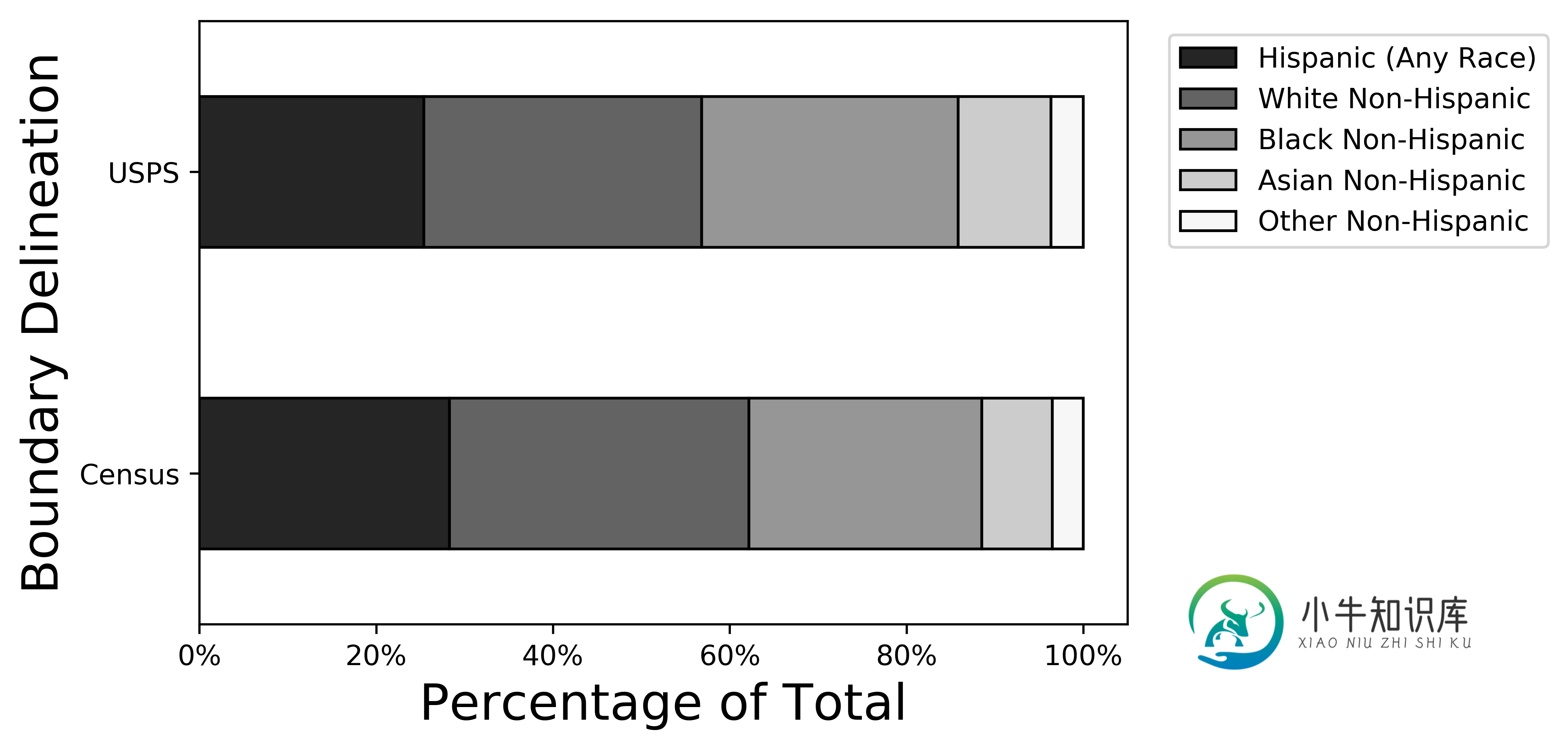
使用数据框中的值显示标签堆叠的条码
如何显示来自数据框的堆叠式Barh图表的值?如何将标签放置在每个栏上其相应区域的上方,并修改字体,使其以灰度图形的形式很好地显示?
