Typescript 样式组件错误:“类型 '{ 子项: 字符串; }' 与类型 '内部属性'没有共同的属性。
在我的styled-component上得到一个typescript错误
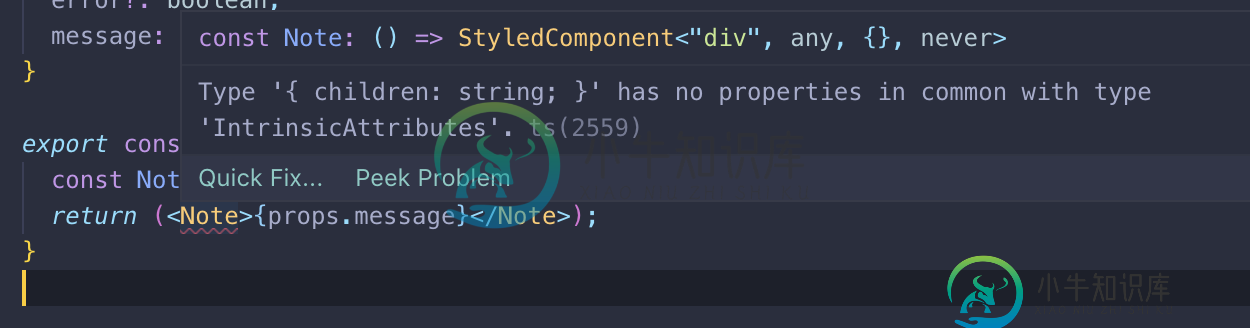
类型{儿童: string;}与类型IntrinsicAt⃣tes. ts没有共同的属性(2559)
import React from 'react'
import { NotificationSuccess, NotificationError } from '../../styles'
interface IProps {
error?: boolean;
message: string;
}
export const Notification = (props: IProps) => {
const Note = () => props.error ? NotificationError : NotificationSuccess;
// Error happens on <Note>
return (<Note>{props.message}</Note>);
}
和样式:
import styled from 'styled-components';
export const NotificationDiv = styled.div`
z-index: 11;
position: fixed;
left: 50%;
margin-left: -160px;
top: 1rem;
padding: 1.5rem;
width: 320px;
height: auto;
text-align: center;
color: ${props => props.theme.offWhite};
border-radius: 5px;
cursor: pointer;
`
export const NotificationSuccess = styled(NotificationDiv)`
background: ${props => props.theme.green};
`
export const NotificationError = styled(NotificationDiv)`
background: ${props => props.theme.red};
`

我在这里找到了这个答案,我也确实把我的package.json升级到了下面,但那还是无济于事:
为什么这种包装的样式组件错误“与没有共同的属性”
"styled-components": "4.0.3",
"@types/styled-components": "4.0.3",
"babel-plugin-styled-components": "^1.10.0",
完整软件包.json
{
"name": "",
"version": "2.0.0",
"main": "index.js",
"scripts": {
"dev": "next -p 7777",
"build": "next build",
"start": "next start -p 8000",
"test": "NODE_ENV=test jest --watch --no-cache",
"test-win": "SET NODE_ENV=test&& jest --watch"
},
"license": "ISC",
"dependencies": {
"@zeit/next-sass": "^1.0.1",
"@zeit/next-typescript": "^1.1.1",
"axios": "^0.18.0",
"decko": "^1.2.0",
"downshift": "^2.2.3",
"enzyme": "^3.6.0",
"enzyme-adapter-react-16": "^1.5.0",
"graphql": "^14.0.2",
"graphql-tag": "^2.9.2",
"graphql-tools": "^4.0.0",
"lodash.debounce": "^4.0.8",
"next": "^7.0.2",
"next-routes": "^1.4.2",
"node-sass": "^4.11.0",
"nprogress": "^0.2.0",
"prop-types": "^15.6.2",
"ramda": "^0.26.1",
"react": "^16.7.0",
"react-adopt": "^0.6.0",
"react-dom": "^16.7.0",
"react-redux": "^6.0.0",
"react-transition-group": "^2.5.0",
"redux-devtools-extension": "^2.13.8",
"redux-thunk": "^2.3.0",
"styled-components": "4.0.3",
"tslint": "^5.12.1",
"tslint-react": "^3.6.0",
"typescript": "^3.2.4",
"waait": "^1.0.2"
},
"devDependencies": {
"@babel/plugin-proposal-decorators": "^7.3.0",
