图像绘制在错误的位置

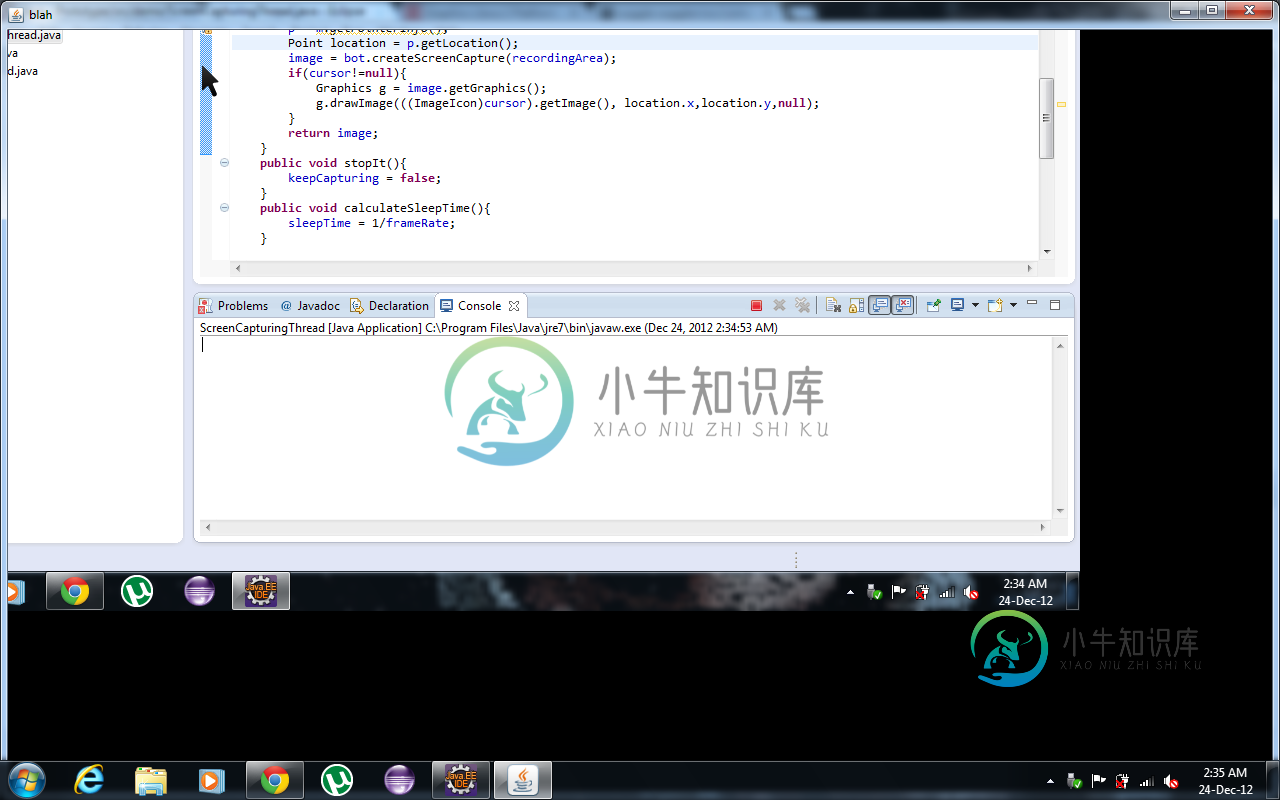
这是我的线程的最终输出,它获取屏幕截图并将其存储在一个矢量中。java.awt.Robot用于获取屏幕截图,这些截图基本上是屏幕的光栅,不包含光标位置。作为一种解决办法,我使用MouseInfo类获取PointerInfo,然后获取一个Point。然后在该点绘制图像。
如果将记录区域设置为全屏分辨率,则一切都很酷。但是,如果我改变了记录区域,光标会被绘制在错误的位置。
这个黑色光标应该在Eclipse IDE的Play按钮的顶部。然而,它处于错误的位置。
package demo;
import java.awt.*;
import java.awt.image.*;
import java.util.*;
import javax.swing.*;
public class ScreenCapturingThread extends Thread{
public ScreenCapturingThread(Vector<BufferedImage> screenShots,
int frameRate,
Icon cursor,
Rectangle recordingArea){
this.screenShots = screenShots;
this.frameRate = frameRate;
this.cursor = cursor;
this.recordingArea = recordingArea;
try{
bot = new Robot();
}catch(Exception e){
System.out.println(e);
}
calculateSleepTime();
}
@Override
public void run(){
while(keepCapturing == true){
try{
screenShots.insertElementAt(takeScreenShot(), 0);
sleep(sleepTime);
keepCapturing = false; //take only one shot
System.out.println("here");
JFrame frame = new JFrame("blah");
frame.setVisible(true);
JLabel label = new JLabel(new ImageIcon(screenShots.firstElement()));
frame.setSize(recordingArea.width, recordingArea.height);
frame.add(label);
}catch(InterruptedException e){
e.printStackTrace();
}
}
}
public BufferedImage takeScreenShot(){
p = m.getPointerInfo();
Point location = p.getLocation();
image = bot.createScreenCapture(recordingArea);
if(cursor!=null){
Graphics g = image.getGraphics();
g.drawImage(((ImageIcon)cursor).getImage(), location.x,location.y,null);
}
return image;
}
public void stopIt(){
keepCapturing = false;
}
public void calculateSleepTime(){
sleepTime = 1/frameRate;
}
public static void main(String[] args) {
Vector<BufferedImage> bufferedImages = new Vector<>(100);
int frameRate = 10;