它与此问题有关,但是它具有一个值列表,而不是从熊猫数据框中提取的两个列表。如果这是一个单列表,我想我可以从数据框中的单个记录中提取值,但可以有两个列表,我不确定如何将其应用于条形图中的每个条形。
我的数据框:
Delin. Group1 Group2 Group3 Group4 Group5
Census 0.2829 0.3387 0.2636 0.0795 0.0353
USPS 0.2538 0.3143 0.2901 0.1052 0.0366
我的代码:
import os
import pandas as pd
import time
#
start_time = time.time()
#
output_dir = r"C:\Some\Directory\For\Ouputs"
#
output_fig = "race_barh2.png"
#
fig_path = os.path.join(output_dir, output_fig)
#
os.chdir(output_dir)
#
input_csv = r"C:\Some\Directory\To\My.csv"
#
df = pd.read_csv(input_csv, delimiter = ",")
#
ax = df.plot.barh( stacked = True, color = ("#252525", "#636363", "#969696", "#cccccc", "#f7f7f7"), edgecolor = "black", linewidth = 1)
#
ax.set_xlabel("Percentage of Total", fontsize = 18)
#
ax.set_ylabel("Boundary Delineation", fontsize = 18)
#
ax.set_yticklabels(["Census", "USPS"])
#
ax.set_xticklabels(["0%", "20%", "40%", "60%", "80%", "100%"])
#
horiz_offset = 1.03
#
vert_offset = 1
#
ax.legend(bbox_to_anchor=(horiz_offset, vert_offset))
#
fig = ax.get_figure()
#
fig.savefig(fig_path, bbox_inches = "tight", dpi = 600)
#
#
#
end_time = round( time.time() - start_time, 5 )
#
print "Seconds elapsed: {0}".format(end_time)

问题答案:
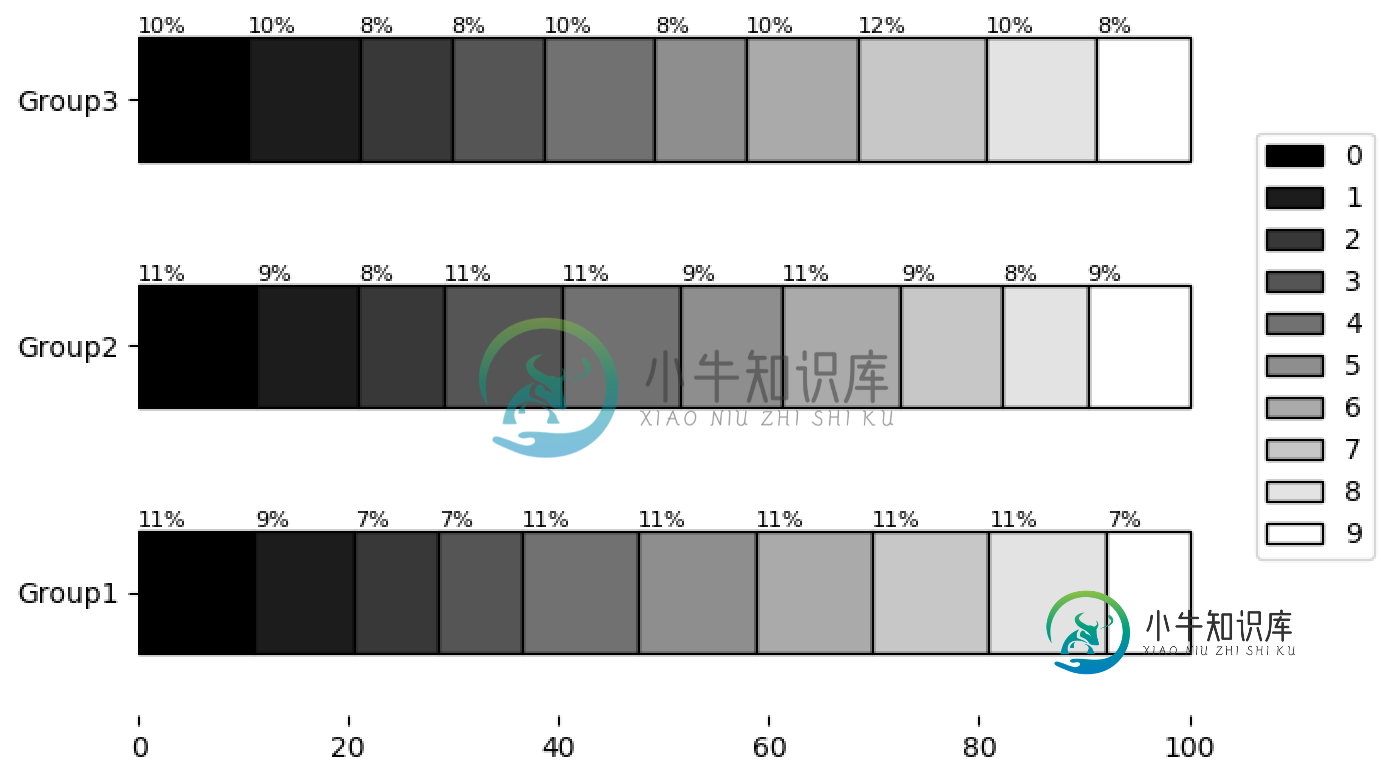
您可以通过注释条与参考问题类似地执行此操作。对于堆积的条形图,您必须稍微调整标签的位置,以使其位于所需位置。您可以使用horizontalalignment,verticalalignment并像我一样添加一点空白(+.5)。
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
from cycler import cycler
#used gray colormap, you can use your own colors by replacing colormap='gray' with color=colors
colors = ["#252525", "#636363", "#969696", "#cccccc", "#f7f7f7"]
