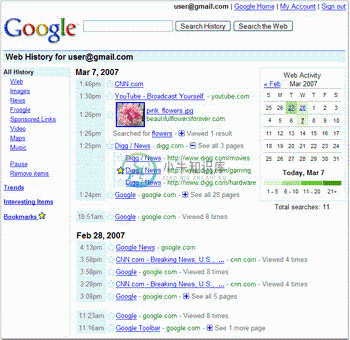
Google Web History
我喜欢Chrome浏览器地址栏的一点就是它能在Google Web History里面记录你的浏览历史记录。 如果你不喜欢这个功能或者偏执地认为Google暗地里窃取你的私人信息,那你可不用往下读了。
Google Web History 一个很有用的地方就是它能根据浏览历史纪录来个性化你的搜索结果,也能在不同的电脑之间同时一起跟踪你的浏览记录。
不过Chrome浏览器还不能使用Google Toolbar(Chrome团队认为使用Toolbar有点影响美观),但我又不愿放弃使用Google Web History。
虽然许多人都向Chrome团队反映过表示需要增加对Toolbar的支持,我不愿等那么久干脆就开始编写这个扩展用来上传浏览记录到Google Web History。由于在编写代码时找不到API接口,在联系Chrome 的开发者寻求帮助后,他们说没有公开的API接口来上传浏览记录并建议向Google Toolbar的工程师寻求帮助。Google Toolbar的工程师告知我道Toolbar团队正试图开发一个关于此功能的官方扩展。
在阅读了一 篇文章后我突然想起了另一个浏览器Opera也 在相当一段时间内存在类似问题,然后解决方案是使用Google Web History的脚本。 此脚本能将任何载入浏览器的页面地址发送给Google Web History ,于是就将此脚本改写了成了一个简单的Chrome扩展,但它似乎没有将浏览的每一个网址都记录下来,看来还得寻求另外的解决方法。
我发现问题似乎在这里,它将记录的网站地址直接发送到了PageRank而没有直接发送到Google Web History,这就意味着PageRank必须要将网址转发至Google Web History。

介绍内容来自 Chrome迷
-
需要 Gmail 帐号 With Web History, you'll be able to: View and manage your web activity. You know that great web site you saw online and now can't find? From now on, you can. With Web History, you can vi
-
在本教程中,我们将构建一个具有平滑过渡页面的网站,而无需通常进行积极的页面刷新。 浏览演示中的页面以了解我的意思。 为了达到这种效果,我们将使用History Web API 。 简而言之,该API用于更改浏览器历史记录。 它允许我们加载新的URL,更改页面标题,然后同时将其记录为浏览器中的新访问,而无需实际加载页面。 这听起来令人困惑,但是它带来了许多可能性,例如能够提供更平滑的页面过渡并提供快
-
前言 本章接着之前的根据组件学习javaFX的系列教程,本章为javaFX视频播放器的简单实现。 javaFX结构组件 javaFX基础(javaFX系列之launcher启动器:两种启动javaFX的方式及launch(args[])参数设置和获取) 场景图(Scenen graph) 图形系统(Graphics System) Glass窗体工具包(Glass window toolkit)
-
1. history对象 history对象主要用于记录你当前窗口的历史记录 主要作用就是前进和后退网页(相当于浏览器的左上角前进后退按钮功能) history.forward():前进 history.back():后退 //history历史对象: back()回退1步,forward()前进1步,go()指定步数(负数回退,正数前进,0刷新) document.qu
-
引言 介绍常见web漏洞,参考OWASP top10漏洞,pikachu靶场 1、弱口令漏洞 1.1 原理介绍 只要口令能被猜测到或者出现在弱口令字典中,都算做弱口令。 1.2漏洞识别 如果是web登陆,可以查看登陆处有无验证码,传输密码或用户名有无加密,密码输入错误多次后有无进行账号锁定。 1.3攻击方式: 一般使用弱口令字典进行爆破,web下使用burpsuite中intruder模块,其他组
-
在访问现在很火的google plus时,细心的用户也许会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器的前进和后退。不禁让人想问,是什么有这么强大的功能呢? 与传统的AJAX的区别 虽然ajax可以无刷新改变页面内容,但无法改变页面URL 有的浏览器引入了onhashchange的接口,不支持的浏览器只能定时去判断hash是否改变 histor
-
原文:https://www.studyscript.com/Post/index/id/3018.html?page=3javascript 正文~html 概述java 浏览器窗口有一个history对象,用来保存浏览历史。web 若是当前窗口前后访问了三个网址,那么history对象就包括三项,history.length属性等于3。api history.length // 3跨域 his
-
目录 前言: (一) 简介 0x01 前置知识 0x02 案例 0x03 Web cache攻击 (二)漏洞成因
-
概述 浏览器窗口有一个history对象,用来保存浏览历史。 如果当前窗口先后访问了三个网址,那么history对象就包括三项,history.length属性等于3。 history.length // 3 history对象提供了一系列方法,允许在浏览历史之间移动。 back():移动到上一个访问页面,等同于浏览器的后退键。 forward():移动到下一个访问页面,等同于浏览器的
-
文件下载漏洞 文件下载功能在很多web系统上的会出现,一般当我们点击下载链接, 便会向后台发送一个下载请求,一般这个请求会包含一个需要下载的文件 名称,后台在收到请求后会开始执行下载代码。将该文件名对应的 response给浏览器,从而完成下载,如果后台收到请求下载的文件名后下载文件的路径而不对其他进行安全验证,将其 直接拼接下载文件的路径而中不对其进行安全判断的话,则可能引发不按预期的文件下载漏

