工具栏后退箭头图标与标题不对齐
我正在尝试将工具栏的后箭头图标与工具栏标题对齐,但没有找到任何有用的方法来执行此操作,
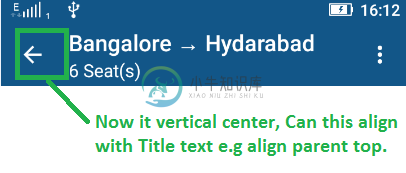
默认情况下,如果您将设置字幕和标题文本,则后退箭头图标将垂直对齐,例如默认设置为中间位置,
我知道我可以通过在工具栏中提供自定义布局来做到这一点,但我想知道是否有任何默认的方法或行为?

/**
* For setting up actionbar/Toolbar
*/
private void setUpToolbar(){
// Set a toolbar to replace the action bar.
mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
//Enabling up back-up arrow
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setDisplayShowHomeEnabled(true);
//Callback of up button pressed
//mToolbar.setNavigationIcon(R.drawable.abc_ic_ab_back_mtrl_am_alpha);
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//What to do on back clicked
}
});
//setting up toolbar text
getSupportActionBar().setTitle(getToolbarTitle());
//mToolbar.setTitleTextColor(getResources().getColor(R.color.textColorPrimary));
getSupportActionBar().setSubtitle(getToolbarSubTitle());
//mToolbar.setSubtitleTextColor(getResources().getColor(R.color.textColorPrimary));
//set back arrow icon in middle
View navButtonView = getNavButtonView(mToolbar);
if(navButtonView != null) {
Toolbar.LayoutParams lp = (Toolbar.LayoutParams) navButtonView.getLayoutParams();
lp.gravity = Gravity.TOP;
navButtonView.setLayoutParams(lp);
}
}
共有2个答案
如果您没有设置位置的直接选项,您还可以使用另一个选项,此选项用于不同的自定义。要自定义工具栏按钮,应创建自定义工具栏。我是说不用
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setDisplayShowHomeEnabled(true);Toolbar类不会直接公开其子Views或它们的属性,但您可以使用反射获得对该View的引用。
private View getNavButtonView(Toolbar toolbar) {
try {
Class<?> toolbarClass = Toolbar.class;
Field navButtonField = toolbarClass.getDeclaredField("mNavButtonView");
navButtonField.setAccessible(true);
View navButtonView = (View) navButtonField.get(toolbar);
return navButtonView;
}
catch (NoSuchFieldException | IllegalAccessException e) {
e.printStackTrace();
}
return null;
}
创建视图后,可以获取对其的引用,并根据需要调整其布局参数。
View navButtonView = getNavButtonView(toolbar);
if(navButtonView != null) {
Toolbar.LayoutParams lp = (Toolbar.LayoutParams) navButtonView.getLayoutParams();
lp.gravity = Gravity.TOP;
navButtonView.setLayoutParams(lp);
}
-
我真的尝试了一切,试图让我的背向箭头在我的工具栏上工作,但我没有成功。我尝试了覆盖选项ItemSelected。我还尝试了这个线程导航的建议(操作栏的背向箭头)不适用于片段,也没有成功。我也在处理碎片。 注册表活动 显示 和我的activity\u注册xml
-
我正在从应用程序中的迁移到。但我不知道如何在
-
如何像WhatsApp一样在android工具栏中显示带后退箭头的图标? 我使用下面的代码设置向后箭头 但我得到的结果如下图所示。 我希望图标紧接在倒退箭头之后。我不希望倒退箭头之间有任何间隙 如何像WhatsApp一样在工具栏中设置带后退箭头的图标?
-
我正在使用新的来进行侧导航。我使用抽屉图标(“汉堡包”)如下所示: 但是,当我将添加到backstack时,我想再次显示back箭头,这样用户就可以导航回“home”,然后才打开应用程序抽屉。 如何将抽屉图标重置为后退图标? 所需的箭头:
-
我已经安装了AndroidStudio的最新金丝雀版本,并遵循了这一点(https://developer.android.com/topic/libraries/architecture/navigation/navigation-implementing)实现简单两页导航的说明。基本上,page1有一个按钮,当点击它时,应用程序显示page2。 这是可行的,但有一个问题。。。它似乎不会自动对操
-
我试图在中间显示我的工具栏标题,为此我使用以下答案中给出的方法:-工具栏中心标题 但是,当我通过以下代码在我的中启用后退按钮时: 工具栏的标题不显示在中间,但向右稍微偏离中心。 如何实现居中标题而不受后退按钮或菜单栏的影响?

