如何在用鼠标拖动调整选项卡窗格大小时调整组件的大小
我已经实现了非常简单的鼠标拖动位于中间的选项卡窗格。鼠标大小调整是非常基本的,它的工作不是很好,但现在我可以拖动选项卡的边界并增加大小。

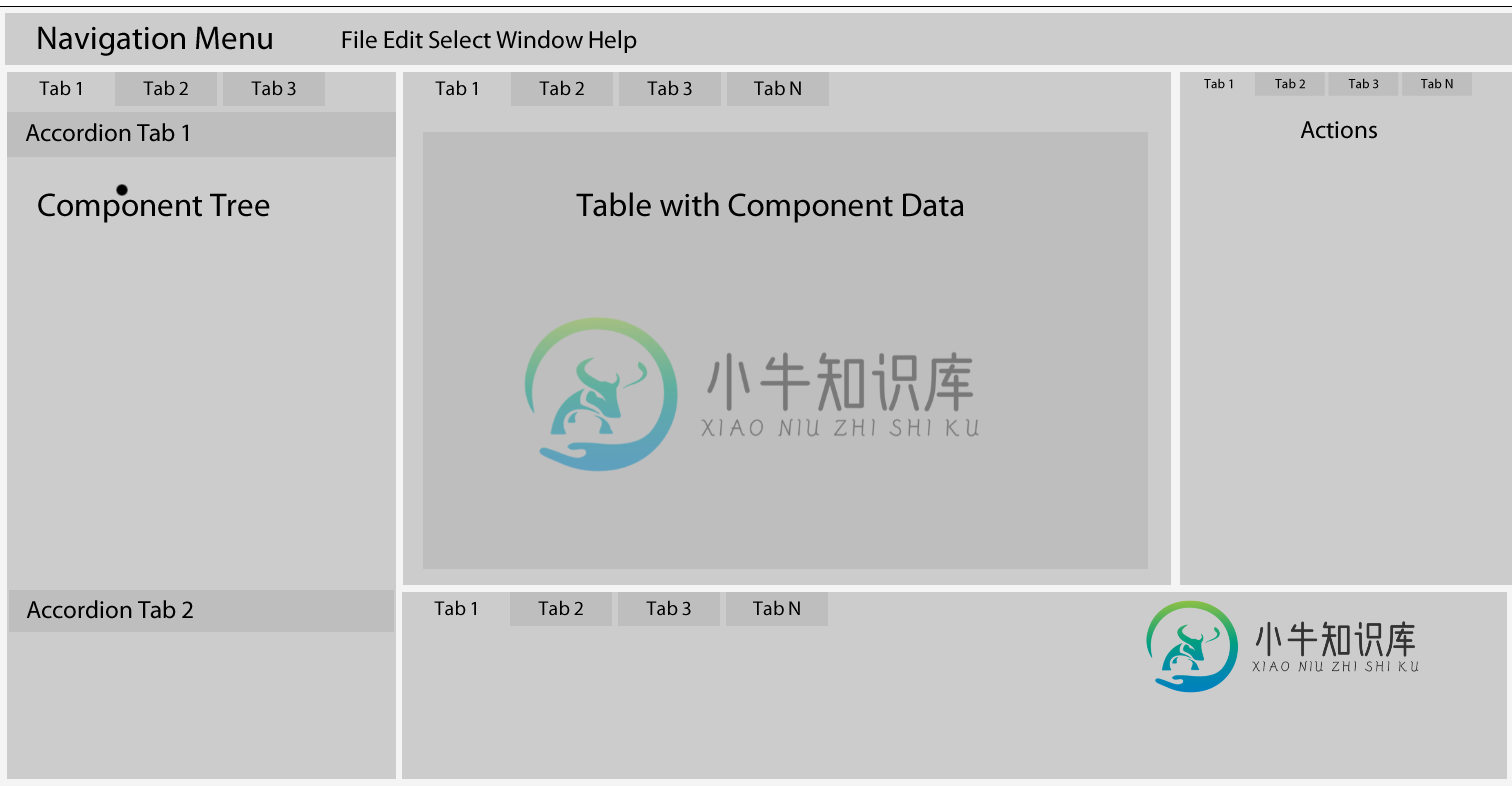
现在我发现了一个问题。当我调整位于中心的标签的大小时,位于中心旁边的组件并没有像用户期望的那样被推回并自动尖叫,它们被放置在我调整大小的组件的后面。当我用鼠标拖动扩展主组件时,我能以某种方式设置所有组件被推回吗?
