在matplotlib中将x轴移动到图的顶部
基于关于matplotlib中热图的问题,我想将x轴标题移动到图的顶部。
import matplotlib.pyplot as plt
import numpy as np
column_labels = list('ABCD')
row_labels = list('WXYZ')
data = np.random.rand(4,4)
fig, ax = plt.subplots()
heatmap = ax.pcolor(data, cmap=plt.cm.Blues)
# put the major ticks at the middle of each cell
ax.set_xticks(np.arange(data.shape[0])+0.5, minor=False)
ax.set_yticks(np.arange(data.shape[1])+0.5, minor=False)
# want a more natural, table-like display
ax.invert_yaxis()
ax.xaxis.set_label_position('top') # <-- This doesn't work!
ax.set_xticklabels(row_labels, minor=False)
ax.set_yticklabels(column_labels, minor=False)
plt.show()
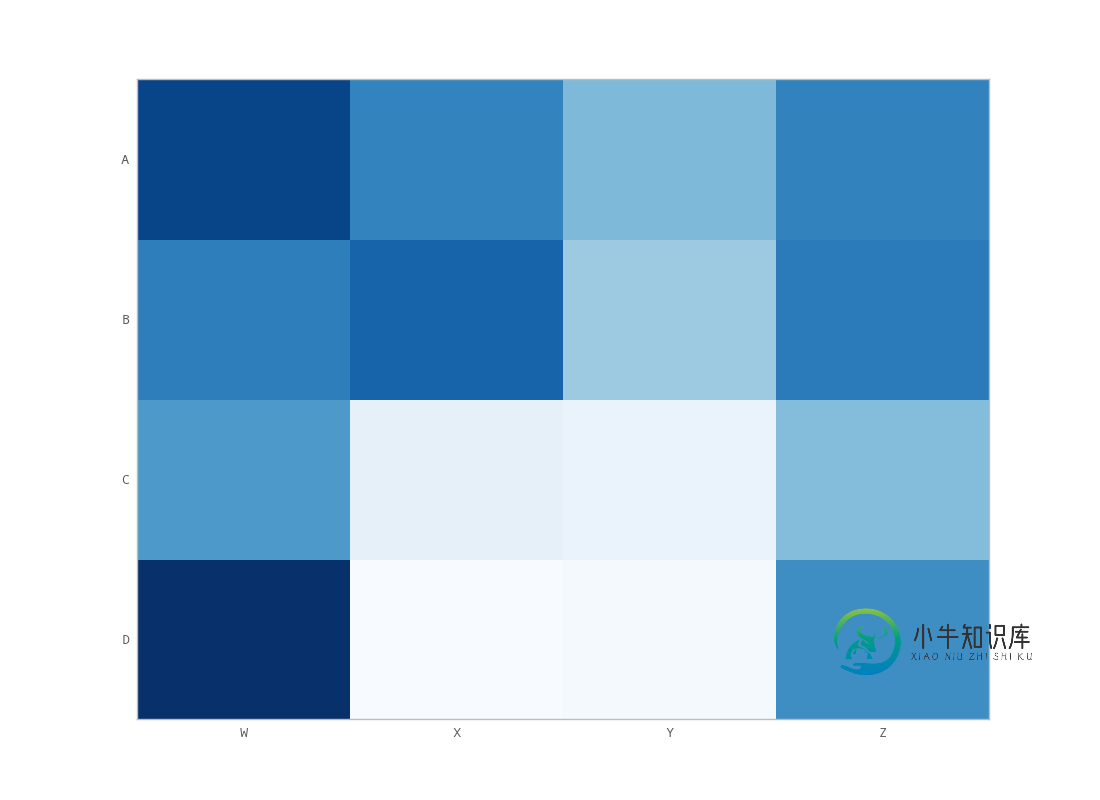
但是,调用matplotlib的set_label_position(如上所述)似乎并没有达到预期的效果。这是我的输出:

我究竟做错了什么?
