Javafx 8垄断板布局,图像位于板中心
我正在用javafx 8制作一个垄断游戏,我偶然发现了一个让我忙了几个小时的问题。我使用以下类来渲染我的游戏板的视图:
public class SpelbordView extends GridPane {
public Pane[] panes = new Pane[40];
public SpelbordView() {
initNodes();
layoutNodes();
}
private void initNodes(){
}
private void layoutNodes(){
RowConstraints rowsEdge = new RowConstraints();
rowsEdge.setPercentHeight(14);
RowConstraints rowsMid = new RowConstraints();
rowsMid.setPercentHeight(8);
ColumnConstraints colEdge = new ColumnConstraints();
colEdge.setPercentWidth(14);
ColumnConstraints colMid = new ColumnConstraints();
colMid.setPercentWidth(8);
this.getColumnConstraints().addAll(colEdge, colMid,
colMid, colMid, colMid, colMid, colMid, colMid, colMid, colMid, colEdge);
this.getRowConstraints().addAll(rowsEdge, rowsMid,
rowsMid,rowsMid,rowsMid,rowsMid,rowsMid,rowsMid, rowsMid,rowsMid, rowsEdge);
BorderPane image = new BorderPane();
this.add(image,1,1,9,9);
image.maxHeightProperty().bind(this.heightProperty().multiply(0.72));
image.maxWidthProperty().bind(this.widthProperty().multiply(0.72));
ImageView imageView = new ImageView("monopoly/view/beginscherm/images/mlogo.png");
imageView.setPreserveRatio(true);
imageView.fitWidthProperty().bind(image.widthProperty().divide(2));
imageView.autosize();
image.setBackground(new Background(new BackgroundFill(MonopolyGUIItems.getMonopolyRed(),null,null)));
image.setCenter(imageView);
GridPane.setHalignment(image, HPos.CENTER);
GridPane.setValignment(image, VPos.CENTER);
BorderPane.setAlignment(image, Pos.CENTER);
this.setGridLinesVisible(true);
image.setPrefSize(getHeight()*0.72, getWidth()*0.72);
image.autosize();
}
}
它的工作几乎完美。但是当我把这个观点放在舞台上时,有些事情就出错了。

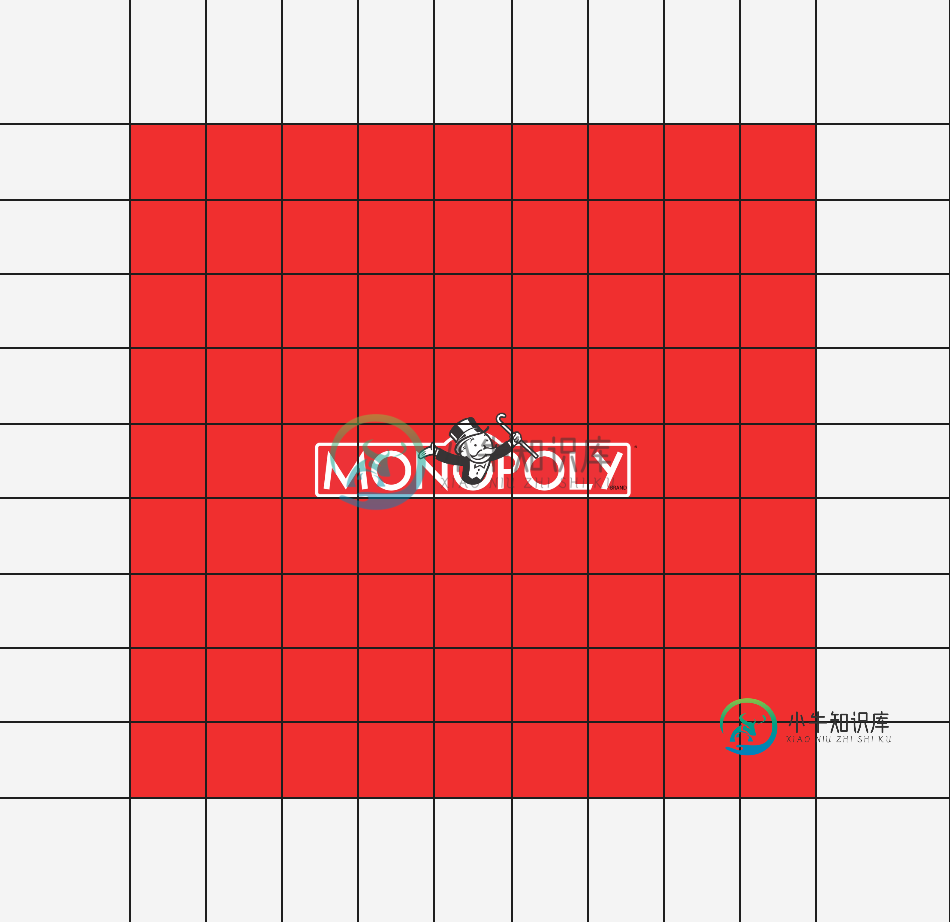
如您所见,我放置图像的边框窗格与其他网格重叠。这不应该发生。奇怪的是,当我手动调整窗口的大小时,borderpane会立即调整其尺寸以适应网格窗格的中心,如下所示:

有人知道这是什么原因吗?或者我的代码中缺少什么。正如我所说,只有在第一次渲染舞台时,边框窗格的尺寸才是错误的。每当我手动调整舞台的大小时,无论我选择什么尺寸,中间的边框窗格都会完全调整大小。
共有1个答案
一些建议:
>
不要使用BorderPane将组件居中;为此使用StackPane。
要强制一个节点大小跟随另一个节点大小,您需要分别绑定最大/最小/预设大小。
使用注释来解释选择看似神奇的数字值的理由(8,14,9,0.72,...)。
请提供完全独立且可运行的示例。这使得其他人更容易帮助你。
以下是一个改进的版本:
private void layoutNodes()
{
final RowConstraints rowsEdge = new RowConstraints();
rowsEdge.setPercentHeight( 14 );
final RowConstraints rowsMid = new RowConstraints();
rowsMid.setPercentHeight( 8 );
final ColumnConstraints colEdge = new ColumnConstraints();
colEdge.setPercentWidth( 14 );
final ColumnConstraints colMid = new ColumnConstraints();
colMid.setPercentWidth( 8 );
