OpenGL ES 2球体渲染
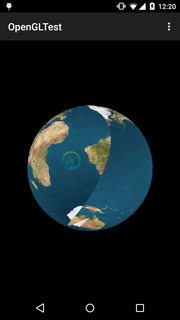
我一直致力于渲染一个球体使用三角形条在OpenGL ES 2.0为Android。我有一个问题,当球体旋转时,它似乎自己重叠了。

我创建顶点列表的代码是
private static final int FLOATS_PER_VERTEX = 5;
private final float[] vertexData;
private final List<DrawCommand> drawList = new ArrayList<>();
private int offset = 0;
private ObjectBuilder(int sizeInVertices)
{
vertexData = new float[sizeInVertices * FLOATS_PER_VERTEX];
}
private void appendSphere(double radius, int depth)
{
double x, y, z, h, altitude, azimuth;
// Ensure that the depth is between 1 and MAX_DEPTH
int clampDepth = Math.max(1, Math.min(5, depth));
// Calculate the sphere values
int numStrips = (int) Math.pow(2, clampDepth - 1) * 5;
final int numVerticesPerStrip = (int) Math.pow(2, clampDepth) * 3;
double altitudeStepAngle = ONE_TWENTY_DEGREES / Math.pow(2, clampDepth);
double azimuthStepAngle = THREE_SIXTY_DEGREES / numStrips;
// Loop through each strip
for (int i = 0; i < numStrips; i++)
{
final int startVertex = offset / FLOATS_PER_VERTEX;
// Calculate the position of the first vertex in the strip
altitude = NINETY_DEGREES;
azimuth = i * azimuthStepAngle;
// Draw the rest of the strip
for (int j = 0; j < numVerticesPerStrip; j += 2)
{
// First point - Vertex.
y = radius * Math.sin(altitude);
h = radius * Math.cos(altitude);
z = h * Math.sin(azimuth);
x = h * Math.cos(azimuth);
vertexData[offset++] = (float) x;
vertexData[offset++] = (float) y;
vertexData[offset++] = (float) z;
// First point - Texture.
vertexData[offset++] = (float) (1 - azimuth / THREE_SIXTY_DEGREES);
vertexData[offset++] = (float) (1 - (altitude + NINETY_DEGREES) / ONE_EIGHTY_DEGREES);
// Second point - Vertex.
altitude -= altitudeStepAngle;
azimuth -= azimuthStepAngle / 2.0;
y = radius * Math.sin(altitude);
h = radius * Math.cos(altitude);
z = h * Math.sin(azimuth);
x = h * Math.cos(azimuth);
vertexData[offset++] = (float) x;
vertexData[offset++] = (float) y;
vertexData[offset++] = (float) z;
// Second point - Texture.
vertexData[offset++] = (float) (1 - azimuth / THREE_SIXTY_DEGREES);
vertexData[offset++] = (float) (1 - (altitude + NINETY_DEGREES) / ONE_EIGHTY_DEGREES);
azimuth += azimuthStepAngle;
}
drawList.add(new DrawCommand()
{
@Override
public void draw()
{
glDrawArrays(GL_TRIANGLE_STRIP, startVertex, numVerticesPerStrip);
}
});
}
}
我的渲染代码将多个查看矩阵和透视矩阵相乘,然后执行以下操作:
positionObjectInScene(0f, 0f, 0f);
textureProgram.useProgram();
textureProgram.setUniforms(modelViewProjectionMatrix, texture);
planet.bindData(textureProgram);
glFrontFace(GL_CW);
planet.draw();
显然,渲染过程中涉及到很多不同的部分。然而,我认为问题在于顶点生成。
共有1个答案
下面的代码片段将生成顶点、法线和纹理坐标
public float[] mVertices;
public float[] mNormals;
public float[] mTexture;
public char[] mIndexes;
// rings defines how many circles exists from the bottom to the top of the sphere
// sectors defines how many vertexes define a single ring
// radius defines the distance of every vertex from the center of the sphere.
