ui-router中的多个ui-view html文件
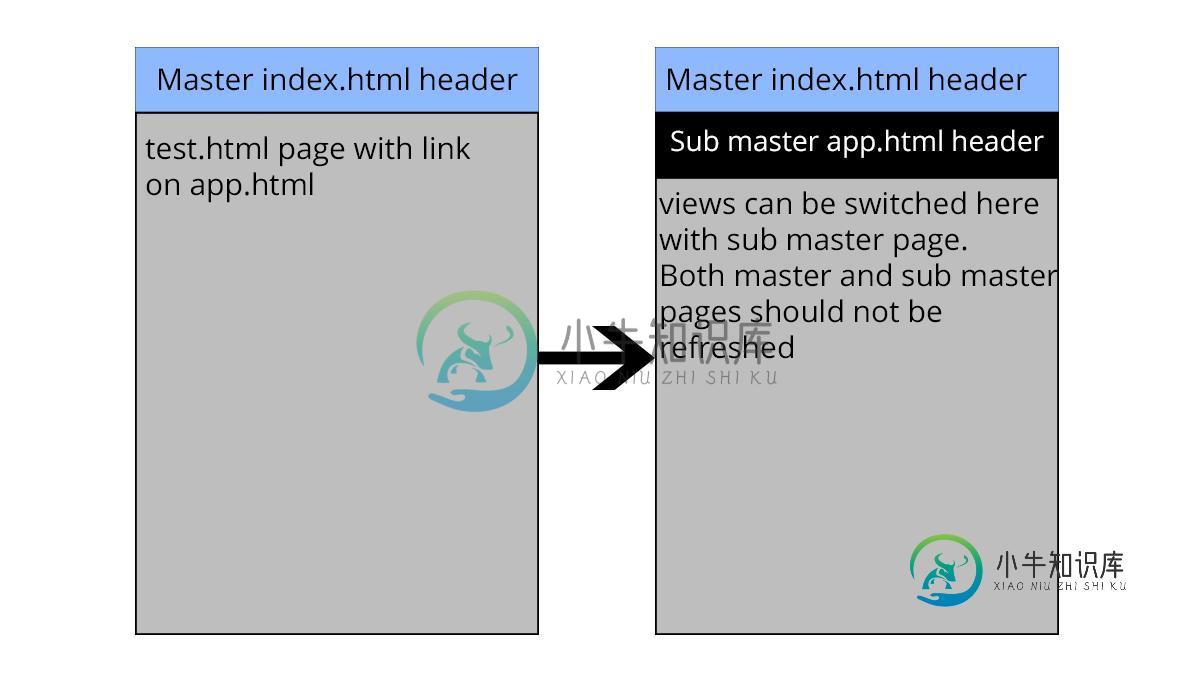
是否可以使用ui-view使用2个或更多html文件制作内容?我需要它是这样的:

我试图在plinker上做一些工作,但是看起来我显然不了解概念。我已经阅读了一个嵌套的ui-
vew教程,但是它们简单地制作了一个index.html,并在其中放置了多个ui-view,但是我需要多个.html文件。
test.html只是一个带有一些文本的文件,应在主标题下显示
index.html看起来像这样
<html ng-app="MyApp">
<head>
<link href="stylesheets/style.css" rel="stylesheet">
</head>
<body>
<h4>
This should be Master header
</h4>
<div ui-view></div>
<script data-require="angular.js@*" data-semver="1.3.0-beta.5" src="https://code.angularjs.org/1.3.0-beta.5/angular.js"></script>
<script data-require="ui-router@*" data-semver="0.2.10" src="https://rawgit.com/angular-ui/ui-router/0.2.10/release/angular-ui-router.js"></script>
<script src="app.js"></script>
<script src="controllers/main.js"></script>
</body>
</html>
这是app.html
<head>
<link href="stylesheets/style.css" rel="stylesheet">
</head>
<body>
<h4>
This should be Sub master header
</h4>
<div ui-view></div>
</body>
而app.js是用伪代码编写的,显示了我希望它如何工作,因为我显然不知道如何使其工作
angular.module('MyApp', [
'ui.router'
])
.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/');
$stateProvider
.state('index', {
templateUrl: 'index.html',
controller: 'IndexCtrl'
})
.state('index.test', {
url: '/',
templateUrl: 'test.html',
controller: 'TestCtrl'
})
.state('app', {
templateUrl: 'app.html',
controller: 'AppController'
})
.state('app.test2', {
url: '/test2',
templateUrl: 'test2.html',
controller: 'Test2Controller'
})
})
test2.html仅仅是文本。
问题答案:
我不确定我是否100%理解您的目标,但是有更新的插件,显示了我们如何使用嵌套视图。
首先,有一个$ state定义来显示嵌套:
$stateProvider
.state('index', {
url: '/',
views: {
'@' : {
templateUrl: 'layout.html',
controller: 'IndexCtrl'
},
'top@index' : { templateUrl: 'tpl.top.html',},
'left@index' : { templateUrl: 'tpl.left.html',},
'main@index' : { templateUrl: 'tpl.main.html',},
},
})
.state('index.list', {
url: '/list',
templateUrl: 'list.html',
controller: 'ListCtrl'
})
.state('index.list.detail', {
url: '/:id',
views: {
'detail@index' : {
templateUrl: 'detail.html',
controller: 'DetailCtrl'
},
},
})
这是 索引 核心模板layout.html:
<div>
<section class="top">
<div ui-view="top"></div>
</section>
<section class="middle">
<section class="left">
<div ui-view="left"></div>
</section>
<section class="main">
<div ui-view="main"></div>
</section>
</section>
</div>
以及它如何运作?