this.getColumnConstraints().addAll( colEdge, colMid, colMid, colMid, colMid, colMid, colMid, colMid, colMid, colMid, colEdge );
this.getRowConstraints().addAll( rowsEdge, rowsMid, rowsMid, rowsMid, rowsMid, rowsMid, rowsMid, rowsMid, rowsMid, rowsMid, rowsEdge );
final StackPane imagePane = new StackPane();
this.add( imagePane, 1, 1, 9, 9 );
final DoubleBinding multipliedHeight = this.heightProperty().multiply( 0.72 );
final DoubleBinding multipliedWidth = this.widthProperty().multiply( 0.72 );
imagePane.maxHeightProperty().bind( multipliedHeight );
imagePane.maxWidthProperty().bind( multipliedWidth );
imagePane.minHeightProperty().bind( multipliedHeight );
imagePane.minWidthProperty().bind( multipliedWidth );
imagePane.prefHeightProperty().bind( multipliedHeight );
imagePane.prefWidthProperty().bind( multipliedWidth );
final ImageView imageView =
new ImageView( "http://1.bp.blogspot.com/-Wjc79oqi1y0/VHitLAU44BI/AAAAAAAAG80/0UZ9n2JmvEo/s1600/Logo%2BMonopoly.png" );
imageView.setPreserveRatio( true );
imageView.fitWidthProperty().bind( imagePane.widthProperty().divide( 2 ) );
imagePane.setStyle( "-fx-background-color: red;" );
imagePane.getChildren().add( imageView );
this.setGridLinesVisible( true );
}
完整的例子可以在这里找到。
-
TP5 提供了三种模板布局使用方式,CMF 选用了模板标签方式,这样方便模板开发者手动,显式的控制是否要使用模板布局; 请不要在任何配置文件中开启模板引擎的layout_on设置 开启模板布局很简单,只要在要使用模板布局的模板文件开头增加如下代码: <layout name="public@layout" /> 表示当前模板需要使用当前主题下 public/layout.html 布局模板文件。
-
TP 提供了三种模板布局使用方式,CMF 选用了模板标签方式,这样方便模板开发者手动,显式的控制是否要使用模板布局; 请不要在任何配置文件中开启模板引擎的layout_on设置 开启模板布局很简单,只要在要使用模板布局的模板文件开头增加如下代码: <layout name="public@layout" /> 表示当前模板需要使用当前主题下 public/layout.html 布局模板文件。当
-
ThinkPHP的模板引擎内置了布局模板功能支持,可以方便的实现模板布局以及布局嵌套功能。 有三种布局模板的支持方式: 第一种方式:全局配置方式 这种方式仅需在项目配置文件中添加相关的布局模板配置,就可以简单实现模板布局功能,比较适用于全站使用相同布局的情况,需要配置开启layout_on 参数(默认不开启),并且设置布局入口文件名layout_name(默认为layout)。 return [
-
主要内容:GWT 布局面板 介绍,GWT 常用的布局面板GWT 布局面板 介绍 布局面板可以包含其他小部件。这些面板控制小部件在用户界面上的显示方式。每个 Panel 小部件都从 Panel 类继承属性,后者又从 Widget 类继承属性,而后者又从 UIObject 类继承属性。 小组件 描述 GWT UIObject类 此小部件包含文本,不会使用 <div> 元素将其解释为 HTML,从而使其以块布局显示。 GWT Widget类 此小部件可以包含
-
移动设备 我们为移动设备提供了 10 种模版,你可以使用这些模版来规范设计。 Layout Mobile Whiteframe - 2 MB(.ai) 平板设备 我们为平板设备提供了 14 种模版,你可以使用这些模版来规范设计。 Layout Tablet Whiteframe - 3 MB(.ai) 桌面环境 我们为桌面环境提供了 4 种模板,每种都包含 4 个不同屏幕尺寸,你可以使用这些模版来
-
布局面板控件使用户可以在页面上组织UI控件。 每个Layout控件都从UIComponent类继承属性,而UIComponent类继承EventDispatcher和其他顶级类的属性。 S.No 控制和描述 1 Flex EventDispatcher类 EventDispatcher类是可以调度事件的所有类的基类。 EventDispatcher类允许显示列表上的任何对象成为事件目标,因此,使用

