为什么GridLayout没有填满所有可用空间?
我有一个GridLayout(我以编程方式向其中添加子元素)。
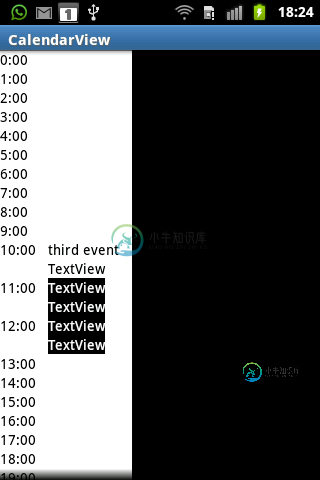
结果很糟糕,因为GridLayout没有填满所有可用空间。
这就是结果:

这是我的XML:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v7.widget.GridLayout
android:id="@+id/gridlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white" >
</android.support.v7.widget.GridLayout>
</HorizontalScrollView>
</ScrollView>
共有3个答案
文本视图代表 = 新的文本视图(这个); android.support.v7.widget.GridLayout.LayoutParams 重复布局参数 = (LayoutParams) reps.getLayoutParams(); repsLayoutParam.setGravity(Gravity.FILL_HORIZONTAL |Gravity.FILL_VERTICAL);
这将创建一个放置在网格布局中的文本视图-将重力设置为FILL_HORIZONTALFILL_VERTICAL还应确保它填充布局中的单元格。
您应该修改您的
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent" >
并添加android: fillViewPort="true"。这应该会使内容拉伸以填满屏幕(即视口)。
我认为你的布局行为一切都很好。
GridLayout的< code > Android:layout _ width = " match _ parent " 设置位于HorizontalScrollView内,不起作用。插入GridLayout的单个子视图决定了GridLayout的实际宽度(如果使用了垂直ScrollView容器,则为高度),它可以大于父视图的屏幕宽度(width=match_parent设置因此在这里不起作用;也用于子视图)。GridLayout的列和行具有插入的最大子视图的大小(为此列/行分配)。
这是一个非常动态的结构。列数和行数将自动重新计算。请记住使用layout_row和layout_column标记子视图,并可能设置所需的大小-例如,遵循上述规则:
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:inputType="text"
android:id="@+id/editText1"
android:layout_row="2"
android:layout_column="8" />
因此,通过更改子视图的宽度,您可以控制网格布局的列的宽度。您可以研究以下示例:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<HorizontalScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:background="#f3f3f3">
<GridLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#a3ffa3">
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="Col 1,Row4"
android:id="@+id/button"
android:layout_gravity="center"
android:layout_row="4"
android:layout_column="1" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Start.."
android:layout_column="4"
android:layout_row="8" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Col 6, Row 1."
android:id="@+id/button2"
android:layout_row="1"
android:layout_column="6" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Col 6, Row 2."
android:id="@+id/button3"
android:layout_row="2"
android:layout_column="6" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button4"
android:layout_gravity="center"
android:layout_column="9"
android:layout_row="3" />
<TextView
android:layout_width="300dp"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_row="3"
android:layout_column="8" />
<CheckBox
android:layout_width="250dp"
android:layout_height="wrap_content"
android:text="New CheckBox"
android:id="@+id/checkBox"
android:layout_row="6"
android:layout_column="7"
android:textColor="#212995" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="text"
android:ems="10"
android:id="@+id/editText"
android:layout_row="5"
android:layout_column="8"
android:textColor="#952a30" />
</GridLayout>
</HorizontalScrollView>
</LinearLayout>
我希望这有所帮助。最诚挚的问候:)
此外:我发现上述内容实际上很难通过编程实现。您可能正在考虑将GridLayout更改为更容易处理的GridView或TableLayout。要了解更多信息,请访问以下网站:
- 网格布局.LayoutParams
- 网格布局
- 网格布局-非网格视图-如何-拉伸-所有子项-均匀
-
我正在尝试使用GridBagLayout创建一个带有Swing的布局。 我想在按钮旁边放置一个组合框,其中按钮的大小是恒定的,组合框将填充行中的所有可用空间: 但是,如果我放大窗口,组合框和按钮之间会出现空白: 如何布局此表单,使组合框填满所有空间,即使窗口已调整大小? 组件的布局代码(Scala):
-
问题内容: 我在Java Web应用程序中有一个线程,它导致 java.lang.OutOfMemoryError:Java堆空间 异常,但是try / catch块无法捕获该错误。 样例代码: 输出: 背景: 我最近接手了这个Java项目,并试图跟上Java和这个项目的发展。我是C#开发人员,所以我还不熟悉这个项目或Java。我知道我可以使用- Xmx设置来修复该错误,但我有兴趣捕获此错误,因此
-
我对荡秋千很陌生。我有一个基于外部输入动态生成UI的应用程序。在面板的顶部,有一个带有一些标题文本的JLabel,然后是一个按钮(告诉应用程序重新加载动态生成的内容),然后在下面是一个JScrollPane,其中包含所有动态生成的内容。我希望标签和按钮只占用所需的垂直空间,然后滚动窗格来填充所有剩余的可用空间。 我正在使用GridBagLayout,并在添加滚动窗格之前设置gbc.fill=BOT
-
问题内容: 我正在尝试做这样的事情: 不幸的是,即使在Java 9中也不存在。 为什么它被遗漏了? 建议的解决方法是什么? 问题答案: 为什么它被遗漏了? 该API提供了可重用的构建块。这里的相关积木是,,。通过这些,您可以实现所需的功能:将流内映射到对象,然后获得平面图。提供构建基块的排列是不切实际的,并且很难扩展。 建议的解决方法是什么? 如前所述,使用可用的构建基块(+ ):
-
许多编译器都提供128位整数类型,但我使用过的编译器都没有提供typedefs。为什么? 据我回忆,标准 用于此目的的储量 鼓励提供此类类型的实现提供typedef 要求此类实现提供至少128位的intmax_t (而且,我不相信我使用了实际上符合最后一点的实现)
-
问题内容: 我已经编写了这段代码来显示面板上的一些颜色: 正确位置和正确尺寸的两个第一面板。但是最后一个将所有帧填充为蓝色。怎么了? 问题答案: 您必须使用适当的布局管理器。默认情况下,JFrame有一个。 查看本教程的LayoutManagers: http://docs.oracle.com/javase/tutorial/uiswing/layout/visual.html