public void generateSphereData(int totalRings, int totalSectors, float radius)
{
mVertices = new float[totalRings * totalSectors * 3];
mNormals = new float[totalRings * totalSectors * 3];
mTexture = new float[totalRings * totalSectors * 2];
mIndexes = new char[totalRings * totalSectors * 6];
float R = 1f / (float)(totalRings-1);
float S = 1f / (float)(totalSectors-1);
int r, s;
float x, y, z;
int vertexIndex = 0, textureIndex = 0, indexIndex = 0, normalIndex = 0;
for(r = 0; r < totalRings; r++)
{
for(s = 0; s < totalSectors; s++)
{
y = (float)Math.sin((-Math.PI / 2f) + Math.PI * r * R );
x = (float)Math.cos(2f * Math.PI * s * S) * (float)Math.sin(Math.PI * r * R );
z = (float)Math.sin(2f * Math.PI * s * S) * (float)Math.sin(Math.PI * r * R );
if (mTexture != null)
{
mTexture[textureIndex] = s * S;
mTexture[textureIndex + 1] = r * R;
textureIndex += 2;
}
mVertices[vertexIndex] = x * radius;
mVertices[vertexIndex + 1] = y * radius;
mVertices[vertexIndex + 2] = z * radius;
vertexIndex += 3;
mNormals[normalIndex] = x;
mNormals[normalIndex + 1] = y;
mNormals[normalIndex + 2] = z;
normalIndex += 3;
}
}
int r1, s1;
for(r = 0; r < totalRings ; r++)
{
for(s = 0; s < totalSectors ; s++)
{
r1 = (r + 1 == totalRings) ? 0 : r + 1;
s1 = (s + 1 == totalSectors) ? 0 : s + 1;
mIndexes[indexIndex] = (char)(r * totalSectors + s);
mIndexes[indexIndex + 1] = (char)(r * totalSectors + (s1));
mIndexes[indexIndex + 2] = (char)((r1) * totalSectors + (s1));
mIndexes[indexIndex + 3] = (char)((r1) * totalSectors + s);
mIndexes[indexIndex + 4] = (char)((r1) * totalSectors + (s1));
mIndexes[indexIndex + 5] = (char)(r * totalSectors + s);
indexIndex += 6;
}
}
}
根据您的代码结构,您可能需要重构代码以满足您的目的,但通常情况下,顶点、法线和纹理坐标
您需要为该代码生成的每个数组创建一个缓冲区,然后按以下方式绑定它们:
mVertexBuffer = ByteBuffer.allocateDirect(mVertexArray.length * 4).order(ByteOrder.nativeOrder()).asFloatBuffer();
mVertexBuffer.put(mVertexArray).position(0);
mIndexBuffer = ByteBuffer.allocateDirect(mIndexArray.length * 4).order(ByteOrder.nativeOrder()).asCharBuffer();
mIndexBuffer.put(mIndexArray).position(0);
mTextureCoordinateBuffer = ByteBuffer.allocateDirect(mTextureCoordinatesArray.length * 4).order(ByteOrder.nativeOrder()).asFloatBuffer();
mTextureCoordinateBuffer.put(mTextureCoordinatesArray).position(0);
mNormalBuffer = ByteBuffer.allocateDirect(mNormalArray.length * 4).order(ByteOrder.nativeOrder()).asFloatBuffer();
mNormalBuffer.put(mNormalArray).position(0);
vertexBuffer.position(0);
GLES20.glVertexAttribPointer(getParamId(PARAM_VERTEX_POSITION), 3, GLES20.GL_FLOAT, false, 0, vertexBuffer);
GLES20.glEnableVertexAttribArray(getParamId(PARAM_VERTEX_POSITION));
normalBuffer.position(0);
GLES20.glVertexAttribPointer(getParamId(PARAM_VERTEX_NORMAL), 3, GLES20.GL_FLOAT, false, 0, normalBuffer);
GLES20.glEnableVertexAttribArray(getParamId(PARAM_VERTEX_NORMAL));
textureCoordinateBuffer.position(0);
GLES20.glVertexAttribPointer(getParamId(PARAM_VERTEX_TEXTURE_COORDINATES), 2, GLES20.GL_FLOAT, false, 0, textureCoordinateBuffer);
GLES20.glEnableVertexAttribArray(getParamId(PARAM_VERTEX_TEXTURE_COORDINATES));
注意:getParamId()返回OpenGL为位置、法线等变量生成的数字id
完成后,只需使用索引缓冲区进行绘制:
GLES20.glDrawElements(GLES20.GL_TRIANGLES, mIndexArray.length, GLES20.GL_UNSIGNED_SHORT, mIndexBuffer);
希望这能帮助你开始。
-
我一直试图编写一些opengl代码,在任何地方都可以使用,但又不太限制自己。 我想在只支持opengles2的设备上使用opengles2,在支持opengl核心的设备上使用opengles2。 另外,我希望能够在运行时选择使用哪一个(当然,如果可用的话)。 我知道GLEW,但不幸的是,大多数linux distros发布的GLEW版本仍然不兼容GLES2(debian,我在看你)。它只是分割断层
-
我在box2d中制作了一个软体球,看起来是这样的: 圆的每一点都是一个box2d实体,每一条线都是一个距离关节。我怎样才能把它卷起来?我不想改变世界引力,让它滚动,我想让它从中心开始旋转(不是每个圆点都是独立的)。 我只需要一般的想法,而不是代码。
-
问题内容: 我一直在尝试增强我用Java编写的GUI系统,以使用亚 像素抗锯齿功能,并且除两个剩余的 异常现象之外,都已经取得了成功。这是我的一个后续从几个星期的其他问题 之前。 第一个问题是将渲染提示KEY_ANTIALIASING设置为 VALUE_ANTIALIAS_ON会导致将KEY_TEXT_ANTIALIASING设置 为LCD(子像素)AA值时被忽略。谁能对此有所启发?目前,我 被迫
-
我得到这个卷的错误“error:incompatible types:possible lossy conversion from double to float”。 如何获得卷的浮点值?
-
问题内容: 有人有绘制椭球体的样例代码吗?球体有一个 在“matplotlib”网站上,但椭球体没有。我正试图策划 其中“c”是定义椭球体的常量(如10)。我试过了 route,修改了公式,使’z’在一边,但是 `sqrt是个问题。“matplotlib”球体示例适用于角度“u,v”, 但我不知道如何计算椭球体。 问题答案: 下面是如何通过球坐标实现的: 上面的程序实际上生成了一个更好看的“正方形
-
有了这个功能,我可以在Android系统的OpenGL ES 1.0中创建一个球体: 我现在的问题是,我想在球体上使用这个纹理,但是只创建了一个黑色的球(当然,因为右上角是黑色的)。我使用这个纹理坐标是因为我想使用整个纹理: 要正确使用纹理,我需要做什么?

