Ionic:如何在不同分辨率的span标签中设置相同的字体?
我有以下具有内部跨度的div:
<!-- Debug info -->
<div class="helperInfo" ng-if="learningModeState == true">
<span ng-if="activeCandle != null">Active candle : {{activeCandle}} |</span>
<span ng-if="activeCandle == null">Active candle : 0 |</span>
<span ng-if="selectedCandle != null">Selected candle: {{selectedCandle}} |</span>
<span ng-if="selectedCandle == null">Selected candle: None |</span>
<span>Volume: {{micVolume}} |</span>
<span>Treshold: {{micTreshold}} |</span>
</div>
和相关CSS:
.helperInfo {
position: absolute;
width: 100%;
bottom: 0%;
height: 8%;
text-align: center;
}
.helperInfo span {
font-size: 150%;
color: #fff;
text-align: center;
}
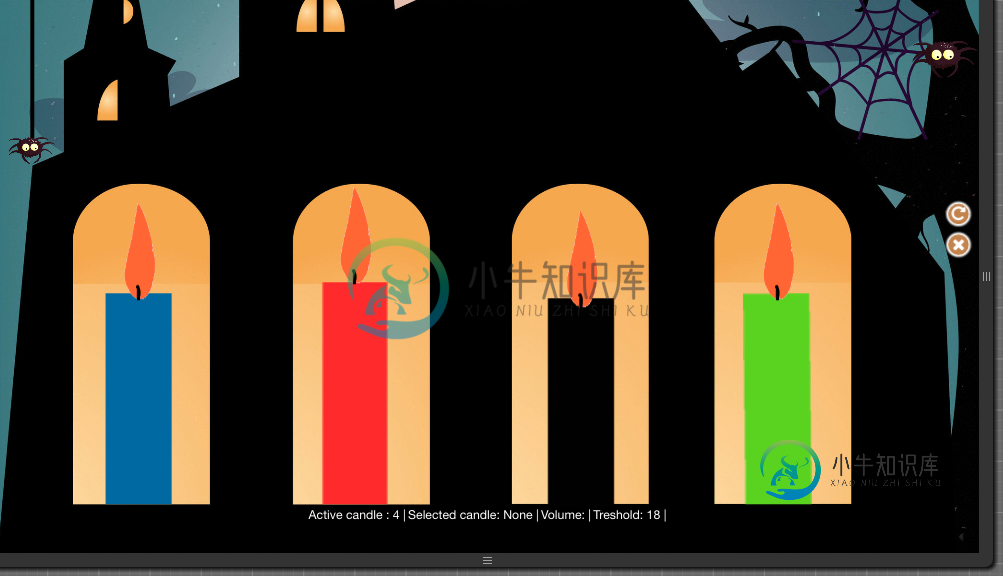
问题是字体大小是良好的分辨率约640 x 320在横向,但如果我试图设置的分辨率设备,例如1920 x 1080,我总是得到的字体小于640 px分辨率(见下图)。

我应该设置什么以得到相同的尺寸和比例的不同的尺寸?
