TypeScript React功能组件-类型“Element”缺少以下属性:类型、道具、键错误
我有以下定义:
伊鲁特:
export interface IRoute{
key: string,
path: string,
exact: boolean,
component: JSX.Element,
private?: boolean
}
IRoutesConfig:
import { IRoute } from "./IRoute";
export default interface IRoutesConfig {
[key : string] : [IRoute]
}
以及我的路由配置,然后将其传递给类以进一步增强
import Login from "../container/Auth/Login/Login";
import IRoutesConfig from "./IRoutesConfig";
const Routes : IRoutesConfig = {
"Auth": [
{
key: "login-page",
exact: true,
component: Login,
path: "/auth/login"
}
]
}
export default Routes;
我正在测试登录功能组件:
import React, { FC, ReactElement } from 'react';
type LoginProps = {
}
const Login : FC<LoginProps> = (props) : ReactElement => {
return (
<>
</>
);
}
export default Login;
这是一个新的项目设置,还没有为登录道具定义任何内容。因此,它当前为空,稍后将进行扩展,内容也是如此,因为我们目前正在设置routes体系结构。
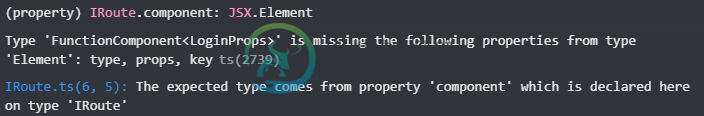
VSCode在Routes: IRoutesConfig中的"组件"上给了我以下提示:

我当然不是声明类型、道具和钥匙。
最后,路由配置将被提供给RouteManager,它将动态地为'React-Rout-Dom'的Switch创建Routes,以及其他一些东西,这取决于我访问它的位置。
它将创建路线图,例如:
<Route key="login-page" path="/auth/login" component={Login} />
然后用于反应容器组件:
...
let authRoutes = RoutesManager.getAllRoutes("Auth");
return (
<Switch>
{authRoutes}
<Redirect key="account-redirect" to="/account" />
</Switch>
);
问:根据我的理解,react-router-dom路由期望在它的arg组件中包含一个JSX。元素,但是我的登录功能组件的返回类型是ReactElement。就我所理解的而言,JSX。元素是这个上下文中的通用ReactElement。登录FC将有孩子。
如何解决将登录FC正确地传递给配置的问题,以供react路由器dom的路由组件稍后使用?
共有1个答案
正如我所理解的,错误来自组件: JSX. Element。您正试图通过向Road添加一个私有属性来创建受保护的路由。您可以更改您的IRoute接口来扩展react-router定义的类型,这样您就不会再遇到这个问题了。
首先:添加这个导入语句。
import { RouteProps } from "react-router-dom";
第二:将您的IRoute接口更改为:
export interface IRoute extends RouteProps{
private?: boolean
}
这样,你只是告诉我的IRoute有所有简单的路由属性加上私有。
-
我试图从后端服务器检索数据,但我得到以下错误:类型'订阅'缺少类型'HomeData'中的以下属性:aSes、聚合器更改、公告、beacon公告和11个以上。 我正在使用以下服务 以及以下界面: 我在组件中调用getData(),如下所示: 我把所有这些都放在我的html模板中
-
我得到警告,因为警告:失败的道具类型:组件:道具类型是无效的;它必须是一个函数,通常来自包,但收到了 我的代码是: 我的功能运行正常,但出现此控制台错误是否有人可以帮助我解决此警告?
-
我只是在试着学OAuth。我写了一些代码来测试它。当我提交请求时,我得到{“error”:“invalid_request”,“error_description”:“missing grant type”} 邮递员的错误。 这是我寄给邮递员的东西:
-
npm包允许我们在TypeScript应用程序中使用反应。我们将组件定义为 在这里,我们必须声明组件道具和状态的类型(在类型变量中)。 在我们声明了这些类型之后,TypeScript使用这些类型来验证组件的使用(传递给它的道具的形状)。 我想围绕这样一个组件创建一个容器。容器将重用组件的道具。但是为了用相同的道具创建另一个组件,我必须重新声明道具的类型。或者从原始零部件文件中导出它们并导入到容器中
-
我有以下组件,它主要依赖于react native的 我能够输入注释我自己的道具,但在上面的例子中抛出了一个错误 [flow]属性<代码>样式(在道具中找不到属性)常量样式:任意 我知道在typescript中,我可以将接口扩展到Image one,流程中是否有一些东西可以让我的道具以某种方式从继承所有类型?我如何从react native导入这些类型? 编辑我发现了一个叫做交叉点类型的概念,并尝
-
在我的子组件中,我定义了道具接口,并将其包含在React中。组件。 然后需要将这些道具从父组件传递到子组件。到目前为止,一切都是合理的。。 但是,当我使用react router Typescript中的RouteComponents Props扩展Props接口时,也要求我传递“历史、位置、匹配”,我认为我不应该手动传递。。。 我不认为它与RouteComponentProps特别相关,因为在某