一,列表视图
我们可以看到 tpl.top.html
<div>
This is a tpl.top.html<br />
<a ui-sref="index">index</a>
<a ui-sref="index.list">index.list</a><br />
</div>
确实有一些导航到 索引 或 列表视图 。列表视图将被注入到tpl.left.html中,如下所示:
<div>
This is a tpl.left.html
<h4>place for list</h4>
<div ui-view=""></div>
</div>
因为视图目标是未命名的 <div ui-view=""></div>,所以我们可以这样定义$ state:
.state('index.list', {
url: '/list',
templateUrl: 'list.html',
controller: 'ListCtrl'
})
我们可以看到,我们以未命名的索引(根)状态视图锚为目标。但对于细节,我们确实使用了不同的技术:
二。详细视图
这是tpl.main.html的内容:
<div>
This is a tpl.main.html
<h4>place for detail</h4>
<div ui-view="detail"></div>
</div>
在这种情况下,视图的锚点名为:ui-view =“ detail”,这就是为什么我们必须这样定义 详细 状态的原因:
.state('index.list.detail', {
url: '/:id',
views: {
'detail@index' : {
templateUrl: 'detail.html',
controller: 'DetailCtrl'
},
},
})
我们可以看到,由于父视图不是我们状态的目标 ( 大父级 索引是目标), 我们必须使用笨拙的命名:
'detail@index'
三,视图名称-相对名称与绝对名称
来自doc的小引用:
在幕后,每个视图都被分配一个遵循方案的绝对名称
viewname@statename
,其中viewname是view指令中使用的名称,状态名称是该状态的绝对名称,例如contact.item。您还可以选择以绝对语法编写视图名称。
简介:
因此,本示例就是有关此示例的-几乎所有的基本功能ui-router。我们在这里展示了如何使用 嵌套 , 视图命名
(绝对/相对),以及如何为一个状态使用 多个视图 (索引状态定义)。
请注意,这里的
所有操作都
起作用(单击顶部的inex.html,然后尝试选择一些细节)
-
问题内容: SPA是Angular的绝妙之处,但是如果我需要其他与index.html不相关的页面怎么办,具有不同ui视图的UI-Router状态又如何实现呢? 例如,我有 index.html : app.js : 现在,我需要与index.html完全不同的 login.html (不需要索引的页眉,页脚,侧边栏),但是config stateProvider仅查找index.html u
-
问题内容: 我正在使用角度UI路由器。我的路线配置中包含以下内容 在索引页面中,我只是使用以下方法调用视图: 在我的bulletinBoard.html中,我想要一个嵌套视图: 对于/ newsFeed页面和/ tradeFeed页面,它可以正常工作,但是对于公告板,我看不到页面上的任何内容。我要去哪里错了? 问题答案: 我发现官方GitHub Wiki上的示例非常不直观。这是一个更好的选择: h
-
问题内容: 我是新手,尤其是ui路由器。 这里是一个链接: 该链接是动态填充的。 因此,当我尝试像这样从我的配置访问该状态时: 我收到此错误消息: 错误:无法从状态“主题”解析“ / topics / myTopic” 在上面:是一个变量名。 问题答案: 你快到了。仅参数必须是URL定义的一部分,而不是状态名称: 以及如何调用它 (将在其中动态注入作为ng-repeat的一部分) 因为表示:。更多
-
问题内容: 有没有之间的功能差异和? 在使用和在控制器被使用。 在HTML中,我将使用: 而在函数中,我将使用类似: 那么,是还是在之后添加一些内容?假设当前状态为。 问题答案: 和之间没有 功能上的 区别。参阅文件 激活状态 激活状态有三种主要方法: 致电。高级便利方法。 单击包含指令的链接。 导航到与状态关联的状态。 因此,这些操作最终都将执行相同的操作,正如我们在指令代码中所看到的: 它确实
-
本文向大家介绍angular-ui-router 用多个视图定义状态,包括了angular-ui-router 用多个视图定义状态的使用技巧和注意事项,需要的朋友参考一下 示例 在ui-router中,状态可以包含多个视图,每个视图都有自己的控制器和模板 然后,在州的HTML中,您可以链接这些视图
-
问题内容: 使用,可以将其中一个或一个注入到控制器中以访问URL中的参数。但是,仅通过访问参数会公开属于访问它的控制器管理的状态的参数及其父状态,而具有所有参数,包括处于任何子状态的参数。 给定以下代码,如果我们直接加载URL ,则这是控制器加载时的样子: 问题是,为什么会有区别?是否有关于何时何地应使用或避免使用它们的最佳实践指南? 问题答案: 该文档在这里重申了您的发现:https : //g