"@babel/preset-typescript": "^7.1.0",
"@types/enzyme": "^3.1.15",
"@types/jest": "^23.3.13",
"@types/next": "^7.0.6",
"@types/ramda": "^0.25.49",
"@types/react": "^16.7.20",
"@types/react-dom": "^16.0.11",
"@types/react-redux": "^7.0.1",
"@types/styled-components": "4.0.3",
"@types/zeit__next-typescript": "^0.1.1",
"babel-core": "^7.0.0-bridge.0",
"babel-jest": "^24.1.0",
"babel-plugin-sass-vars": "^0.2.1",
"babel-plugin-styled-components": "^1.10.0",
"casual": "^1.5.19",
"enzyme-to-json": "^3.3.4",
"jest": "^24.1.0"
},
"jest": {
"setupTestFrameworkScriptFile": "<rootDir>/jest.setup.js",
"testPathIgnorePatterns": [
"<rootDir>/.next/",
"<rootDir>/node_modules/"
],
"transform": {
".*": "babel-jest",
"^.+\\.js?$": "babel-jest",
"^.+\\.ts?$": "babel-jest",
"^.+\\.tsx?$": "babel-jest"
},
"moduleFileExtensions": [
"js",
"json",
"ts",
"tsx"
],
"modulePaths": [
"<rootDir>/components/",
"<rootDir>/pages/",
"<rootDir>/shared/"
]
}
}
共有3个答案
我得到了这个错误:
类型“{儿童:字符串;}”与类型“Intrinsic属性”没有共同的属性。ts
当在我的react应用程序中动态添加标签时。我发现了一个很好的解决方案,它与类型脚本或样式组件无关。
通过 React.create 元素创建一个节点就足够了
例如:
const Title: React.SFC<TitleProps> = ({ tag, styled, children }) =>
React.createElement(tag, { ...styled }, children);
const TitleStyled = styled(Title)`Your styled`
<代码>
(IntrinsicAttributes可能是您在编写功能组件时扩展的默认接口。或类似idk-xD的接口)
我猜您需要const-Note=props。错误NotificationError:NotificationSuccess
PS。我可能是错的,但我很确定这是事实。
如果创建组件:
html prettyprint-override"><DeliverNow>
</DeliverNow>
它会自动接收props。当你声明它时:
const DeliverNow = () => {}
类型脚本会告诉你它们不匹配,因为在现实中,交付现在会收到道具。
实际上应该是:
const DeliverNow = (props:any) => {}
-
嗨,我正在尝试类似CRUD操作,但它给出了中的错误,我该如何解决。我写了下面的代码后,它给出了下面的错误。我使用了和,但也不起作用。 我编写了以下代码,用于使用API执行CRUD操作。
-
错误: 类型{儿童:字符串;严重性:字符串;sx:{宽度:字符串; }; }' 不能分配给类型'Intrinsic属性 警报组件 使用警报组件
-
您好,我正在建立一个动物园微服务,包括动物、员工、客户和价格表。我的动物微服务可以工作,但在我的员工微服务中,我遇到了一个错误,即没有为类型“EmployeeModel”找到属性“name”。在问这个问题之前,我已经在网上搜索了几个小时,还有一些类似的问题。我在模型中没有“名字”employee_name,我只是感到困惑,不知道如何修复它。任何指导/建议/信息将不胜感激:)第一次发布,所以我希望我
-
问题内容: 我在下面的代码块上收到此错误。 我还发现了表明存在功能的链接。 http://definitelytyped.org/docs/typescript-services-- typescriptServices/classes/typescript.stringutilities.html 我会错过一些文件吗? 问题答案: 是ES6函数,因此您需要以TypeScript编译器设置为目标,
-
问题内容: 我在执行selenium代码时遇到错误。 码: 错误: AttributeError:类型对象“ Keys”没有属性“ chord” 我已经导入了所有必需的文件。 问题答案: 没有与课堂上一样的功能(请检查文档)。您可以简单地将其拆分为2个语句。 或者,如果您想同时按下按键,则可以尝试使用。