共有2个答案
作为替代解决方案:
我已经发布了Drombler FX的第一个早期版本,这是一个基于OSGi和Maven的JavaFX的新的富客户端平台。
它还附带了一个初始版本的对接框架,这似乎是你正在寻找的东西。
你可以在这里阅读更多关于Drombler FX的内容:http://puces-blog . blogspot . ch/2012/12/Drombler-FX-building-modular-Java FX . html
像这里的其他人一样,我建议使用 SplitPane 类来处理屏幕的拆分。下面是拆分窗格的示例(基于屏幕截图)。如果您不喜欢分隔条的显示,可以修改CSS以满足您的需求。
import javafx.application.Application;
import javafx.geometry.Orientation;
import javafx.scene.Node;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.SplitPane;
import javafx.scene.control.Tab;
import javafx.scene.control.TabPane;
import javafx.scene.control.TextArea;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class FXSplitTabs extends Application{
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("SplitTabs");
stage.setWidth(700);
stage.setHeight(500);
//Setup Center and Right
TabPaneWrapper wrapper = new TabPaneWrapper(Orientation.HORIZONTAL, .9);
TabPane centerPane = new TabPane();
centerPane.getTabs().addAll(generateTab("Tab 1"),generateTab("Tab 2"), generateTab("Tab 3"), generateTab("Tab N"));
TabPane rightPane = new TabPane();
rightPane.getTabs().addAll(generateTab("Tab 1"),generateTab("Tab 2"), generateTab("Tab 3"), generateTab("Tab N"));
SplitPane.setResizableWithParent(rightPane, false);
wrapper.addNodes(centerPane, rightPane);
//Add bottom
TabPane bottomPane = new TabPane();
bottomPane.getTabs().addAll(generateTab("Tab 1"),generateTab("Tab 2"), generateTab("Tab 3"), generateTab("Tab N"));
TabPaneWrapper wrapperBottom = new TabPaneWrapper(Orientation.VERTICAL, .7);
wrapperBottom.addNodes(wrapper.getNode(), bottomPane);
//Add left
TabPane leftPane = new TabPane();
leftPane.getTabs().addAll(generateTab("Tab 1"),generateTab("Tab 2"), generateTab("Tab 3"), generateTab("Tab N"));
TabPaneWrapper wrapperleft = new TabPaneWrapper(Orientation.HORIZONTAL, .1);
wrapperleft.addNodes(leftPane, wrapperBottom.getNode());
Scene myScene = new Scene(wrapperleft.getNode());
stage.setScene(myScene);
stage.sizeToScene();
stage.show();
}
public Tab generateTab(String name){
Tab result = new Tab(name);
BorderPane content = new BorderPane();
TextArea text = new TextArea();
content.setCenter(text);
result.setContent(content);
return result;
}
public static void main(String[] args){
FXSplitTabs.launch(args);
}
public static class TabPaneWrapper{
SplitPane split;
public TabPaneWrapper(Orientation o, double splitLocation){
split = new SplitPane();
//Change the CSS (uncomment if using an external css)
//split.getStylesheets().add("test.css");
split.setOrientation(o);
split.setDividerPosition(0, splitLocation);
}
public void addNodes(final Node node1, final Node node2){
//Add to the split pane
split.getItems().addAll(node1, node2);
}
public Parent getNode(){
return split;
}
}
}
如果您想使用CSS来更改分隔器的外观,请取消注释上面的CSS代码行,在基本包中创建一个文件test.css,并插入css规范(这里有一个将分隔器透明的示例):
.split-pane-divider {
-fx-border-color: transparent;
-fx-background-color: transparent;
}
-
我正在尝试构建一个包含6个窗格(作为父级添加到GridPane布局中)的简单Java项目。我必须在开始时设置窗口大小,并通过参考根布局的宽度和高度,设法将它们均匀地拆分。 但我想要他们调整大小,因为我改变了窗口的大小(使用鼠标,现在他们得到固定的大小)。 下面是我的代码:
-
问题内容: 当用户单击JFrame的角以调整大小并在周围拖动鼠标时,随着用户拖动,JFrame将根据鼠标的当前位置进行重新绘制。您如何听这些事件? 以下是我目前尝试的内容: 当用户围绕鼠标拖动时,如何确定和限制用户如何调整窗口大小(基于窗口的当前纵横比)? 问题答案: 您可能需要重写类似的内容(不要忘了调用super)。当然,如果您使用窗口系统配置为拖动轮廓,那仍然可能不起作用。
-
在tkinter中调整窗口大小时,有没有办法动态调整小部件的大小? 这是代码: 当我调整窗口大小时,窗口小部件的宽度和高度保持不变。 我想要的是根据窗口的大小动态调整窗口小部件的大小。 有没有办法在tkinter中实现这一点? 如果有人能帮我,那就太好了。
-
问题内容: 将矩形放在QGraphicsScene中并使其可以用鼠标移动后,如何用鼠标调整大小? 如果没有人知道答案,那么一个例子也可能很好,我正在使用PyQt4在Python中进行开发。 我知道这里有类似的问题,但它们分别没有回答我。 我的简化代码: 问题答案: 您将需要自己调整大小。要做到这一点,你需要继承和实现鼠标事件处理函数:,,。总体思路如下: 您创建了一组手柄,可用于调整形状的大小。
-
我有下面的代码,它设置了一个特定大小的窗口。它还从外部URL加载图像。
-
问题内容: 我一直试图(徒劳地)建立一个页面,当我更改窗口大小时,其元素将重新调整大小。我可以在CSS中使用它来处理图像,但是没有问题,但是我似乎无法在文本上完成相同的操作,而且我不确定在CSS中是否有可能。而且我似乎找不到能完成此任务的jQuery脚本。 当用户调整窗口大小时,我实质上希望页面能够动态流畅地缩放,而无需用户调用页面缩放。通过css在我的img div上这可以正常工作,但对于文本则

