历史(History)
优质
小牛编辑
133浏览
2023-12-01
它跟踪历史记录,匹配适当的路由,触发回调以处理事件并启用应用程序中的路由。
开始
这是唯一可用于操作BackboneJS-History 。 它开始监听路由并管理可收藏URL的历史记录。
语法 (Syntax)
Backbone.history.start(options)
参数 (Parameters)
options - 选项包括与历史记录hashChange使用的pushState和hashChange等参数。
例子 (Example)
<!DOCTYPE html>
<html>
<head>
<title>History Example</title>
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js"
type = "text/javascript"></script>
</head>
<script type = "text/javascript">
//'Router' is a name of the router class
var Router = Backbone.Router.extend ({
//The 'routes' maps URLs with parameters to functions on your router
routes: {
"myroute" : "myFunc"
},
//'The function 'myFunc' defines the links for the route on the browser
myFunc: function (myroute) {
document.write(myroute);
}
});
//'router' is an instance of the Router
var router = new Router();
//Start listening to the routes and manages the history for bookmarkable URL's
Backbone.history.start();
</script>
<body>
<!--These links will get displayed on the browser for changing the url each time when you click on them-->
<a href = "#route1">Route1 </a>
<a href = "#route2">Route2 </a>
<a href = "#route3">Route3 </a>
</body>
</html>
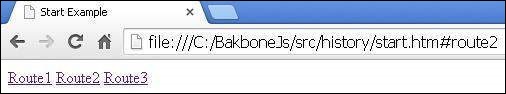
输出 (Output)
让我们执行以下步骤来查看上述代码的工作原理 -
将以上代码保存在start.htm文件中。
在浏览器中打开此HTML文件。
NOTE - 以上功能与地址栏有关。 因此,当您在浏览器中打开上述代码时,它将显示如下结果。