plt.rcParams['axes.prop_cycle'] = cycler(color=colors)
#dummy data
df = pd.DataFrame(np.random.randint(5, 8, (10, 3)), columns=['Group1', 'Group2', 'Group3'])
for col in df.columns.tolist():
df[col] = df[col].apply(lambda x:x*100 / df[col].sum())
ax = df.T.plot.barh(stacked=True, colormap='gray', edgecolor='black', linewidth=1)
for lbl in ax.patches:
ax.annotate("{:.0f}%".format(int(lbl.get_width())), (lbl.get_x(), lbl.get_y()+.5), verticalalignment='bottom', horizontalalignment='top', fontsize=8, color='black')
ax.legend(loc='center left', bbox_to_anchor=(1.0, .5))
ax.spines['top'].set_visible(False)
ax.spines['right'].set_visible(False)
ax.spines['bottom'].set_visible(False)
ax.spines['left'].set_visible(False)
plt.show()

-
我试图在堆叠条形图中“稳健地”居中数据标签。下面给出了一个简单的代码示例和结果。如您所见,数据标签并不是在所有矩形中都居中。我错过了什么?
-
问题内容: 我有一种情况,我需要在堆叠的多条形图-nvd3图中显示每个堆栈的值,因为我们可以在离散值-nvd3图中显示值。 我了解,“ showvalue”用于离散条形控制器中,是否可以在堆叠图中使用,如果没有,请提出替代解决方案。 提前致谢 问题答案: 目前不可能。该选项仅在离散条形图中可用。 从维护者处: 我们没有这种能力。堆叠/分组图表还具有复杂的动画,因此这很棘手。我们改用工具提示。 来源
-
我用AndroidPlot在堆叠条形图上有3个数据系列。例如: 在我的图表中,我有3个刻度。例如,标签中显示的值是从序列1 min 1到序列1 max 5,这是序列1的最大值。事实上,总的虚设范围将是 所以我必须展示的标签将从最小5到最大15 知道如何解决这个问题吗?
-
问题内容: 我正在寻找一种方法来反向旋转数据框。据我所知,pandas提供了一种pivot或pivot_table方法将EAV df转换为“普通”方法。但是,还有一种方法可以做逆运算吗? 所以给定数据框: 我想将其转换为(EAV模型): 这样做最有效的方法是什么? 问题答案: 假设是索引,将执行以下操作: 如果不是索引,请像这样设置:
-
我试图创建一个堆叠条形图与chartjs。我有时间差异的时间序列,这意味着一些序列可以在一段时间内有价值,但其他序列没有价值。出于这个原因,我选择直接将x值包含在数据集中,而不是作为标签数组,但是图表不能正确渲染。 这是我的代码: 我认为问题在于x轴堆叠。 这里有一个JSFiddle来说明这个问题。 https://jsfiddle.net/1kLyyjfp/
-
我有这个代码是用来显示文本到组合框。 在我的情况下,我无法将VBox插入到组合框中。任何想法,我该如何解决这个问题?

