd = UIStackView(frame: CGRect(x: 0, y: 0, width: frame.width, height: height))
let label = UILabel(frame: CGRect(x: 0, y: 0, width: frame.width, height: height))
if labels.count<higherCount {
label.text = ""
} else {
label.text = labels[i]
}
label.setContentCompressionResistancePriority(1000, for: .horizontal)
label.setContentHuggingPriority(999, for: .horizontal)
stackViewToAdd.addArrangedSubview(label)
let value = UILabel(frame: CGRect(x: 0, y: 0, width: frame.width, height: height))
if values.count<higherCount {
value.text = ""
} else {
value.text = values[i]
}
value.lineBreakMode = .byWordWrapping
value.numberOfLines = 2
stackViewToAdd.addArrangedSubview(value)
mainStackView?.addArrangedSubview(stackViewToAdd)
}
mainStackView?.alignment = .fill
mainStackView?.axis = .vertical
mainStackView?.distribution = .fill
共有1个答案
如果以编程方式创建了单元格,则可以根据UILabel内容的大小以编程方式调整单元格的大小。
在我的例子中,标签字体是UIFont。systemFont(ofSize:15),最小TableViewCell高度为50,arrLabel1andarrLabel 2
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return arrLable1.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell(style: .default, reuseIdentifier: "\(indexPath.row)")
let lable1 = UILabel(frame: CGRect(x: 10, y: 10, width: view.frame.size.width - 20, height: 0))
lable1.numberOfLines = 0
lable1.font = UIFont.systemFont(ofSize: 15)
lable1.text = arrLable1[indexPath.row]
lable1.sizeToFit()
cell.addSubview(lable1)
let lable2 = UILabel(frame: CGRect(x: 10, y: lable1.frame.origin.y + lable1.frame.size.height + 10 , width: view.frame.size.width - 20, height: 0))
lable2.numberOfLines = 0
lable2.font = UIFont.systemFont(ofSize: 15)
lable2.text = arrLable2[indexPath.row]
lable2.sizeToFit()
cell.addSubview(lable2)
return cell
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath)
-> CGFloat {
let boundingRect1 = arrLable1[indexPath.row].boundingRect(with: CGSize(width: view.frame.size.width - 40 , height: CGFloat(MAXFLOAT)), options: NSStringDrawingOptions.usesLineFragmentOrigin,attributes:[ NSFontAttributeName : UIFont.systemFont(ofSize: 15)] ,context: nil)
let boundingRect2 = arrLable2[indexPath.row].boundingRect(with: CGSize(width: view.frame.size.width - 40 , height: CGFloat(MAXFLOAT)), options: NSStringDrawingOptions.usesLineFragmentOrigin,attributes:[ NSFontAttributeName : UIFont.systemFont(ofSize: 15)] ,context: nil)
guard boundingRect1.height + boundingRect2.height + 30 > 50 else {
return 50
}
return boundingRect1.height + boundingRect2.height + 30
}
将“标签编号”设置为 0
-
问题内容: 我正在使用角度UI路由器。我的路线配置中包含以下内容 在索引页面中,我只是使用以下方法调用视图: 在我的bulletinBoard.html中,我想要一个嵌套视图: 对于/ newsFeed页面和/ tradeFeed页面,它可以正常工作,但是对于公告板,我看不到页面上的任何内容。我要去哪里错了? 问题答案: 我发现官方GitHub Wiki上的示例非常不直观。这是一个更好的选择: h
-
问题内容: 我觉得这是一个简单的用例,但也许我遗漏了一些东西… 我想有 两个单独的视图,它们分别由各自的菜单控制。当我单击一个菜单上的链接时(或为此),我只想更新其中一个视图。此外,只需在中反映两个视图之一。 我尝试 定义一些状态: 现在,从您最喜欢的控制器中按,然后看着它将废话换成。我还想省略此状态下的定义,因为只能在我定义的第一和第三状态之间进行更改。 我在index.html中彼此并排坐着:
-
我有一个Android应用程序,每个屏幕分辨率包含大约150个图标。 如果我把所有图标放在所有5个主要分辨率(ldpi、mdpi、hdpi、xhdpi、xxhdpi)中,那么图标总数将达到750个。这有几个缺点: 大APK大小 将dexGuard与ant构建脚本一起使用时构建过程缓慢。它对图像进行一些处理需要一些时间。 或者,我可以只在一些分辨率中放置图标。例如,ldpi设备现在仅占市场的10%,
-
问题内容: 是否可以使用ui-view使用2个或更多html文件制作内容?我需要它是这样的: 我试图在plinker上做一些工作,但是看起来我显然不了解概念。我已经阅读了一个嵌套的ui- vew教程,但是它们简单地制作了一个index.html,并在其中放置了多个ui-view,但是我需要多个.html文件。 test.html只是一个带有一些文本的文件,应在主标题下显示 index.html看起
-
问题内容: 一个单例控制器是否可能具有多个视图 [https://github.com/angular-ui/ui- router/issues/494] ? 用例:我有一个ui-view = header和ui-view = content。我根据当前状态更改标题以显示上下文相关的按钮(即返回,保存,过滤等)。我希望这些按钮在内容控制器中调用一个函数,但是如果执行以下操作,它将创建两个MyCon
-
本文向大家介绍angular-ui-router 用多个视图定义状态,包括了angular-ui-router 用多个视图定义状态的使用技巧和注意事项,需要的朋友参考一下 示例 在ui-router中,状态可以包含多个视图,每个视图都有自己的控制器和模板 然后,在州的HTML中,您可以链接这些视图

