PlantUML:如何改变图表样式
有一段时间,我使用PlantUML创建时序图。一切正常…但看起来有点无聊和“极客”样。
所以我在谷歌上搜索漂亮的精灵,并在GitHub上找到了PlantUML Icon-Font Sprites。我成功地将精灵包含在我的序列图中,但当我使用它们时,我遇到了语法错误。经过一番调查,我发现 PlantUML 尝试创建状态图,并且序列图的某些元素(如分隔符)无效。
所以我的两个问题:
- PlantUML如何决定绘制哪种图表类型
- 如何将其更改为序列图
例
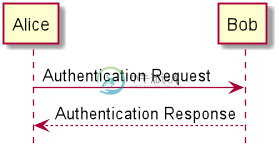
@startuml
!pragma teoz true
skinparam defaultTextAlignment center
!include puml-icons/common.puml
!include puml-icons/font-awesome-5/user.puml
hide footbox
/'FA5_USER(Alice, Alice)
FA5_USER(Bob, Bob)'/
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
@enduml

@startuml
!pragma teoz true
skinparam defaultTextAlignment center
!include puml-icons/common.puml
!include puml-icons/font-awesome-5/user.puml
hide footbox
FA5_USER(Alice, Alice)
FA5_USER(Bob, Bob)
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
@enduml

共有1个答案
请参阅如何指定 PlantUML 文档的图表类型?
以及示例https://plantuml.com/commons这给出了PlantUML如何决定生成什么图的概念。
当存在混合时,您可以使用特定类型的隐藏元素,如部署图的<code>组件</code>,将PlantUML直接指向右侧。
-
我的问题:我希望能够改变资源图像的亮度,并有三个实例作为ImageIcons。一个在50%的亮度(所以更暗),另一个在75%的亮度(稍微亮一点),最后一个在100%的亮度(与原始图像相同)。我还想保持透明度。 我试过的:我到处找了找,看起来最好的解决方案是使用,但我就是想不通。我不知道缩放因子和偏移量是怎么回事。这是我尝试的代码。 呼叫将是这样的: 这段代码会发生什么:图像看起来是“不可见的”,我
-
PlantUML是一个用来绘制UML图的Java类库。支持的UML图包括:时序图、用例图、类图、组件图、活动图。 PlantUML 还提供了一个 Eclipse插件,点击这里下载。
-
本文向大家介绍Vue列表如何实现滚动到指定位置样式改变效果,包括了Vue列表如何实现滚动到指定位置样式改变效果的使用技巧和注意事项,需要的朋友参考一下 这个需求大概是这样子: 我做的一个聊天Demo,在搜索框搜索用户,可以滚动到指定的用户。然后成选中状态。 这是目前状态,我搜索南宫仆射 ,想要下面的用户列表直接滚动到南宫仆射并改变CSS样式。 查询之后是这个子: 嗯,我的思路: 在搜索框搜索到用户
-
图表颜色主要是由主题来确定的,通过切换系统主题或自定义主题,可以对应修改图表颜色。 (单图表颜色修改) (图册中图表颜色修改) 图表秀图册中的图表颜色是由图册主题确定的,这样可以有效保证图册中多个图表颜色的协调一致,提升图册美感。因此,通过修改图册主题就可以达到修改图表颜色的目的。 图表秀的主题分为系统主题和自定义主题。 系统主题是由图表秀官方提供的主题颜色,直接选择即可使用。 自定义主题是由用户
-
本文向大家介绍小程序rich-text组件如何改变内部img图片样式的方法,包括了小程序rich-text组件如何改变内部img图片样式的方法的使用技巧和注意事项,需要的朋友参考一下 一、起因 小程序中有一个页面,很奇葩,是通过后端传过来的整段HTML字符串展示内容的,那么我们暂时叫这个页面为content,传过来之后,他里面的图片样式是不固定的,有的大,有的小,有的有style有的没有,那我怎么

