使用BottomNavigationView和jetpack时对工具栏标题居中
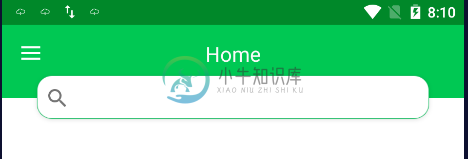
- 主屏幕(首次加载)


为了将每个选定屏幕/片段的标题居中放置在ActionBar上(如使用BottomNavigationView时),我创建了自定义工具栏来隐藏默认标题并将其显示在工具栏的中心,代码如下所示。
XML部件
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".bkk_revamp.home_screen.HomeScreenActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:titleTextColor="@color/white"
android:paddingBottom="15dp">
<TextView
android:id="@+id/title_toolbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textSize="20sp"
android:textColor="@color/white"
android:layout_gravity="center_horizontal"/>
</androidx.appcompat.widget.Toolbar>
<androidx.appcompat.widget.SearchView
android:id="@+id/search"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginStart="30dp"
android:layout_marginEnd="30dp"
android:background="@drawable/search_box"
android:iconifiedByDefault="false"
app:layout_constraintBottom_toBottomOf="@+id/toolbar"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toolbar">
<requestFocus />
</androidx.appcompat.widget.SearchView>
<fragment
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_gravity="bottom"
app:defaultNavHost="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/search"
app:navGraph="@navigation/app_navigation" />
<!--android:layout_height="wrap_content"-->
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#F5F5F5"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_navigation_menu" />
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.material.navigation.NavigationView
android:id="@+id/drawer_navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:itemIconTint="@color/colorPrimary"
app:menu="@menu/drawer_navigation_menu" />
</androidx.drawerlayout.widget.DrawerLayout>
activity代码:
toolbar = findViewById(R.id.toolbar);
titleToolbar = toolbar.findViewById(R.id.title_toolbar);
setSupportActionBar(toolbar);
NavigationUI.setupActionBarWithNavController(this, navController);
NavigationUI.setupWithNavController(toolbar, navController, drawerLayout);
navController.addOnDestinationChangedListener(new NavController.OnDestinationChangedListener() {
@Override
public void onDestinationChanged(@NonNull NavController controller, @NonNull NavDestination destination, @Nullable Bundle arguments) {
if(destination.getId()== R.id.profileFragment || destination.getId()== R.id.settingsFragment){
bottomNavigationView.setVisibility(View.GONE);
}
else{
bottomNavigationView.setVisibility(View.VISIBLE);
}
titleToolbar.setText(toolbar.getTitle());
getSupportActionBar().setDisplayShowTitleEnabled(false);
}
});
它在应用程序加载上运行良好,但当另一个选项从底部导航点击时,默认的屏幕标签也开始出现,如何只能显示一个标题和在工具栏的中心。
共有1个答案
我猜你试过了?
setSupportActionBar(toolbar);
getSupportActionBar().setTitle("");
-
问题内容: 我的应用程序中有一个工具栏,例如: 我将标题添加为: 我已经读过Android工具栏中心标题和自定义字体 但是,如果我更改工具栏的xml,我不知道如何更改TextView的值。有人可以帮助我吗? 问题答案: 如果您具有自定义的工具栏布局,请不要用于设置标题。 相反,假设您的XML布局如下所示: 你需要调用,在某处你的可能是:
-
但是如果我更改工具栏的xml,我不知道如何更改TextView的值。有人能帮我吗?
-
我想这样做,但与折叠工具栏布局或滚动后在工具栏中显示徽标和标题。 请帮助我
-
我第一次使用工具栏。我在应用程序中将其用作操作栏。 我想将工具栏的标题与中心对齐。但我意识到,没有内置的方法可以让你做到这一点。 所以我在工具栏上添加了一个文本视图,如下所示- 然而,即使这种方法也不起作用,因为我的工具栏左边缘有一个抽屉菜单图标。因此,尽管我的文本在textview中居中对齐,但textview本身并不覆盖屏幕的宽度。结果如下: 对如何解决这个问题有什么建议吗? 谢谢
-
我正在尝试新发布的BottomNavigationView从android支持库 我的假设是,如果我不设置菜单标题,菜单图标将垂直居中对齐,但事实并非如此。下面是示例屏幕截图。 如果可能的话,有人能给我指出正确的方向,而不必向下滚动和自定义视图吗?我的目标是以下输出。
-
在我工具栏的左边,我有一个徽标,我想在同一个工具栏中居中设置一个文本视图作为我的标题。由于某种原因,标题没有居中,而是在右边。这是我的尝试: 代码: 有人知道为什么标题不在工具栏的中心吗?任何帮助都非常感谢。

