有什么解决方案可以解决Vite js中的CORS错误吗?[重复]
我尝试了开发人员为同一问题提供的所有解决方案。我像这样更新了 Vite.config.js 文件——
//vite.config.js
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': resolve(__dirname, 'src'),
},
},
server: {
proxy: {
'/api': {
target: 'http://localhost:3000/',
changeOrigin: true,
secure: false,
rewrite: (path) => path.replace(/^\/api/, '')
},
cors:false
},
},
define: {
'process.env': {}
}
})
我在两个文件中都添加了标头属性-
//Login.vue
const header = {
headers: {
'Authorization': 'Bearer ${accessToken}',
'Content-Type': 'application/json',
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Headers': '*',
'Access-Control-Allow-Methods': POST, GET, OPTIONS,
'Access-Control-Allow-Credentials': true,
'Sec-Fetch-Mode': no-cors,
'Sec-Fetch-Site': same-site
},
//App.vue
const header = {
headers: {
'Authorization': `Bearer ${accessToken}`,
'Content-Type': 'application/json',
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Headers': '*',
'Access-Control-Allow-Credentials': true,
'Sec-Fetch-Mode': no-cors,
'Sec-Fetch-Site': cross-site,
},
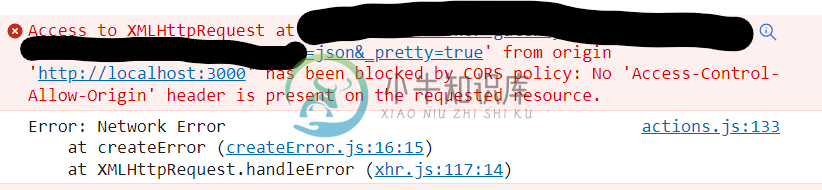
但是,当我检查代码并在网络标头属性下看到时-
如何更改这些标头属性或任何其他方法来解决此 CORS 问题。我只想解决前端问题。目前,我正在通过禁用安全 chrome 在 Chrome 中运行此应用程序.exe --user-data-dir=“C://Chrome dev session” --disable-web-security,但我想在不禁用安全性的情况下在所有浏览器上运行它。

任何有价值的建议都会帮我大忙。先谢了
共有2个答案
你无法在前端解决CORS问题。
首先,您不需要客户端的“Access-Control-…”标头。因此您可以删除这些。您只能在服务器端设置CORS,在您的情况下,这是Vite服务器。
您在Vite服务器上定义了一个代理,但我认为您在那里犯了一个错误。目标必须是真实api服务器的url,例如https://example.com/realApi。
接下来,在您的Vue应用程序中,您需要使用Vite开发服务器的本地url调用api,通常是http://localhost:3000并使用/api作为路径。Vite将重写url,如下所示:
http://localhost:3000/API/theapiyourecalling-
请参阅vite docs服务器。proxy和nodehttp-proxy-docs获取选项。
希望这有帮助。
编辑:如果您在生产中需要一个代理,您可以很容易地用http-proxy构建一个node.js代理。下面的代码是一个示例,其中您的代理位于服务器上的< code>/proxy中。缺点可能是需要在服务器上运行node.js。下面的例子是使用http,对于https请参见http-proxy docs。
var http = require("http");
var httpProxy = require("http-proxy");
var proxy = httpProxy.createProxyServer({});
const server = http.createServer(function (req, res) {
if (/^\/proxy\/api/.test(req.url)) {
req.url = req.url.replace(/^\/proxy\/api/, "");
proxy.web(req, res, {
target: "https://example.com/realApi",
changeOrigin: true,
secure: false,
});
} else {
res.writeHead(200, { "Content-Type": "text/plain" });
const response = "Proxy running...";
res.end(response);
}
});
server.listen(8080);
-
我正在尝试解决类似于员工名册的问题。我面临的问题是,每次我运行求解器时,它都会生成不同的任务。这使得更难调试为什么选择特定案例而不是另一个案例。为什么会这样? 附注:我的任务有许多硬性限制,可能无法全部满足(大多数情况下,我仍然看到一些负面的硬性评分)。所以我的终止策略是基于< code > unimprovedSecondsSpentLimit 。会不会是这个原因?
-
我在尝试连接magento v2时遇到此错误。0.2 SOAP API。 我正在本地主机上运行 我尝试了大多数解决方案,但没有一个奏效。 安装SOAP ssl存在于php.ini文件 在文件中获取内容不返回任何内容
-
接口通用问题解决方案 通用错误码,错误信息及解决方案 400(非法的client_id) 400(非法的client_secret) 402(未传当前用户手机号) 402(手机号不合法) 403,10002(IP不在白名单中,本次请求ip:xxx.xxx.xxx.xxx) 403(无权访问该接口) 406(该用户不存在,请管理员添加后再使用) 408(未传timestamp或者timestamp格
-
本章内容包含常见错误码及错误信息描述,并给出解决问题的步骤。如果在开发过程中遇到报错,请先在本章中搜索解决方案,谢谢! 通用错误码,错误信息及解决方案 400(非法的client_id) client_id是否正确填写 client_id对应的申请应用是否通过审核 400(非法的client_secret) client_secret是否和client_id对应,有可能client_id是A应用的
-
当我尝试运行时,出现以下错误: 原因:org.openqa.selenium.SessionNotCreatedException:无法创建新服务:ChromeDriverService构建信息:版本:“3.141.59”,修订:“e82be7d358”,时间:“2018-11-14T08:25:53”系统信息:主机:“HO00060LP417”,ip:“10.14.10.157”,os.name
-
我是这里的初学者,这个代码在理论上应该是可行的,为你们这些很棒的家伙们帮我干杯! 13195的质因数是5、7、13、29。 600851475143的最大质因数是什么? 欧拉问题3

