如何使项目角夹在旋转弹出?
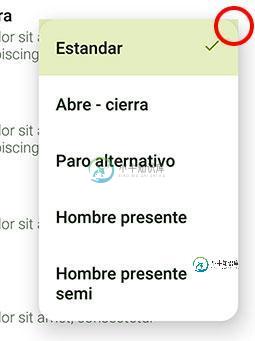
我做了一个自定义的popupBackground的角半径为16dp。问题是,弹出窗口中的项目可能有一个背景颜色,它不跟随其父弹出窗口,我不知道如何做,因为我没有看到任何“cliptobounds”类型的属性。敲击物品时的涟漪效应也会发生同样的情况。一个图像,它代表了我现在所拥有的内容,以及用来生成它的代码:

旋转器定义:
<androidx.appcompat.widget.AppCompatSpinner
android:id="@+id/ItemOptionsSpinner"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:dropDownWidth="wrap_content"
android:popupBackground="@drawable/spinner_background"
android:paddingRight="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintHorizontal_bias="1"
android:spinnerMode="dropdown"
android:visibility="invisible" />
可绘制文件夹中的spinner_background.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="16dp" />
<solid android:color="?android:colorBackground" />
</shape>
spinnerItemLinedRoplayOut.xml,用于显示每个项目的视图:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/MainLayout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:paddingHorizontal="@dimen/activityHorizontalPadding"
android:paddingVertical="@dimen/activityVerticalPadding"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/ItemText"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/CheckImage"
style="@style/DefaultTextAppearance.Medium.Big" />
<ImageView
android:id="@+id/CheckImage"
android:paddingLeft="12dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintBottom_toTopOf="@+id/HelpText"
app:layout_constraintRight_toRightOf="parent"
android:src="@drawable/ic_check_black_18dp"
android:tint="@color/colorPrimaryDark"
tools:ignore="ContentDescription" />
</androidx.constraintlayout.widget.ConstraintLayout>
我在适配器中用于填充项的代码,只是为了展示我如何设置项本身的背景颜色,这取决于旋转器是否选择了项:
public override View GetDropDownView(Int32 position, View convertView, ViewGroup parent)
{
var view = convertView ?? (parent?.Context == null ? null : LayoutInflater.FromContext(parent.Context)?.Inflate(Resource.Layout.SpinnerItemLineDropLayout, null));
var mainLayout = view.FindViewById<ConstraintLayout>(Resource.Id.MainLayout);
var itemTextView = view.FindViewById<TextView>(Resource.Id.ItemText);
var checkImageView = view.FindViewById<ImageView>(Resource.Id.CheckImage);
itemTextView.Text = this._items[position].Text.GetText();
checkImageView.SetImageResource(this.SelectedPosition == position ? Resource.Drawable.ic_check_black_18dp : 0);
if (this.SelectedPosition == position)
mainLayout.SetBackgroundColor(Color.ParseColor(view.Context.GetString(Resource.Color.colorControlHighlight)));
return view;
}
共有1个答案
这是因为SelectedItem的BackgroundColor会影响旋转器DropDownView的样式。如果不为项目设置所选颜色,则不会看到此现象。
如果需要为SelectedItem设置BackgroundColor,有一种方法可以减少DropDownView的影响。但这并不是变通办法,因为它并不能完全解决这一现象。
示例代码如下:
if (this.SelectedPosition == position)
GradientDrawable gradientDrawable = new GradientDrawable();
gradientDrawable.SetShape(ShapeType.Rectangle);//shape
gradientDrawable.SetCornerRadius(16f);//set circle Radius
gradientDrawable.SetColor(Resource.Color.ripple_material_dark);//background color
mainLayout.SetBackgroundDrawable(gradientDrawable);//set backgroundcolor
这里我们使用setBackgroundDrawable来设置颜色,因为这可以通过一个形状来设置。
此外,您可以修改spinner_background.xml代码以减少它们之间的差异:
<?xml version="1.0" encoding="utf-8" ?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="8dp" />
<solid android:color="?android:colorBackground" />
</shape>
效果:
====================================================================================================
正如Dbalboa所评论的那样,对此还有另一种可能的解决方案,也可以使用setBackgroundColor方法来设置颜色,那就是将
放在spinner_background.xml的shape标记中。
完整代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="8dp" />
<padding android:top="5dip" android:bottom="5dip"/>
<solid android:color="?android:colorBackground" />
</shape>
则效果如下:
-
我正在尝试使用一个猫头鹰旋转木马在我的项目,但不知何故没有显示,我不知道是什么问题与它。谁能帮助我理解我做错了什么?我已经按照本教程https://github.com/owlcarousel2/owlcarousel2中的步骤进行了操作,并且我还尝试检查该元素,但没有出现错误,也没有carousel可见。下面是我的html代码: null null 这里是js代码: null null
-
我创建了一个包含5个项目的,还创建了5个按钮。我想做的是将一个按钮关联到旋转器中的一个项目。所以当我点击一个按钮时,一个相应的项目就会被选中。例如: 我的旋转器里有5个项目:
-
我试图使用bootstrap 4旋转木马作为角5的内容滑块。 我想做一个*NGFOR,对于活动的旋转木马项目,显示4*NGFOR结果。 这是我到目前为止所做的。 这将只显示活动旋转木马项目的四个项目,因为我的*NGIF限制为4。无论如何,我可以做得更好,而不必在下一个旋转木马项目上做另一个*ngfor?
-
我想在两个光滑的carousel项之间添加空间,但不想要带填充的空间,因为这会减少我的元素大小(我不想那样)。 null null 不知何故,我从两边都得到了空间,我正试图消除它。
-
我有旋转器。我用数据库表中的数据(一列)填充了它。现在,当用户从Spinner中选择一个项目时。我想在数据库中的一个函数,它返回所选项目的相应主键。在我的主活动中,主键应该存储在变量中。我怎么能这么做。 这是我在main Activity中的代码: 这是我在数据库中的函数:

