如何在瓦丁11.0.0网格中增加行高?
我想在Vaadin 11的网格中实现自动换行。据我所知,你需要为此做两件事:
-
< li >设置相应单元格的样式。 < li >增加行高。
我使用以下代码完成了第一步:
productsGrid.addColumn(TemplateRenderer.of(“[[item.name]]”).withProperty(“name”,产品::getName)).setHeader(“name”);
现在我需要增加行高。
也许可以使用产品Grid.get元素().getStyle(..set(...)来做到这一点,但我不确定如何使用它。
如何增加Vaadin 11网格中的行的高度(即使行更高,以便我可以在单元格中显示长文本)?
更新1:
我正在使用以下代码来创建网格:
private Grid<Product> createProductsGrid() {
final Grid<Product> productsGrid = new Grid<Product>();
productsGrid.setItems(Arrays.asList(AltFondUtilities.INSTANCE));
productsGrid.addColumn(TemplateRenderer.<Product>of(
"<div style='word-wrap: break-word;'>[[item.name]]</div>")
.withProperty("name", Product::getName))
.setHeader("Название");
productsGrid.addColumn(Product::getInterestRatePercentPerAnnum)
.setHeader("Ставка");
productsGrid.addColumn(Product::getProvider).setHeader("Организация");
productsGrid.setHeightByRows(true);
return productsGrid;
}
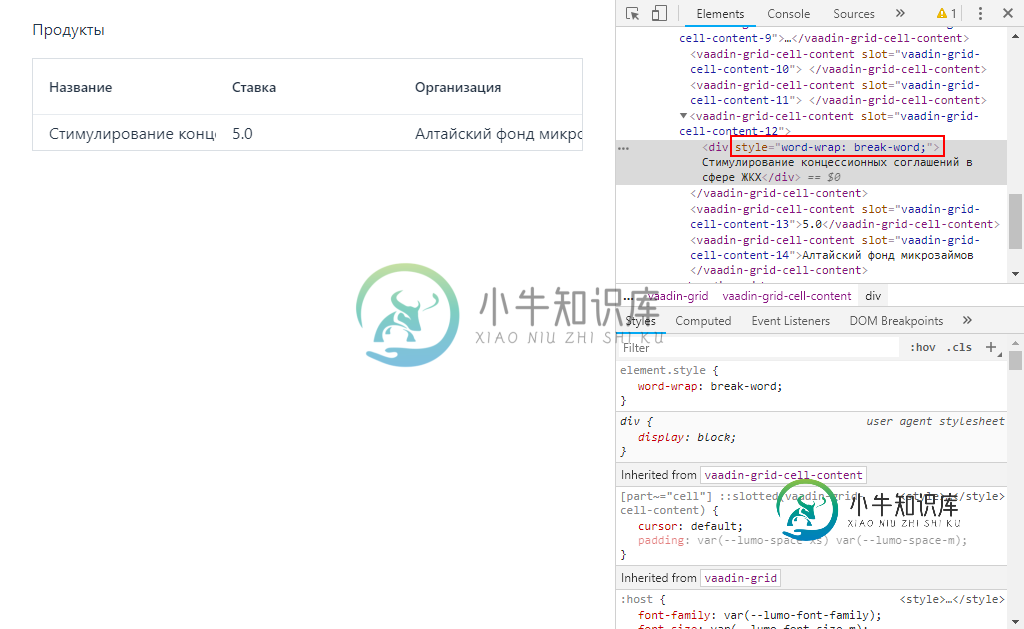
结果:即使名称列具有正确的样式,自动换行也不起作用。

共有2个答案
行高的设置取决于所使用的主题。如果UI使用的是LUMO主题,则可以使用以下黑客更改表格的行高。
Grid<Object> grid = new Grid<>();
grid.getStyle().set("--lumo-line-height-xs", "0");
grid.getStyle().set("--lumo-line-height-s", "0");
grid.getStyle().set("--lumo-size-xs", "0");
grid.getStyle().set("--lumo-size-s", "0");
grid.getStyle().set("--lumo-space-xs", "0");
grid.getStyle().set("--lumo-space-s", "0");
grid.getStyle().set("margin-top", "20px");
grid.getStyle().set("line-height", "20px");
从Vaadin 11的Java网格示例来看,使用setHeightByRows似乎可以实现这一点
Grid<Person> grid = new Grid<>();
// When using heightByRows, all items are fetched and
// Grid uses all the space needed to render everything.
grid.setHeightByRows(true);
-
Vaadin 8刚出来。在Grid中添加过滤器从来没有出现在他们的文档中,我只在stackoverflow中找到了一个可行的解决方案。 但是现在自从更新之后,这个解决方案就不再工作了,因为SimpleStringFilter在新的网格中不再可用,并且BeanItemContainer不再被识别,只允许setItems()填充网格数据。 谁能帮我更新瓦丁8的代码?
-
是否有可能强制Vaadin8网格从后端热切地加载所有行?目前,它只显示屏幕上可见的记录,并在网格滚动时获取下一行。
-
Vaadin 7中的和组件之间有什么区别? 我应该使用哪种,何时使用?
-
我想删除Vaadin 8网格中所有单元格周围的边框。我不相信这可以用代码来做,并且表格的css不适用于网格,因此你如何为网格执行此操作?
-
单击包含< code>VerticalLayout行等组件的Vaadin 8 中的单元格时,不会选中该行(使用Vaadin 8.1.5)。 如果组件未填充整个单元格,则单击单元格中未使用的区域会使该行处于选中状态。 我一直在研究如何将点击组件转发到单元格点击侦听器,但尚未对此有任何控制。猜猜这甚至不是最好的方法。 解决方案是什么?
-
我有以下代码,成功地将单元格的内容集中在我的Vaadin网格中。 它让它看起来像这样。 如何实现垂直居中?当我尝试添加样式名称 v-对齐中间时,它什么也没做。

