Android OpenGL ES 2.0:球体纹理映射
我已经创建了两个球体,目前正在尝试对它们进行纹理处理。然而,纹理坐标似乎有点偏离。

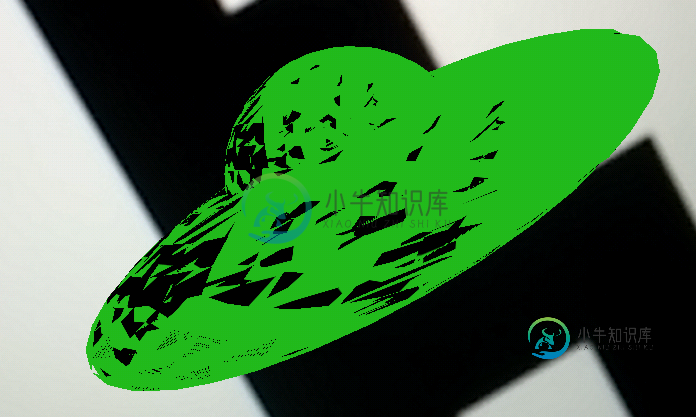
纹理应用于两个球体的结果(你可以忽略不在正方形周围的黑线,这只是相机-是的,这是AR应用程序):

现在,我使用perl脚本导出球体,我发现它将obj文件转换为顶点和纹理代码列表OBJ2OPENGL。obj文件已转换为2160顶点。
当我渲染球体时:
GLES20.glVertexAttribPointer(vertexHandle, 3, GLES20.GL_FLOAT,
false, 0, ufo_sphere.getVertices());
GLES20.glVertexAttribPointer(normalHandle, 3, GLES20.GL_FLOAT,
false, 0, ufo_sphere.getNormals());
GLES20.glVertexAttribPointer(textureCoordHandle, 3,
GLES20.GL_FLOAT, false, 0, ufo_sphere.getTexCoords());
GLES20.glEnableVertexAttribArray(vertexHandle);
GLES20.glEnableVertexAttribArray(normalHandle);
GLES20.glEnableVertexAttribArray(textureCoordHandle);
// activate texture 0, bind it, and pass to shader
GLES20.glActiveTexture(GLES20.GL_TEXTURE0);
GLES20.glBindTexture(GLES20.GL_TEXTURE_2D,
mTextures.get(textureIndex).mTextureID[0]);
GLES20.glUniform1i(texSampler2DHandle, 0);
// pass the model view matrix to the shader
GLES20.glUniformMatrix4fv(mvpMatrixHandle, 1, false,
modelViewProjection, 0);
//GLES20.glDrawElements(GLES20.GL_TRIANGLES, sphere.getNumObjectVertex(), GLES20.GL_UNSIGNED_SHORT, 0);
GLES20.glDrawArrays(GLES20.GL_TRIANGLE_STRIP, 0, sphere.getNumObjectVertex()); // I have tried TRIANGLES and TRIANGLE_FAN as well
// disable the enabled arrays
GLES20.glDisableVertexAttribArray(vertexHandle);
GLES20.glDisableVertexAttribArray(normalHandle);
GLES20.glDisableVertexAttribArray(textureCoordHandle);
共有1个答案
我至少可以看出一件事似乎是错的。。。
GLES20.glVertexAttribPointer(textureCoordHandle, 3,
GLES20.GL_FLOAT, false, 0, ufo_sphere.getTexCoords());
纹理坐标的大小通常为2(u,v)。所以你可以试试这个:
GLES20.glVertexAttribPointer(textureCoordHandle, 2,
GLES20.GL_FLOAT, false, 0, ufo_sphere.getTexCoords());
此外,在您提供的链接中,他们使用GL_三角形格式,而不是GL_三角形条,因此您应该切换回该格式。
-
我有一个OpenGL程序,我想用地球的位图对球体进行纹理处理。我在搅拌器中准备了网格,并将其导出到OBJ文件。该程序加载适当的网格数据(顶点、uv和法线)和正确的位图-我已经用骨骼位图检查了它的纹理立方体。 我的程序是纹理球体,但不正确(或以我不期望的方式)。这个球体的每个三角形都包括这个位图的变形副本。我检查了位图,uv似乎没问题。我尝试了多种尺寸的位图(2的幂,2的倍数等)。 纹理是这样的:
-
有了这个功能,我可以在Android系统的OpenGL ES 1.0中创建一个球体: 我现在的问题是,我想在球体上使用这个纹理,但是只创建了一个黑色的球(当然,因为右上角是黑色的)。我使用这个纹理坐标是因为我想使用整个纹理: 要正确使用纹理,我需要做什么?
-
我能够使用javascript和three.js库创建一个球体。然而,我有一个图像,我想覆盖在球体的顶部,每当我这样做,球体变成一个黑色的球体,没有图像投射在上面。下面是我如何实现它:var渲染器=new THREE. WebGL渲染器();renderer.set大小(window.inner宽度,window.inner高度);document.body.append(renderer.dom
-
前因后果 问题的起因是和一个群友一起讨论,怎么让地球的背景贴上视频,而且地球展开成平面之后,可以拖动实体位置 由于之前几次示例都用了本地的图片(设置 Cesium.Viewer 的imageryProvider 属性)来作背景,这次我很自然的想到了如果使用本地mp4 作为url的值是否可行,结果实践证明这样不行,查看了一下SingleTileImageryProvider的url属性的官方文档,感
-
编辑:我已经决定将纹理应用于球体的一部分是正确的方法,但不知道如何实现它。我本打算提出一个新问题,但我觉得最好让后人来解决这个问题,这样其他人就可以得到帮助。 在这里看到原始问题... 我使用的纹理是使用画布元素创建的图像。将此纹理应用于整个球体很简单,但我尝试将此纹理仅应用于球体的一部分。 我已经能够通过增加画布的尺寸来实现这一点,用透明的空间接壤我的图像。然而,这也增加了纹理的大小,达到了不可
-
立方体纹理是放置在立方体各个表面上的六个单独的方形纹理的集合。大多数情况下,它们用于在物体上显示无限远的反射,类似于天空盒在背景中显示远处的风景。一个展开的立方体纹理可能是这样的: 在 Cocos2d-x 中,这样创建立方体纹理: // create a textureCube object with six texture assets auto textureCube = TextureCub

