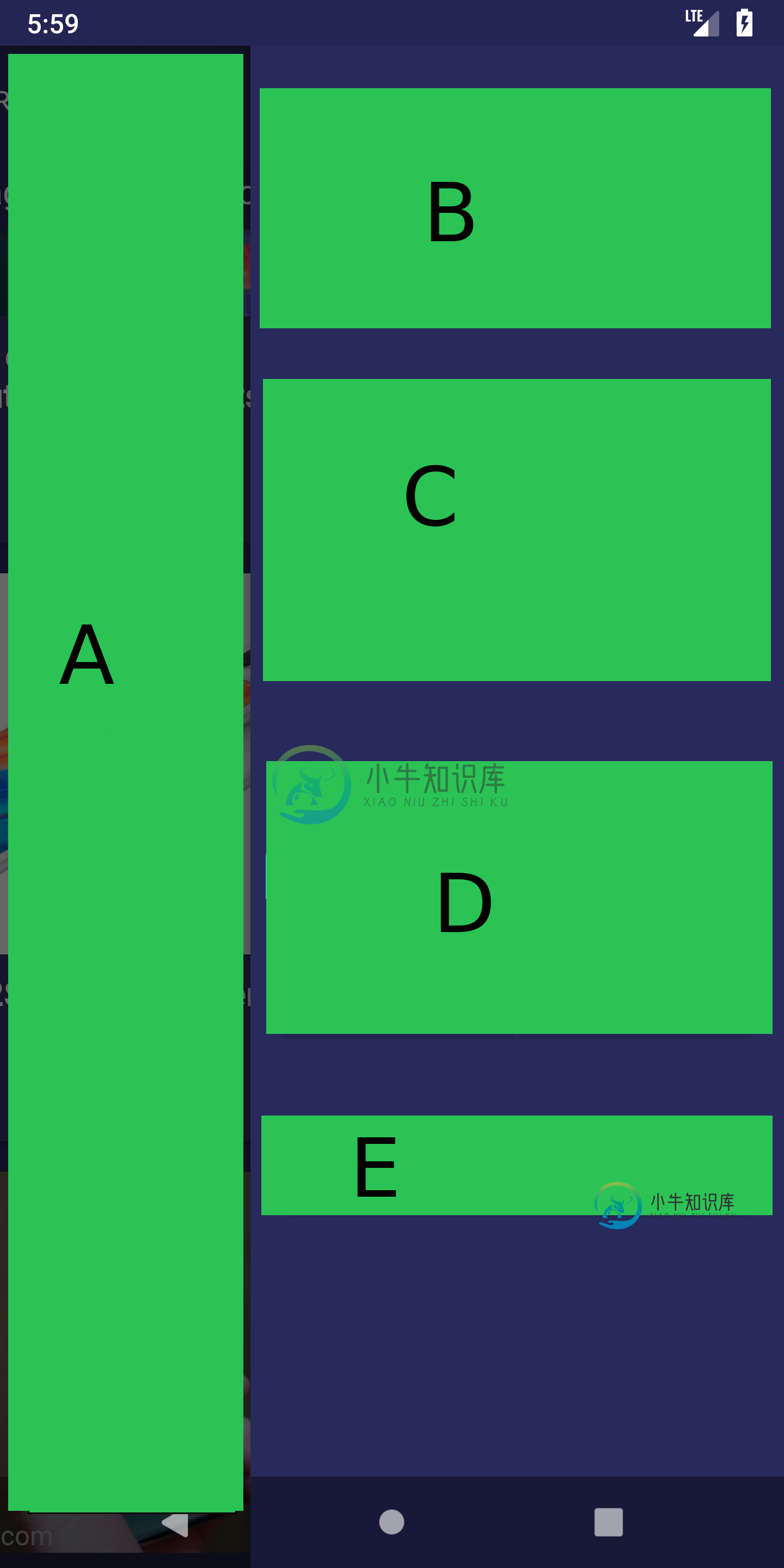
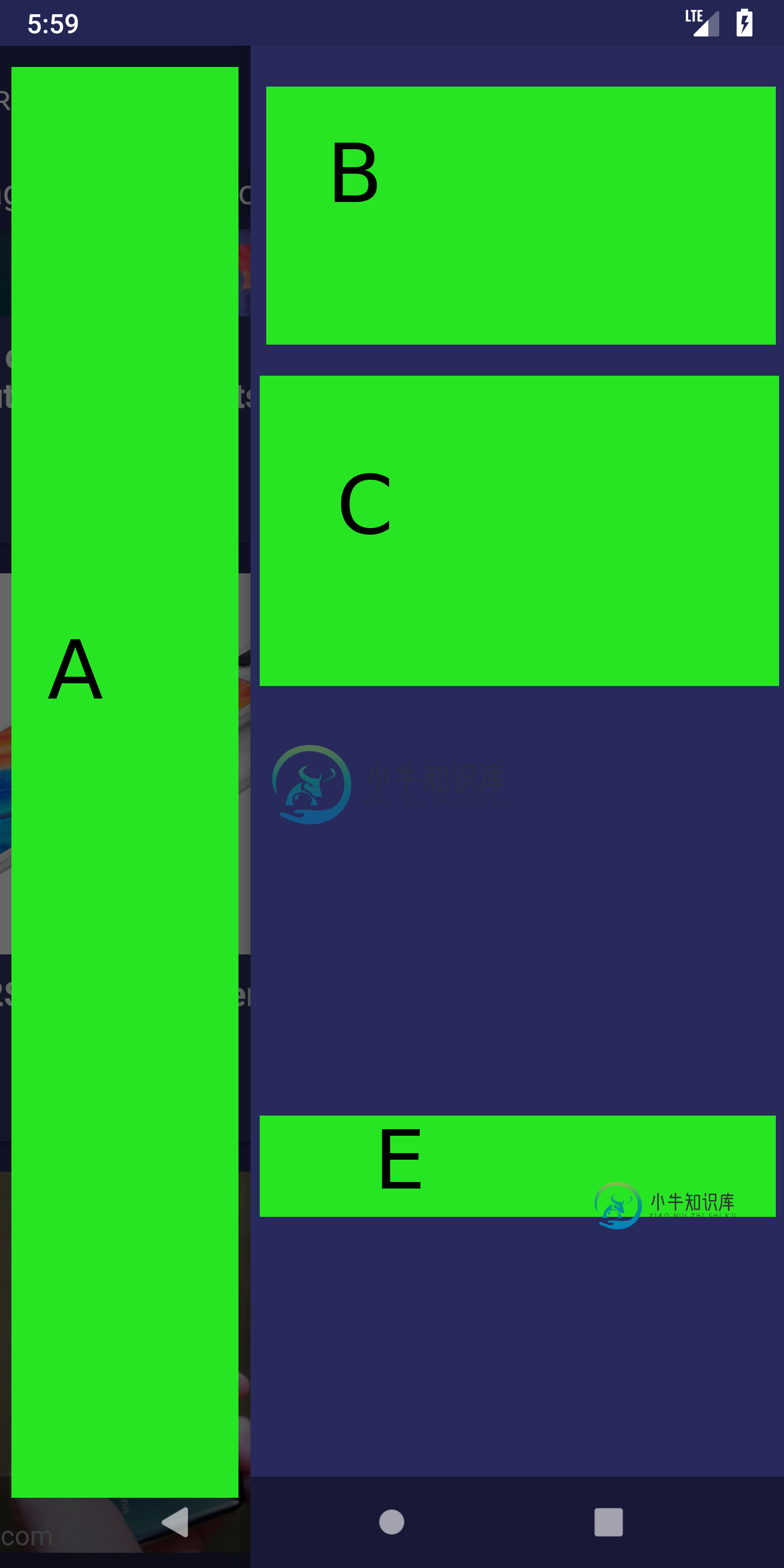
将视图可见性设置为View.gone,使其不可见,仍然占用空间
我有一个视图想要折叠,所以我将可见性设置为view,该视图变得不可见,但它仍然占用空间。
我不知道可能是什么,有人有想法?


下面是布局:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/mainColor"
android:clipToPadding="false"
android:fillViewport="false"
android:scrollbars="none">
<android.support.constraint.ConstraintLayout
android:id="@+id/options_panel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:descendantFocusability="beforeDescendants"
android:focusableInTouchMode="true">
<!-- other irrelevants views -->
<TextView
android:id="@+id/time_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="32dp"
android:fontFamily="sans-serif"
android:text="@string/toolbar_options_title_time"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/option_hexa_sorting" />
<com.development.mekanius.bounce.customElements.HexaRadioGroupView
android:id="@+id/option_hexa_time"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/time_title" />
<Button
