在PySide中创建字幕效果
如何PySide在Python的Label中创建字幕效果?我在列表中有一些新闻标题,我希望它们在窗口底部滚动。
问题答案:
您可以创建一个自定义窗口小部件,但是要避免实现许多方法的任务,可以利用QLabel该类,如下所示:
class MarqueeLabel(QLabel):
def __init__(self, parent=None):
QLabel.__init__(self, parent)
self.px = 0
self.py = 15
self._direction = Qt.LeftToRight
self.setWordWrap(True)
self.timer = QTimer(self)
self.timer.timeout.connect(self.update)
self.timer.start(40)
self._speed = 2
self.textLength = 0
self.fontPointSize = 0
self.setAlignment(Qt.AlignVCenter)
self.setFixedHeight(self.fontMetrics().height())
def setFont(self, font):
QLabel.setFont(self, font)
self.setFixedHeight(self.fontMetrics().height())
def updateCoordinates(self):
align = self.alignment()
if align == Qt.AlignTop:
self.py = 10
elif align == Qt.AlignBottom:
self.py = self.height() - 10
elif align == Qt.AlignVCenter:
self.py = self.height() / 2
self.fontPointSize = self.font().pointSize() / 2
self.textLength = self.fontMetrics().width(self.text())
def setAlignment(self, alignment):
self.updateCoordinates()
QLabel.setAlignment(self, alignment)
def resizeEvent(self, event):
self.updateCoordinates()
QLabel.resizeEvent(self, event)
def paintEvent(self, event):
painter = QPainter(self)
if self._direction == Qt.RightToLeft:
self.px -= self.speed()
if self.px <= -self.textLength:
self.px = self.width()
else:
self.px += self.speed()
if self.px >= self.width():
self.px = -self.textLength
painter.drawText(self.px, self.py + self.fontPointSize, self.text())
painter.translate(self.px, 0)
def speed(self):
return self._speed
def setSpeed(self, speed):
self._speed = speed
def setDirection(self, direction):
self._direction = direction
if self._direction == Qt.RightToLeft:
self.px = self.width() - self.textLength
else:
self.px = 0
self.update()
def pause(self):
self.timer.stop()
def unpause(self):
self.timer.start()
在以下链接中可以找到以下示例。
class Example(QWidget):
def __init__(self, parent=None):
QWidget.__init__(self, parent)
self.setWindowTitle("Marquee Effect")
self.setLayout(QVBoxLayout())
self.marqueeLabel = MarqueeLabel(self)
flayout = QFormLayout()
self.layout().addLayout(flayout)
le = QLineEdit(self)
le.textChanged.connect(self.marqueeLabel.setText)
le.setText("""Lorem ipsum dolor sit amet, consectetur adipiscing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.""")
slider = QSlider(Qt.Horizontal, self)
slider.valueChanged.connect(self.marqueeLabel.setSpeed)
slider.setValue(10)
rtl = QRadioButton("Right to Left", self)
ltr = QRadioButton("Left to Rigth", self)
rtl.toggled.connect(lambda state: self.marqueeLabel.setDirection(Qt.RightToLeft if state else Qt.LeftToRight))