视口设置为:
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
车身:
body {
background-color: #000000 !important;
font-size: 16px;
}
整个模板为:
<ion-view class="gameBgImage" >
<ion-content ng-init="animateGameScreen()" scroll="false" >
<!-- Debug info -->
<div class="helperInfo" ng-if="learningModeState == true">
<span ng-if="activeCandle != null">Active candle : {{activeCandle}} |</span>
<span ng-if="activeCandle == null">Active candle : 0 |</span>
<span ng-if="selectedCandle != null">Selected candle: {{selectedCandle}} |</span>
<span ng-if="selectedCandle == null">Selected candle: None |</span>
<span>Volume: {{micVolume}} |</span>
<span>Treshold: {{micTreshold}} |</span>
</div>
<!-- Moving spider on the net -->
<img id="movingSpiderOnNet" src="img/objects/spiderOne.gif">
<!-- Moving cloud-->
<img id="cloudLeftToRightGamePage" src="img/objects/cloud_left_right.png">
<!-- Spider-->
<img id="spiderTwo" src="img/objects/spiderOne.gif">
<!-- START SHRINKING SPIDER NET-->
<div id="shrinkingSpiderNetTwo">
</div>
<!-- //END SHRINKING SPIDER NET-->
<!-- Bat start
<div id="bat_1">
</div>
-->
<!-- // Bat end -->
<!-- Candles start -->
<div id="candle_1">
<div class="candleFlame" id="candleFlame_1"> </div>
<div id="fallingDropWax1_right"> </div>
</div>
<div id="candle_2">
<div class="candleFlame" id="candleFlame_2"> </div>
<div id="fallingDropWax2_right"> </div>
</div>
<div id="candle_3">
<div class="candleFlame" id="candleFlame_3"> </div>
<div id="fallingDropWax3_right"> </div>
</div>
<div id="candle_4">
<div class="candleFlame" id="candleFlame_4"> </div>
<div id="fallingDropWax4_right"> </div>
</div>
<!-- // Candles end -->
<!-- Sidebar menu start -->
<div id="menuRightSideGame" >
<div class="rightSideMenuItem">
<div class="fa fa-repeat fa-2x rightSideMenuItemIcon" ng-click="resetGame();" id="resetGameIcon"></div>
</div>
<div class="rightSideMenuItem">
<div class="fa fa-close fa-2x rightSideMenuItemIcon" ng-click="cancelGame();" id="cancelGameIcon"></div>
</div>
</div>
<!-- // Sidebar menu start -->
</ion-content>
</ion-view>
谢谢你的建议。
共有1个答案
对于使用点(pt)或百分比(%)跨度,不要使用像素,因为它们物理上代表不同分辨率的不同大小。请同时检查以下内容:HTML/CSS中的像素与点
-
所以我用这个代码来获取屏幕上触摸的坐标。 但是如果我有一个分辨率为1280x960的设备,我有一个800x600的正交相机。 我可以做什么来获取摄像机内部的坐标,而不是设备触摸坐标 “例如,如果我在x轴上触摸屏幕的限制,我希望得到800而不是1280”
-
我试图在两个图上绘制熊猫数据帧。一个是matplotlib pyplot饼图,另一个是seaborn条形图。在每个图表上,我根据不同的列对数据框进行排序。此外,每个图表都代表数据框排序所依据的相应值。因此,两个图表中的行顺序不同。这样,数据框中相同的索引(或类别)在图表上以不同的颜色出现,这是令人困惑的。为了在不同的图表上有相同颜色的索引,我如何解决这个问题? 我的代码: 例如,1.1。15200
-
我已经添加了一个图像作为画布子级,该图像只是一个布局,以装备UI文本元素,如下图所示。 在这里,黑色的轮廓是图像,红色的轮廓是它们的边界,我们可以在编辑器中看到,蓝色的文本是用户界面文本元素,锚预设底部拉伸,右=100。画布渲染模式是屏幕叠加,按屏幕大小缩放,参考分辨率为1920x1080。因此,在图1中,用户界面文本在中间,但在图2(不同的分辨率)中,它看起来不像在中间。
-
我有这样的语法: 问题是,我不能在polygonType、pointList规则(除了POLYGON_分隔符,我需要使用逗号)和boolOperator规则(使用逗号)中同时使用逗号标记不同的规则。换句话说,如果我们将POLYGON_分隔符改为逗号,并用这样的值测试这样的语法 我们将得到一个错误 如果有人能帮我理解这个问题,我会很高兴的。 另外,如果我们不改变当前语法,测试的值是
-
我提出了一个请求:https://www.googleapis.com/youtube/v3/channels?part=brandingSettings 然而,我收到的分辨率(512x288)低于YouTube频道。如何获得与YouTube频道完全相同的分辨率?
-
我是LIBGDX游戏开发的新手,我遇到了我的第一个问题。我已经创造了9个。使用纹理打包器修补可拉伸(按钮)。这种抽绳可用于低密度和超高密度筛网,质量相同。 如果我用桌面上的可绘制项目运行我的项目,那么显示的图像就可以了,大小也非常完美。如果我在低密度的android设备上运行这个项目,drawable会变得巨大(几乎占屏幕的一半)。而且,如果我在超高密度Android设备上运行这个项目,按钮就会变

