时间线圆圈是活跃阶段的时候怎么改颜色?
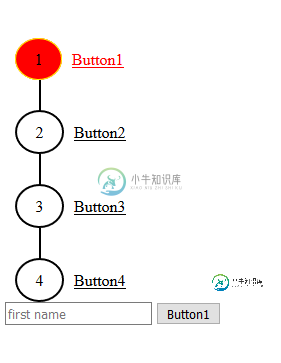
我已经创建了一个垂直的时间线。现在我要设置圆圈的底色,当它是一个活跃的阶段。你可以检查下面的图像第一个圆圈的文字是一个活跃的舞台和背景颜色是红色。
示例:
我有四个表单,称为form1,form2,form3,form4。当页面重新加载时,第一个圆圈总是在红色背景中。如果用户在form1上,则带文本的圆的背景颜色为红色。点击button1后,第二个圆圈为红色背景,第一个圆圈为绿色背景。如果用户点击了form2,那么第二个圆圈将是绿色的,第三个圆圈将是红色的。如果用户点击了第三个按钮3,那么第三个圆圈的背景是绿色的,四个圆圈的背景是红色的。
我试了一些代码,只有第一个圆圈是工作的,如果我点击按钮1从form1比所有的圆圈显示红色。
我的剧本有些问题。请查一下。并且在click事件中检查按钮名称,因为我为每个按钮设置了相同的名称。
我在这里更新了我的代码。现在的问题是,如果该字段为空,即使我得到验证错误消息,也会显示绿圈。https://jsfidle.net/narendra2015/g2j1rtzn/
你能帮我一下吗?

null
$(document).ready(function(){
$('.button-clicked').click(function(){
$('.info-timeline ul li span').removeClass("timeline-circle-active");
$('.info-timeline ul li a').removeClass("timeline-text-active");
$('.info-timeline ul li span').addClass("timeline-circle-active");
$('.info-timeline ul li a').addClass("timeline-text-active");
});
});
$(document).ready(function() {
$("form[name='form1']").validate({
rules: {
fname: {
required: true,
minlength:3,
maxlength:50
}
},
submitHandler: function() {
//form.submit();
$.ajax({
type: 'post',
url: 'process.php',
data: $("form[name='form1']").serialize(),
success: function (data) {
//alert(data);
$('#first').hide();
$('#second').show();
}
});
}
})
});
$(document).ready(function() {
$("form[name='form2']").validate({
rules: {
mname: {
required: true,
minlength:3,
maxlength:50
}
},
submitHandler: function() {
//form.submit();
$.ajax({
type: 'post',
url: 'process.php',
data: $("form[name='form2']").serialize(),
success: function (data) {
//alert(data);
$('#second').hide();
$('#third').show();
}
});
}
})
});
$(document).ready(function() {
$("form[name='form3']").validate({
rules: {
age: {
required: true,
minlength:3,
maxlength:50
}
},
submitHandler: function() {
//form.submit();
$.ajax({
type: 'post',
url: 'process.php',
data: $("form[name='form4']").serialize(),
success: function (data) {
//alert(data);
$('#third').hide();
$('#four').show();
}
});
}
})
});.info-timeline ul{list-style: none;margin: 0;padding: 0;}
.info-timeline ul li{margin:0 10px;}
.info-timeline ul li span{
position: relative;
border: 2px solid #000;
border-radius: 100%;
width: 45px;
line-height: 40px;
text-align: center;
margin-top: 30px;
color: #000;
z-index: 2;
display: inline-block;
}
.info-timeline ul li span.timeline-circle-active{
background-color: #ff0000;
color: #000;
border: 1px solid #ffff00 !important;
}
.info-timeline ul li a.timeline-text-active{
color: #ff0000 !important;
}
.info-timeline ul li:not(:first-of-type) span:before {
position: absolute;
border: 1px solid #000;
width: 0;
height: 30px;
display: block;
content: '';
left: 50%;
z-index: 1;
top: -32px;
margin-left: -1px;
}
.info-timeline ul li:first-child {margin-top: 0;}
.info-timeline ul li:first-child:before {display: none;}
.info-timeline ul li a{color: #000;margin: 10px;}
#second, #third, #four{
display: none;
}<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/jquery.validation/1.16.0/jquery.validate.min.js"></script>
<script src="https://cdn.jsdelivr.net/jquery.validation/1.16.0/additional-methods.min.js"></script>
<div class="info-timeline">
<ul>
<li><span class="timeline-circle-active">1</span><a href="#" class="timeline-text-active">Button1</a></li>
<li><span>2</span><a href="#">Button2</a></li>
<li><span>3</span><a href="#">Button3</a></li>
<li><span>4</span><a href="#">Button4</a></li>
</ul>
</div><!--info-timeline-->
<div id="first">
<form method="post" action="" name="form1">
<input type="text" name="fname" placeholder="first name">
<button type="submit" class="button-clicked">Button1</button>
</form>
</div>
<div id="second">
<form method="post" action="" name="form2">
<input type="text" name="mname" placeholder="middle name">
<button type="submit" class="button-clicked">Button2</button>
</form>
</div>
<div id="third">
<form method="post" action="" name="form3">
<input type="text" name="lname" placeholder="last name">
<button type="submit" class="button-clicked">Button3</button>
</form>
</div>
<div id="four">
<form method="post" action="" name="form4">