ltr.setChecked(True)
directionWidget = QWidget(self)
directionWidget.setLayout(QHBoxLayout())
directionWidget.layout().setContentsMargins(0, 0, 0, 0)
directionWidget.layout().addWidget(rtl)
directionWidget.layout().addWidget(ltr)
fontBtn = QPushButton("Font...", self)
fontBtn.clicked.connect(self.changeFont)
colorBtn = QPushButton("Color...", self)
colorBtn.clicked.connect(self.changeColor)
pauseBtn = QPushButton("Pause", self)
pauseBtn.setCheckable(True)
pauseBtn.toggled.connect(lambda state: self.marqueeLabel.pause() if state else self.marqueeLabel.unpause())
pauseBtn.toggled.connect(lambda state: pauseBtn.setText("Resume") if state else pauseBtn.setText("Pause"))
flayout.addRow("Change Text", le)
flayout.addRow("Change Speed", slider)
flayout.addRow("Direction", directionWidget)
flayout.addRow("fontBtn", fontBtn)
flayout.addRow("colorBtn", colorBtn)
flayout.addRow("Animation", pauseBtn)
self.layout().addWidget(self.marqueeLabel)
def changeColor(self):
palette = self.marqueeLabel.palette()
color = QColorDialog.getColor(palette.brush(QPalette.WindowText).color(), self)
if color.isValid():
palette.setBrush(QPalette.WindowText, color)
self.marqueeLabel.setPalette(palette)
def changeFont(self):
font, ok = QFontDialog.getFont(self.marqueeLabel.font(), self)
if ok:
self.marqueeLabel.setFont(font)
if __name__ == '__main__':
import sys
app = QApplication(sys.argv)
w = Example()
w.show()
sys.exit(app.exec_())
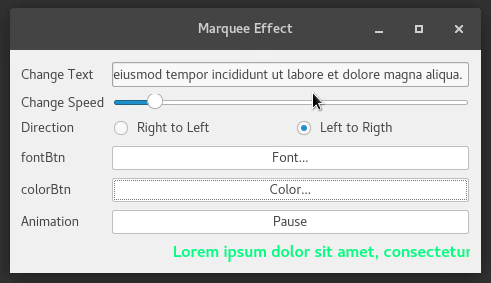
输出:

-
问题内容: 我正在使用CSS3动画创建字幕效果。 现在,我可以获得基本的字幕效果,但是该代码对于此演示来说太具体了。 有没有一种方法可以避免使用诸如的特定值,以便它可以适应任何长度的文本? 这是一个类似的演示:http : //jsfiddle.net/jonathansampson/XxUXD/使用但仍具有特定值。 问题答案: 只需稍加更改标记,这就是我的方法(我刚刚在段落中插入了一个内部):
-
可以对文字执行各种操作以更改其外观 例如,可以使文字变形、将文字转换为形状或向文字添加投影。创建文字效果的最简单的方法之一是在文字图层上播放 Photoshop 附带的默认的“文本效果”动作。可以通过从“动作”面板菜单选取“文本效果”访问这些效果。 沿路径或在路径内创建文字 您可以输入沿着用钢笔或形状工具创建的工作路径的边缘排列的文字。当您沿着路径输入文字时,文字将沿着锚点被添加到路径的方向排列。
-
问题内容: 如何在Java Swing中实现字幕效果 问题答案: 这是使用的示例。
-
问题内容: 就像在电影和游戏中一样,位置的位置会显示在屏幕上,就像它是实时输入的一样。我想做一个关于用python逃离迷宫的游戏。在游戏开始时,它提供了游戏的背景信息: 在变量下,我试图为每一行做一个for循环,如下所示: 唯一的问题是每行打印一个字母。时机还可以,但是我怎样才能将它排成一行呢? 问题答案: 因为您用python 3标记了问题,所以我将提供python 3解决方案: 将打印的结束字
-
创建挖空效果 挖空选项使您可以指定哪些图层是“穿透”的,以使其它图层中的内容显示出来。例如,可以使用文本图层挖空颜色调整图层,以使用原稿颜色显示图像的局部。 在规划挖空效果时,您需要确定哪个图层将创建挖空的形状、哪些图层将被穿透以及哪个图层将显示出来。如果要显示某个图层(而非背景),可以在一个组或剪贴蒙版中置入要使用的图层。带有对背景图层的浅挖空效果的农场徽标 在“图层”面板中执行下列操作之一:
-
Adobe Photoshop 中的文字由基于矢量的文字轮廓(即以数学方式定义的形状)组成,这些形状描述字样的字母、数字和符号。许多字样可用于一种以上的格式,最常用的格式有 Type 1(又称 PostScript 字体)、TrueType、OpenType、New CID 和 CID 无保护(仅限于日语)。 Photoshop 保留基于矢量的文字轮廓,并在您缩放文字、调整文字大小、存储 PDF

