Android工具栏返回箭头,图标类似WhatsApp
如何像WhatsApp一样在android工具栏中显示带后退箭头的图标?
我使用下面的代码设置向后箭头
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setDisplayShowHomeEnabled(true);
getSupportActionBar().setHomeButtonEnabled(true);
toolbar.setLogo(icon);
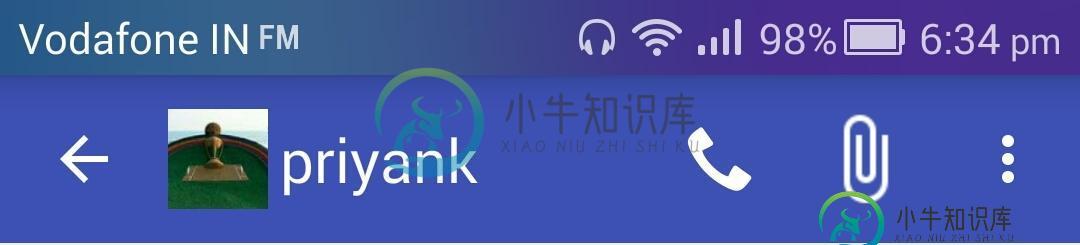
但我得到的结果如下图所示。

我希望图标紧接在倒退箭头之后。我不希望倒退箭头之间有任何间隙

如何像WhatsApp一样在工具栏中设置带后退箭头的图标?
共有3个答案
getSupportActionBar().setDisplayShowHomeEnabled(true);
随着
getSupportActionBar().setIcon(R.drawable.ic_launcher);
您可以通过创建包含箭头和图像图标的自定义Drawable来实现此结果,然后将其添加到工具栏toolbar.setNavigationIcon(绘图),如下所示。
setSupportActionBar(mBinding.toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
Drawable drawable = new Drawable() {
@Override
public void draw(Canvas canvas) {
int width = canvas.getWidth();
int height = canvas.getHeight();
Bitmap bMap = CircularImageView.getCircularBitmap(BitmapFactory.decodeResource(getResources(), R.drawable.beautiful_eyes_small));
canvas.drawBitmap(bMap,(width-(bMap.getWidth())), (height/2)-(bMap.getHeight()/2), null);
Bitmap bMap2 = BitmapFactory.decodeResource(getResources(), R.drawable.ic_arrow_back);
canvas.drawBitmap(bMap2,0, (height/2)-(bMap2.getHeight()/2), null);
}
@Override
public void setAlpha(int i) {
}
@Override
public void setColorFilter(ColorFilter colorFilter) {
}
@Override
public int getOpacity() {
return PixelFormat.TRANSLUCENT;
}
};
mBinding.toolbar.setNavigationIcon(drawable);
据我所知,WhatsApp没有使用App compat支持库工具栏,WhatsApp正在使用
actionBar.setCustomView(R.layout.conversation_actionbar);
附上conversation_actionbar.xml,Whatsapp正在使用
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@id/custom_view"
android:layout_width="fill_parent"
android:layout_height="?actionBarSize"
android:clipChildren="false" >
<LinearLayout
android:id="@id/back"
style="@style/ActionBarButtonStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:contentDescription="@string/abc_action_bar_up_description"
android:enabled="false"
android:orientation="horizontal"
android:padding="@dimen/abc_action_bar_default_padding_material" >
<ImageView
android:id="@id/up"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left|center"
android:scaleType="center"
android:src="?homeAsUpIndicator" />
<FrameLayout
android:id="@id/conversation_contact_photo_frame"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left|center"
android:layout_marginRight="0.0dip" >
<ImageView
android:id="@id/conversation_contact_photo"
android:layout_width="35.0dip"
android:layout_height="35.0dip"
android:scaleType="fitCenter" />
<View
android:id="@id/transition_start"
android:layout_width="35.0dip"
android:layout_height="35.0dip" />
<ProgressBar
android:id="@id/change_photo_progress"
style="?android:attr/progressBarStyleSmallInverse"
android:layout_width="35.0dip"
android:layout_height="35.0dip"
android:layout_gravity="center"
android:visibility="gone" />
</FrameLayout>
</LinearLayout>
<LinearLayout
android:id="@id/conversation_contact"
style="@style/ActionBarButtonStyle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/back"
android:clickable="true"
android:clipChildren="false"
android:orientation="vertical"
android:paddingBottom="2.0dip"
android:paddingLeft="4.0dip"
android:paddingRight="0.0dip"
android:paddingTop="0.0dip" >
<com.whatsapp.TextEmojiLabel
android:id="@id/conversation_contact_name"
style="@style/Theme.ActionBar.TitleTextStyle.Condensed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:ellipsize="end"
android:gravity="left"
android:lines="1"
android:scrollHorizontally="true"
android:singleLine="true" />