android:id="@+id/option_create_post"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="32dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="32dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/option_hexa_time" />
</android.support.constraint.ConstraintLayout>
提前致谢
共有1个答案
首先,很抱歉回复晚了,但我一直被期末考试困住了,我没有太多时间。
好吧,问题完全是另一回事。
我使用Spotify的Mobius作为状态机:
https://github.com/spotify/Mobius
它使用后台线程来使用效果,因此在UI上操作会产生错误。但是由于某些原因,错误被抑制了(不在日志中,也没有抛出异常),所以我只是看到视图不服从命令。
我得出了这样的结论:删除代码行,直到有东西起作用。
非常古老的方式。
感谢所有想帮忙的人。
-
我有一个布局,即MotionLayout,它必须为我定义了motionscene约束集开始和结束的FrameLayouts。并且它们是正确的动画。 然后,在这个动画框架布局下,我添加了两个文本视图,在单击时,我尝试隐藏一个,显示另一个,但两个都保持可见 重写有趣的onViewCreated(View:View,SavedInstanceState:Bundle?){super.onviewcrea
-
问题内容: 在设置为GridLayout的JPanel中,我彼此之间有一系列组件。我需要暂时隐藏组件,但setVisible(false) 不要剪切它们,因为组件所在的位置仍然存在空白。 有没有快速简便的方法来做到这一点?还是我必须保留 JPanel的状态,删除组件,然后还原它?the state of the JPanel, removing the components, then resto
-
尝试使用自定义变量设置的可见性,但发生错误:。是否可以使用数据绑定设置视图可见性?多谢了。
-
我设计了一个简单的布局。我已经完成了没有动画的设计,但现在我想在textview单击事件时添加动画,我不知道如何使用它。我的xml设计看起来好不好?如有任何建议,将不胜感激。 我的java
-
大家好,我对进度条有问题。我试着做一个画廊视图,所有的图像都显示在网格视图中。但问题是,当所有的图像都被加载时,进度条并没有消失,请检查我使用旋转加载作为进度条的代码 已更新 这是xml 请解决这个问题。