问题答案:
采用
ax.xaxis.tick_top()
将刻度线放在图像的顶部。命令
ax.set_xlabel('X LABEL')
ax.xaxis.set_label_position('top')
影响标签,而不影响刻度线。
import matplotlib.pyplot as plt
import numpy as np
column_labels = list('ABCD')
row_labels = list('WXYZ')
data = np.random.rand(4, 4)
fig, ax = plt.subplots()
heatmap = ax.pcolor(data, cmap=plt.cm.Blues)
# put the major ticks at the middle of each cell
ax.set_xticks(np.arange(data.shape[1]) + 0.5, minor=False)
ax.set_yticks(np.arange(data.shape[0]) + 0.5, minor=False)
# want a more natural, table-like display
ax.invert_yaxis()
ax.xaxis.tick_top()
ax.set_xticklabels(column_labels, minor=False)
ax.set_yticklabels(row_labels, minor=False)
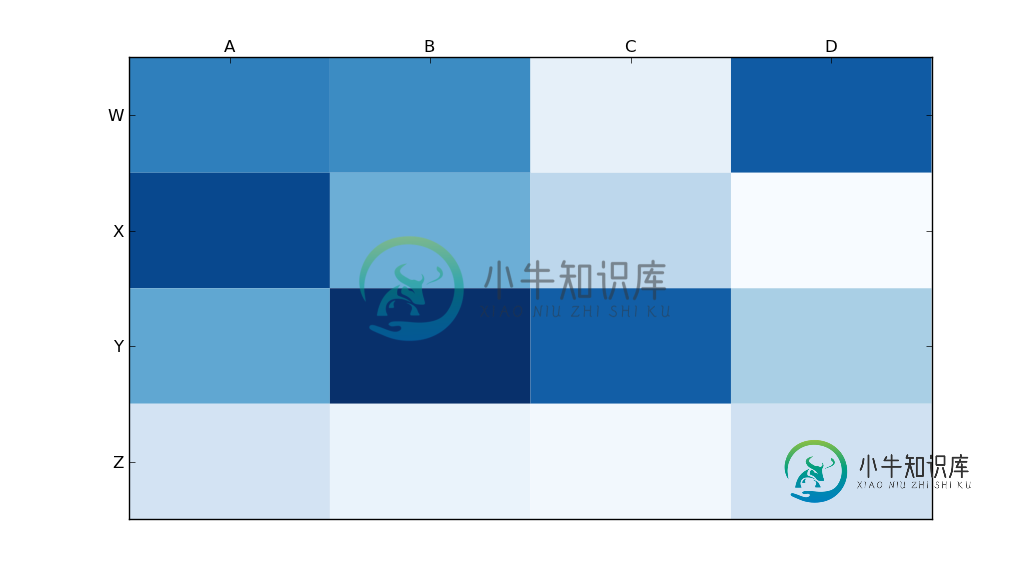
plt.show()

-
我做错了什么?
-
本文向大家介绍如何在JavaFX折线图中将x轴移到顶部?,包括了如何在JavaFX折线图中将x轴移到顶部?的使用技巧和注意事项,需要的朋友参考一下 内联图,数据值已表示由一条线连接的一系列点。在JavaFX中,可以通过实例化javafx.scene.chart.LineChart类来创建折线图。 默认, JavaFX折线图包含沿x轴指出系列中的值的符号。通常,这些是小圆圈。 图底部的X轴。 左侧的
-
我熟悉以下问题: Matplotlib savefig,在绘图外带有图例 如何把传说从情节中剔除 这些问题的答案似乎有一种奢侈,能够摆弄轴的精确收缩,以便传说符合。 然而,缩小轴并不是一个理想的解决方案,因为它使数据更小,实际上更难解释;特别是当它很复杂而且有很多事情发生的时候。。。因此需要一个大的传说 文档中复杂图例的示例说明了这一点的必要性,因为其绘图中的图例实际上完全掩盖了多个数据点。 ht
-
问题内容: 我在同一张图上绘制了多个seaborn点图。x轴是序数,而不是数字。每个点图的序数值都相同。我想将每个图稍微移到一边,pointplot(dodge = …)参数的方式是在单个图内的多条线内进行,但是在这种情况下,是要在彼此之上绘制多个不同图。我怎样才能做到这一点? 理想情况下,我想要一种适用于任何matplotlib图的技术,而不仅仅是专门针对海洋的技术。由于数据不是数字,因此很难为
-
在一些应用场景中,有时需要绘制两个 x 轴或两个 y 轴,这样可以更直观地显现图像,从而获取更有效的数据。Matplotlib 提供的 twinx() 和 twiny() 函数,除了可以实现绘制双轴的功能外,还可以使用不同的单位来绘制曲线,比如一个轴绘制对函数,另外一个轴绘制指数函数。 下面示例绘制了一个具有两个 y 轴的图形,一个显示指数函数 exp(x),另一个显示对数函数 log(x)。 输
-
问题内容: 只是在我编辑我的作品时注意到了这种细微差别。 以前,matplotlib如下所示: 但经过最近的升级我相信,有抵消,这会回来 这样地 从我现在看到的情况来看,这有点不必要。我想知道 1在数据可视化中,这个偏移量是否是一个好的实践?如果是这样的话,我就不做了。 2如何抵消这种抵消? 我可以手动恢复限制,但是 如果我再有20块地的话就不会扩大规模了。我搜索了一下,没有找到 这方面的信息太多
-
问题内容: 我正在尝试使用动画制作两个子图。我希望x轴的值随着动画的进行而增加,以使动画的总长度为100,但在任何时候,子图仅向我显示0到24的时间值,然后迭代到100。 这里有一个很好的例子。链接使用并递增x值以滚动方式使用和更新x轴标签。可通过提供的链接中YouTube视频下方的链接获得代码。 我在下面附加了代码,这些代码显示了我尝试复制这些结果的尝试,但x限制似乎采用其最终值,而不是随时间增
-
问题内容: 我希望在方形图上画线。 天秤和应该是相同的。 例如x的范围是0到10,在屏幕上是10厘米。y的范围也必须为0到10,并且也必须为10 cm。 即使我迷失了窗口大小,也必须保持正方形。 目前,我的图形与窗口大小一起缩放。 我该如何实现? 更新: 我尝试了以下操作,但没有成功。 问题答案: 您需要对api进行更深入的研究: set_aspect的文档