<LinearLayout
android:id="@id/conversation_contact_status_holder"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:clipChildren="false"
android:clipToPadding="false"
android:orientation="horizontal" >
<TextView
android:id="@id/conversation_contact_status_prefix"
style="@style/Theme.ActionBar.SubtitleTextStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:lines="1"
android:paddingRight="3.5sp"
android:singleLine="true"
android:text="@string/conversation_last_seen"
android:visibility="gone" />
<TextView
android:id="@id/conversation_contact_status"
style="@style/Theme.ActionBar.SubtitleTextStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:ellipsize="end"
android:lines="1"
android:singleLine="true" />
<View
android:layout_width="0.0dip"
android:layout_height="1.0dip"
android:layout_weight="1.0" />
</LinearLayout>
</LinearLayout>
但我建议您遵循材料设计规则并使用App-compat支持库的工具栏,
使用以下代码
您的\u活动。xml:
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_chats"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
<include layout="@layout/toolbar_conversation"/>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
toolbar_conversation.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:background="?attr/selectableItemBackgroundBorderless"
android:layout_width="fill_parent"
android:layout_height="?actionBarSize"
>
<!-- android:background="?attr/selectableItemBackgroundBorderless" will cause this Custom View to make ripple effect -->
<LinearLayout
android:id="@+id/conversation_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:contentDescription="@string/abc_action_bar_up_description"
android:orientation="horizontal">
<ImageView
android:id="@+id/conversation_contact_photo"
android:layout_width="35.0dip"
android:layout_height="35.0dip"
android:src="@drawable/icon"
android:scaleType="fitCenter" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/conversation_image"
android:orientation="vertical"
android:paddingBottom="2.0dip"
android:paddingLeft="4.0dip"
android:paddingRight="0.0dip"
android:paddingTop="0.0dip" >
<TextView
android:id="@+id/action_bar_title_1"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="6dp"
android:layout_weight="0.6"
android:ellipsize="end"
android:gravity="center_vertical"
android:maxLines="1"
android:textSize="18sp"
android:text="shanraisshan"
android:textStyle="bold" />
<TextView
android:id="@+id/action_bar_title_2"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_marginLeft="6dp"
android:layout_weight="0.4"
android:ellipsize="end"
android:text="last seen 1 hour ago"
android:maxLines="1"
android:textSize="12sp" />
</LinearLayout>
活动Java语言
final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar_chats);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
toolbar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.e("Toolbar","Clicked");
}
});
只需等待,Whatsapp将在未来转向App-compat支持库。
-
我想在我的应用程序中显示后退箭头按钮,但当我把这个放在代码中时,应用程序崩溃了: style.xml 类(不是片段):
-
我正在尝试将工具栏的后箭头图标与工具栏标题对齐,但没有找到任何有用的方法来执行此操作, 默认情况下,如果您将设置字幕和标题文本,则后退箭头图标将垂直对齐,例如默认设置为中间位置, 我知道我可以通过在工具栏中提供自定义布局来做到这一点,但我想知道是否有任何默认的方法或行为?
-
我真的尝试了一切,试图让我的背向箭头在我的工具栏上工作,但我没有成功。我尝试了覆盖选项ItemSelected。我还尝试了这个线程导航的建议(操作栏的背向箭头)不适用于片段,也没有成功。我也在处理碎片。 注册表活动 显示 和我的activity\u注册xml
-
我正在从应用程序中的迁移到。但我不知道如何在
-
如何从工具栏中获取图标以更改为使用bbdd中看到的方法获得的新图标。问题是我无法访问更新活动的事件以更改图标。我尝试使用onPreareOptionsMenu方法,但无法使其工作。我无法通过将代码放入onStart来做到这一点,因为它告诉我菜单对象为空或无效。 我的活动由AppCompactActive扩展并通过AdapterView加载。当我返回片段对话框或从下一个活动开始时,我遇到了问题。 谢
-
我在我的应用程序工具栏中的图标和导航图标之间有一个奇怪的边距(就像在图像中一样)。我不知道它是从哪里来的,怎么去除它。我在网上搜索后发现: 编辑>>解决方案 编辑