<input type="text" name="age" placeholder="age">
<button type="submit" class="button-clicked">Submit</button>
</form>
</div>null
共有1个答案
一个工作示例:
(因为投稿的关系,恐怕你得自己试试看。不过对我来说很管用)
注:
- 我向li添加了一个ID属性(circle-1、circle-2等)
- 表单使用GET方法,而不是POST(必须在URL中
next_index)
提要:
提交表单时,属性next_index(圈)随表单一起发送。多亏了这个财产,我们才知道哪些李必须被选中。
不过,应该有一个更聪明的解决方案(例如,使用sessionstorage)。但这一个符合需要。
null
$(document).ready(function(){
// The next circle index (1-start))
let curr_index = getQueryParam('next_index') ;
if (curr_index == 'next_index'){ curr_index = 1 }
/* Here the condition on validation
if (validation is not ok due to x reasons)
{
curr_index -- ; // => stay at current step
}
*/
$('li#circle-'+curr_index).find('span').addClass("timeline-circle-active");
$('li#circle-'+curr_index).find('a').addClass("timeline-text-active");
});
//To get a param in the querystring
function getQueryParam(param) {
location.search.substr(1)
.split("&")
.some(function(item) { // returns first occurence and stops
return item.split("=")[0] == param && (param = item.split("=")[1])
})
return param
}
.info-timeline ul{list-style: none;margin: 0;padding: 0;}
.info-timeline ul li{margin:0 10px;}
.info-timeline ul li span {
position: relative;
border: 2px solid #000;
border-radius: 100%;
width: 45px;
line-height: 40px;
text-align: center;
margin-top: 30px;
color: #000;
z-index: 2;
display: inline-block;
}
.info-timeline ul li span.timeline-circle-active{
background-color: #ff0000;
color: #000;
border: 1px solid #ffff00 !important;
}
.info-timeline ul li a.timeline-text-active{
color: #ff0000 !important;
}
.info-timeline ul li:not(:first-of-type) span:before {
position: absolute;
border: 1px solid #000;
width: 0;
height: 30px;
display: block;
content: '';
left: 50%;
z-index: 1;
top: -32px;
margin-left: -1px;
}
.info-timeline ul li:first-child {margin-top: 0;}
.info-timeline ul li:first-child:before {display: none;}
.info-timeline ul li a{color: #000;margin: 10px;}
#second, #third, #four{
display: none;
}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="info-timeline">
<ul>
<li id="circle-1"><span>1</span><a href="#">Button1</a></li>
<li id="circle-2"><span>2</span><a href="#">Button2</a></li>
<li id="circle-3"><span>3</span><a href="#">Button3</a></li>
<li id="circle-4"><span>4</span><a href="#">Button4</a></li>
</ul>
</div><!--info-timeline-->
<div id="first">
<form method="get" action="" name="form1">
<input type="text" name="fname" placeholder="first name">
<input type="hidden" name="next_index" value="2" />
<button type="submit" class="button-clicked">Button1</button>
</form>
</div>
<div id="second">
<form method="get" action="" name="form2">
<input type="text" name="mname" placeholder="middle name">
<input type="hidden" name="next_index" value="3" />
<button type="submit" class="button-clicked">Button2</button>
</form>
</div>
<div id="third">
<form method="get" action="" name="form3">
<input type="text" name="lname" placeholder="last name">
<input type="hidden" name="next_index" value="4" />
<button type="submit" class="button-clicked">Button3</button>
</form>
</div>
<div id="fourth">
<form method="get" action="" name="form4">
<input type="text" name="age" placeholder="age">
<button type="submit" class="button-clicked">Submit</button>
</form>
</div>-
我一直对此感到沮丧,我找不到一个好的答案,所以希望这里有人能提供指导。 我有一个片段非常广泛地使用了。我经常被bug困扰,其中片段调用,返回null。我假设发生这些情况是因为在附加活动之前或分离活动之后调用了片段中的某些方法。 在我的代码中处理这个问题的正确方法是什么?我不想把这个成语到处乱扔, 查看
-
我想在我的一个项目中更改RadioButton圆圈的颜色,但我不知道要设置哪个属性。背景色为黑色,因此不可见。我想把圆圈的颜色设置为白色。
-
我一直对此感到沮丧,也找不到好的答案,所以希望这里有人能提供指导。 我有一个片段相当广泛地使用了。片段调用(返回null)时,我经常受到错误的困扰。我假设发生这些情况是因为在附加活动之前或分离活动之后调用了片段中的某些方法。 在我的代码中处理这个问题的正确方法是什么?我不想让这个成语到处乱扔, 一些人建议在暂停时取消任务,但这意味着标准习惯用语, 无法使用。这意味着每个执行的都需要跟踪到完成或取消
-
问题内容: “我有一个交易表。在这个表中,我将交易日期时间存储在UTC中。我有几个月的数据,每天大约有20,000个交易。” 会如何变化 这样我就可以选择最活跃的特定年,月,日,时,分和秒。 需要澄清的是,我不是在寻找一天中哪几小时或哪几分钟最活跃。相反,哪个时间段最活跃。 问题答案: Select DATEPART(year, the_column) as year ,DATEPART(dayo
-
考虑以下两行代码: 对我来说,他们看起来很相似。但是,第二行被Java编译器(1.8)拒绝,消息是“不能推断SimpleFileVisitor的类型参数<>”。 谁能解释一下,有什么问题吗?
-
可能重复: 将日期转换为javascript中的另一个时区 如何让这个程序得到台北的时间?他们的东西要修复吗?还是我需要为它添加一些代码?

