CardLayout
介绍 (Introduction)
CardLayout类将容器中的每个组件排列为卡片。 一次只能看到一张卡片,而容器则充当一叠卡片。
类声明
以下是java.awt.CardLayout类的声明:
public class CardLayout
extends Object
implements LayoutManager2, Serializable
类构造函数
| SN | 构造函数和描述 |
|---|---|
| 1 | CardLayout() 创建一个大小为零的新卡片布局。 |
| 2 | CardLayout(int hgap, int vgap) 创建具有指定水平和垂直间隙的新卡片布局。 |
类方法
| SN | 方法和描述 |
|---|---|
| 1 | void addLayoutComponent(Component comp, Object constraints) 将指定的组件添加到此卡片布局的内部名称表中。 |
| 2 | void addLayoutComponent(String name, Component comp) 如果布局管理器使用每个组件的字符串,则将组件comp添加到布局中,并将其与name指定的字符串相关联。 |
| 3 | void first(Container parent) 翻转到容器的第一张卡片。 |
| 4 | int getHgap() 获取组件之间的水平间隙。 |
| 5 | float getLayoutAlignmentX(Container parent) 返回沿x轴的对齐方式。 |
| 6 | float getLayoutAlignmentY(Container parent) 返回沿y轴的对齐方式。 |
| 7 | int getVgap() 获取组件之间的垂直间隙。 |
| 8 | void invalidateLayout(Container target) 使布局无效,表明如果布局管理器缓存了信息,则应将其丢弃。 |
| 9 | void last(Container parent) 翻转到容器的最后一张卡片。 |
| 10 | void layoutContainer(Container parent) 使用此卡布局布置指定的容器。 |
| 11 | Dimension maximumLayoutSize(Container target) 给定指定目标容器中的组件,返回此布局的最大尺寸。 |
| 12 | Dimension minimumLayoutSize(Container parent) 计算指定面板的最小大小。 |
| 13 | void next(Container parent) 翻转到指定容器的下一张卡片。 |
| 14 | Dimension preferredLayoutSize(Container parent) 使用此卡布局确定容器参数的首选大小。 |
| 15 | void previous(Container parent) 翻转到指定容器的上一张卡片。 |
| 16 | void removeLayoutComponent(Component comp) 从布局中删除指定的组件。 |
| 17 | void setHgap(int hgap) 设置组件之间的水平间隙。 |
| 18 | void setVgap(int vgap) 设置组件之间的垂直间隙。 |
| 19 | void show(Container parent, String name) 使用addLayoutComponent翻转到使用指定名称添加到此布局的组件。 |
| 20 | String toString() 返回此卡布局状态的字符串表示形式。 |
方法继承
该类继承以下类中的方法:
java.lang.Object
CardLayout示例
使用您选择的任何编辑器创建以下java程序,例如D:/ 》 AWT 》 com 》 iowiki 》 gui 》
AwtLayoutDemo.javapackage com.iowiki.gui;
import java.awt.*;
import java.awt.event.*;
public class AwtLayoutDemo {
private Frame mainFrame;
private Label headerLabel;
private Label statusLabel;
private Panel controlPanel;
private Label msglabel;
public AwtLayoutDemo(){
prepareGUI();
}
public static void main(String[] args){
AwtLayoutDemo awtLayoutDemo = new AwtLayoutDemo();
awtLayoutDemo.showCardLayoutDemo();
}
private void prepareGUI(){
mainFrame = new Frame("Java AWT Examples");
mainFrame.setSize(400,400);
mainFrame.setLayout(new GridLayout(3, 1));
mainFrame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent windowEvent){
System.exit(0);
}
});
headerLabel = new Label();
headerLabel.setAlignment(Label.CENTER);
statusLabel = new Label();
statusLabel.setAlignment(Label.CENTER);
statusLabel.setSize(350,100);
msglabel = new Label();
msglabel.setAlignment(Label.CENTER);
msglabel.setText("Welcome to IoWiki AWT Tutorial.");
controlPanel = new Panel();
controlPanel.setLayout(new FlowLayout());
mainFrame.add(headerLabel);
mainFrame.add(controlPanel);
mainFrame.add(statusLabel);
mainFrame.setVisible(true);
}
private void showCardLayoutDemo(){
headerLabel.setText("Layout in action: CardLayout");
final Panel panel = new Panel();
panel.setBackground(Color.CYAN);
panel.setSize(300,300);
CardLayout layout = new CardLayout();
layout.setHgap(10);
layout.setVgap(10);
panel.setLayout(layout);
Panel buttonPanel = new Panel(new FlowLayout());
buttonPanel.add(new Button("OK"));
buttonPanel.add(new Button("Cancel"));
Panel textBoxPanel = new Panel(new FlowLayout());
textBoxPanel.add(new Label("Name:"));
textBoxPanel.add(new TextField(20));
panel.add("Button", buttonPanel);
panel.add("Text", textBoxPanel);
Choice choice = new Choice();
choice.add("Button");
choice.add("Text");
choice.addItemListener(new ItemListener() {
public void itemStateChanged(ItemEvent e) {
CardLayout cardLayout = (CardLayout)(panel.getLayout());
cardLayout.show(panel, (String)e.getItem());
}
});
controlPanel.add(choice);
controlPanel.add(panel);
mainFrame.setVisible(true);
}
}
使用命令提示符编译程序。 转到D:/ 》 AWT并键入以下命令。
D:\AWT>javac com\iowiki\gui\AwtlayoutDemo.java
如果没有错误,那意味着编译成功。 使用以下命令运行程序。
D:\AWT>java com.iowiki.gui.AwtlayoutDemo
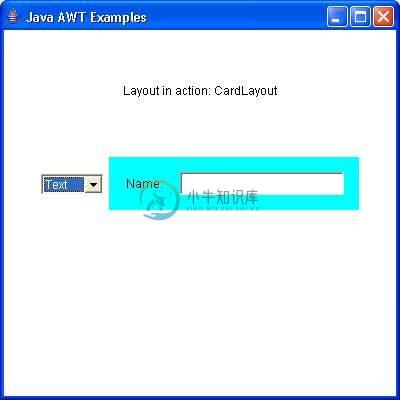
验证以下输出