如何在瓦丁网格中导航并使用键盘选择项目?
我想知道是否可以在Vaadin网格或树网格中导航,并仅使用键盘箭头键选择项目?根据我在测试组件时所看到的情况,默认行为似乎是仅移动到网格中的一个特定单元格或树网格中的特定行。如果用户按空格键,则可以进行选择。我试图将快捷方式列表添加到网格,但它似乎不适用于箭头键。网格滚动条不会随所选项目一起移动。
grid.addShortcutListener(new ShortcutListener("Down", KeyCode.ARROW_DOWN, null) {
@Override
public void handleAction(Object sender, Object target) {
//..//
selectedItem = dataSource.get(currentSelectedItemIndex);
grid.select(selectedItem);
grid.scrollTo(currentSelectedItemIndex); // this doesn't seem to do anything??
//..//
}
});
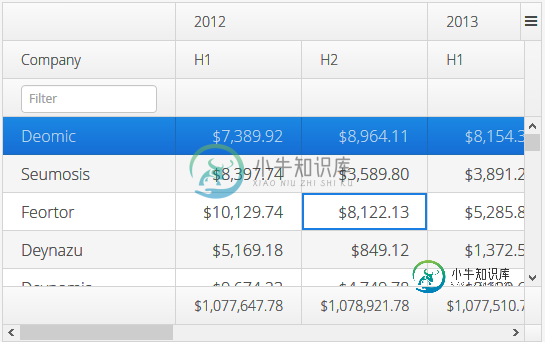
我想我的问题是,我不知道如何获取将选择移动到其他单元格/行的事件。这张图片代表了我面临的问题。使用箭头键选择了只有蓝色边框的项目。我想当用户按下箭头键(向下或向上)而不使用空格键时,自动选择一个项目。此处拍摄的图像:https://demo.vaadin.com/sampler/#ui/grids-和树/网格/功能

版本1:我使用的是最新版本的Vaadin - 8.1.6。< br> Edit2:我试图添加几个侦听器,看看是否至少可以通过使用向上/向下箭头来注册到下一个/上一个单元格的移动,但是没有任何运气。以下是我试过的听众名单:
- addSelectionListener-仅在空格键或鼠标单击后注册选择。不太像我要找的。
- addItemClickListener-仅注册鼠标单击的选择。
- addShortcutListener-注册按下的键,但它不适用于箭头。
有没有听众可以帮我解决这个问题?
共有1个答案
网格组件有基本的键盘导航。如果你需要键盘导航的高级选项,就像你提到的,我强烈建议你测试一下这个插件:
https://vaadin.com/directory/component/gridfastnavigation-add-on
-
Vaadin 7中的和组件之间有什么区别? 我应该使用哪种,何时使用?
-
单击包含< code>VerticalLayout行等组件的Vaadin 8 中的单元格时,不会选中该行(使用Vaadin 8.1.5)。 如果组件未填充整个单元格,则单击单元格中未使用的区域会使该行处于选中状态。 我一直在研究如何将点击组件转发到单元格点击侦听器,但尚未对此有任何控制。猜猜这甚至不是最好的方法。 解决方案是什么?
-
我想在Vaadin 11的网格中实现自动换行。据我所知,你需要为此做两件事: < li >设置相应单元格的样式。 < li >增加行高。 我使用以下代码完成了第一步: productsGrid.addColumn(TemplateRenderer.of(“[[item.name]]”).withProperty(“name”,产品::getName)).setHeader(“name”); 现在我
-
Vaadin 8刚出来。在Grid中添加过滤器从来没有出现在他们的文档中,我只在stackoverflow中找到了一个可行的解决方案。 但是现在自从更新之后,这个解决方案就不再工作了,因为SimpleStringFilter在新的网格中不再可用,并且BeanItemContainer不再被识别,只允许setItems()填充网格数据。 谁能帮我更新瓦丁8的代码?
-
是否有可能强制Vaadin8网格从后端热切地加载所有行?目前,它只显示屏幕上可见的记录,并在网格滚动时获取下一行。
-
我有下面的代码。它工作,但输入很小。我希望它看起来像任何其他引导输入,即。填充整个div容器。我已经安装了引导主题。我尝试使用.Form-Control类。

