react router dom失败的属性类型:类型为字符串的属性'exact'无效`
当我尝试使用
ReactDOM.render(
<Provider store={appStore}>
<ConnectedRouter store={appStore} history={history}>
<BrowserRouter>
<Switch>
<Route exact={"true"} path="/" component={App}/>
<Route render={() => <h1>404, not found</h1>} />
</Switch>
</BrowserRouter>
</ConnectedRouter>
</Provider>,
document.getElementById('root'));
浏览器控制台说我接下来:
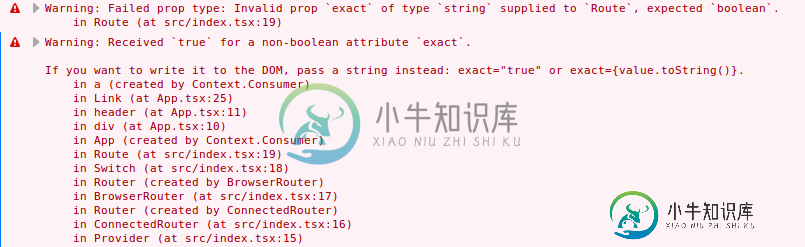
警告:失败的道具类型:提供给路线的字符串类型的无效道具精确,应为布尔。路由内(src/index.tsx:19)索引。js:1452
在上一个警告之后的以下警告是绝对符合文本逻辑的
警告:对于非布尔属性exact,接收到true。
如果要将其写入DOM,请传递一个字符串:exact=“true”或exact={value.toString()}。在应用程序(由Context.Consumer创建)的div(由Context.Consumer创建)的div(由Context.Consumer创建)的头(由App.tsx:11)中的链接(由Context.Consumer创建)中的链接(在App.tsx:25)中在路由器(由BrowserRouter创建)中的交换机(在src/index.tsx:18)中在BrowserRouter(由ConnectedRouter创建)中的src/index.tsx:17中(位于src/index.tsx:16)在提供程序中(位于src/index.tsx:15)

所描述的示例位于开源prj中https://github.com/gyerts/react/blob/master/starters/typescript-scss-redux/src/index.tsx#L19
共有3个答案
您可以只使用exact属性,而不使用其值,如下所示:
<Route exact path="/" component={App}/>
你可以用精确的。你不必移除它。
就这样,
ReactDOM.render(
<Provider store={appStore}>
<ConnectedRouter store={appStore} history={history}>
<BrowserRouter>
<Switch>
<Route exact={true} path="/" component={App}/>
<Route render={() => <h1>404, not found</h1>} />
</Switch>
</BrowserRouter>
</ConnectedRouter>
</Provider>,
document.getElementById('root'));
你可以传递true给它,它可以解决你的问题。你不必删除确切的。
问题是出于某种原因,我将属性exact传递给链接组件。
<Link exact to="/about">About the author</Link>
所以我删除了确切的属性,警告消失了。
<Link to="/about">About the author</Link>
-
您好,我正在建立一个动物园微服务,包括动物、员工、客户和价格表。我的动物微服务可以工作,但在我的员工微服务中,我遇到了一个错误,即没有为类型“EmployeeModel”找到属性“name”。在问这个问题之前,我已经在网上搜索了几个小时,还有一些类似的问题。我在模型中没有“名字”employee_name,我只是感到困惑,不知道如何修复它。任何指导/建议/信息将不胜感激:)第一次发布,所以我希望我
-
警告:失败的道具类型:提供给的
-
当我使用Jackson ectivtMapper将有效负载序列化为字符串值时,我很难获取要维护的泛型属性的类型信息。 我想要达到的结果如下。 我实际得到的结果如下(注意TestClassA缺少@type信息)。 我使用的测试是: “test JSON编组”测试中有两个版本。注释掉的版本和未注释的版本都会产生完全相同的结果。 第二个测试验证TestClassA本身是否生成了正确的类型信息。 只有当包
-
问题内容: 我正在尝试腌制: 这将产生以下输出: 我究竟做错了什么?是,这个问题是一个成员?(将的定义移到最高级别可以解决此问题,尽管我仍然很好奇为什么会这样。) 问题答案: 是的,它是类成员这一事实是一个问题: 问题在于,当返回类型对象时,它不知道将其分配给类成员的事实- 因此,它告诉类型对象其类型名称应为,即使它确实应该为。
-
我已经定义了一个枚举类型,详细描述了用于给灰度图像着色的各种调色板,为此我使用了描述属性和TypeConver,以便使用我绑定到该类型的组合框、列表框等枚举值的描述字符串。枚举看起来像这样: EnumDescriptionTypeConverter如下所示: 使用它,我可以绑定enum类型,比如组合框的ItemsSource属性,并让描述字符串自动用作组合框元素,使用另一个自定义标记扩展类,我认为
-
4.6.3 类型属性操作符 类型属性操作符(TYPE)是返回该变量所占字节数,或标号的“远”(FAR)、“近”(NEAR)类型。常用标识符的类型值如表4.1所列。 表4.1 常用标识符的类型值列表 标识符种类 字节变量 字变量 双字变量 近标号(NEAR) 远标号(FAR) TYPE的值 1 2 4 -1 -2 例如: PEASON STRUC NO DD ? NAME DB 10 dup (?)