Icon cursor = (Icon) new ImageIcon("src/images/blackCursor.png");
Rectangle r = new Rectangle(1280,800);
r.x = 200;
r.y = 200;
ScreenCapturingThread sc = new ScreenCapturingThread(bufferedImages,frameRate,cursor,r);
sc.start();
}
Vector<BufferedImage> screenShots;
int frameRate;
long sleepTime;
boolean keepCapturing = true;
Icon cursor;
Rectangle recordingArea;
Robot bot;
MouseInfo m;
PointerInfo p;
BufferedImage image;
}
如果光标超出记录界限,则不得绘制光标。我是说,你说对了吗?

共有1个答案
当然,您必须在相对位置绘制光标--而不是全局位置:
p = m.getPointerInfo();
Point location = p.getLocation();
提供鼠标在屏幕上的位置(全局)。鼠标在图像坐标中的位置(相对)如下所示:
int x = (int) (p.x - recordingArea.getX()); //for int y similar
if(x < 0 || y < 0 || y >= maxHeight || x >= maxWidth) { // don't draw cursor }
-
我正在尝试使用pdfbox将图像添加到pdf的中心。下面是我的代码,但我无法在pdf中获得图像的正确位置。我在PDFBox中遵循了以下链接,如何更改PDRectangle对象的原点(0,0)?要获得正确的位置,但静止图像偏离中点位置?
-
我现在正在做一个游戏,遇到了一些我想不出来的事情。我有一系列的ImageButton,我正在迭代,并在每个按钮上绘制位图。位图本身绘制得很好,但是我也想在这些位图上绘制矩形。 相关代码(如果这还不够,我可以发布更多): 位图本身出现在按钮上,但是我想要绘制的矩形没有被绘制。
-
我有一个图像,其中每个像素是4字节,即红色掩码是0xFF0000绿色是0xFF00和蓝色0xFF。我读取图像,并将其传递给函数作为函数(字节imgBuff,int w,int h) 但是当我跑的时候 线程“thread-23”java中出现异常。lang.IllegalArgumentException:光栅太阳。awt。形象SunWritableRaster@1d82ed7与ColorModel
-
除了绘制矢量图形和文本之外,canvas还提供了极为丰富的图像支持。开发者可以选择绘制某幅图像的全部或某个部分,在绘制时可以进行缩放或保持原样,可以把图像绘制到画布的任何地方。同时,还允许开发人员直接访问画布的像素数据。数据访问是双向的,既可以获取画布中的像素数据,也可以把像素重新绘制到画布中。 Canvas的API提供了如下4个用于绘制及操作图像的方法: drawImage():把图像、或另一个
-
通过绘制一幅简单的图像,让我们直奔主题。本节,我们将学习如何加载一幅图像,并把它绘制到画布的某个地方。 图3-1 绘制图像 绘制步骤 按照以下步骤,在画布中央绘制一幅图像: 1. 定义画布上下文: window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = c
-
2D 绘图上下文内置了对图像的支持。如果你想把一幅图像绘制到画布上,可以使用drawImage()方法。根据期望的最终结果不同,调用这个方法时,可以使用三种不同的参数组合。最简单的调用方式是传入一个HTML <img>元素,以及绘制该图像的起点的x 和y 坐标。例如: var image = document.images[0]; context.drawImage(image, 10, 10);

