The History of Everything 是一个时间轴应用,可让你以浏览精美的插图和动画的形式,探索和比较从大爆炸到互联网诞生的种种事件。
该应用由 2Dimensions 出品,基于 Flutter 构建,目前已上架 Google Play 和 APP Store 。
该应用主要分为三个部分:
主菜单 - /app/lib/main_menu
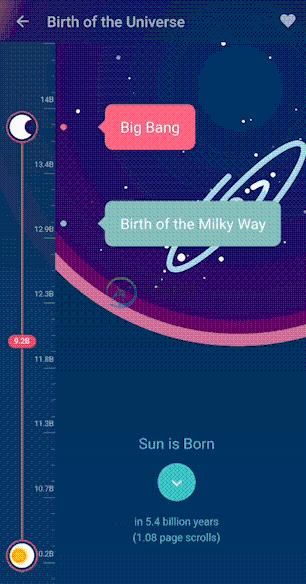
应用打开时的初始界面。时间轴 - /app/lib/timeline
可以上下滚动、放大和缩小的事件时间轴。详情页 - /app/lib/article
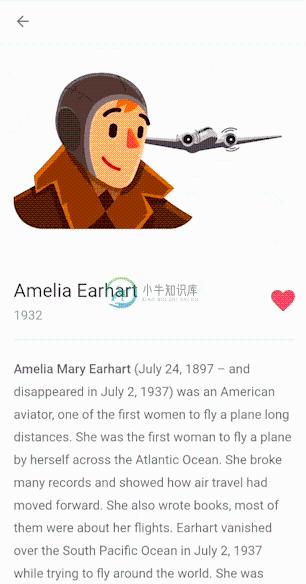
显示事件动画以及事件的完整描述。



Usage
需先安装 Flutter ,然后:
git clone https://github.com/2d-inc/HistoryOfEverything.git cd HistoryOfEverything/app git submodule init git submodule update flutter run
-
Big Bang Theory Theme -Barenaked Ladies the history of everything. Our whole universe was in a hot dense state, Then nearly fourteen billion years ago expansion started. Wait... The Earth began
-
The History of the Internet(Internet的历史) The Beginning -ARPAnet 译:起源——ARPAnet The Internet started as a project by the US government. The object of the project was to create a means of communication
-
THE TECHNIQUE DEVELOPMENT HISTORY OF SENSOR Since the birth of the sensor, the continuous embedding and application of various products and technologies has become an indispensable part of the termi
-
传送门: http://ting.hujiang.com/wanwujianshi/15155851998/ 今天的很简单, 但是写的很吸引人呐~ === In either case, get ready for a really big bang. Naturally, you will wish to retire to a safe place to observe the spectac
-
传送门: http://ting.hujiang.com/wanwujianshi/15155187938/ 终于把前言听完了~耶~ 下面就是正文喽~加油~ === Hints Big Bang PART I LOST IN THE COSMOS 第一部分 迷失在宇宙 They’re all in the same plane. They’re all going around in the sa
-
传送门: http://ting.hujiang.com/wanwujianshi/15153691078/ Hints: Great Lakes I now know that there is a happy abundance of science writers who pen the most lucid and thrilling prose. Timothy Ferris, Rich
-
Unit 6 - A Brief History of Stephen Hawking(斯蒂夫·霍金简传) A Brief History of Stephen Hawking Michael White, John Gribbin He has been proclaimed "the finest mind alive", "the greatest genius of the late 20
-
传送门: http://ting.hujiang.com/wanwujianshi/15152915206/ My own starting point, for what it's worth, was an illustrated science book that I had as a classroom text when I was in the fourth or fifth grad
-
传送门: http://ting.hujiang.com/wanwujianshi/15157892072/ Hints Gamow Big Bang Penzias and Wilson Unknown to them, just thirty miles away at Princeton University, a team of scientists led by Robert Dicke
-
传送门: http://ting.hujiang.com/wanwujianshi/15152348182/ Not only have you been lucky enough to be attached since time immemorial(无法追忆的,远古的) to a favored evolutionary line, but you have also been extrem
-
传送门: http://ting.hujiang.com/wanwujianshi/15153092754/ Hints anticline syncline axial Excited, I took the book home that night and opened it before dinner, an action that I expect prompted my mother t
-
传送门: http://ting.hujiang.com/wanwujianshi/15154661676/ And ocean salinity of course represented only the merest sliver(细条) of my ignorance. I didn't know what a proton was, or a protein, didn't know a
-
传送门: http://ting.hujiang.com/wanwujianshi/15157601983/ 微波背景辐射作为宇宙大爆炸的证据. === Hints: Bell Laboratories Holmdel New Jersey There is of course a great deal we don't know, and much of what we think we kn
-
传送门: http://ting.hujiang.com/wanwujianshi/15158701132/ 这样的进度还是太慢啊,以后得3倍速了..转战托福TPO(预计3个月听完. 这个宇宙的...难度不太够><而且至少要有一篇科学60秒....得来一段海量听力模式了><) 真的不是时间少, 还是太拖延. 浪费仍然严重. 时间利用仍有很大提升空间. 那么, 宇宙这个就暂停更新喽... === S
-
Unit 10A - The End of the Civil War The End of the Civil War Jay Winik How wars end is every bit as important as why they start or how they're fought. Put differently, far too many civil wars througho
-
Unit 5B - The ABCs of Global Warming The ABCs of Global Warming Ruth Gamberg Everything in nature changes, including the climate. This is a universal law of nature. Through the process of evolution, o
-
Unit 12 - The Discovery of What It Means to Be an American The Discovery of What It Means to Be an American James Baldwin It is a complex fate to be an American, Henry James observed, and the principa
-
Interpreting Katherine Anne Porter’s TheJilting of Granny Weatherall From the Angle of Eco-feminism Chapter One Katherine AnnePorter and Eco-feminis 1.1Katherine Anne Porter and TheJilting of Granny W
-
传送门: http://ting.hujiang.com/wanwujianshi/15156541910/ 挺长,但较简单~ In a single blinding pulse, a moment of glory much too swift and expansive for any form of words, the singularity assumes(取得) heavenly d
-
Unit 7 - Rewriting American History Rewriting American History Frances FitzGerald Those of us who grew up in the fifties believed in the permanence of our American-history textbooks. To us as children
-
Perhaps the best consolidated history of data storage devices is contained within the first dozen pages of Gordan Haff and William Henry’s From Pots and Vats to Programs and Apps: How Software Learned
-
Unit 9A - The Education of a Physicist Idly watching fish swimming in a pond and allowing the mind to wander can lead to some surprising results. The Education of a Physicist Micho Kaku Two incidents
-
我正在尝试用D3创建一个时间线。js。我将在时间轴上绘制事件,我希望在悬停时间轴时具有鱼眼效果。 我的时间表如下:http://codepen.io/fabianmossberg/pen/gaRwXG 参考:第三张图表http://bost.ocks.org/mike/fisheye/但仅限于X轴。 我还希望鱼眼效果在退出timline时变得平滑,就像在上一样http://www.nytimes.
-
我试图让我的flutter应用程序在浏览器中工作,它依赖于Firebase_database。没有关于如何做到这一点的文档,但我根据firebase_core和firebase_auth文档做了一些假设: > https://github.com/firebaseextended/flutterfire/tree/master/packages/firebase_core/firebase_cor
-
基础时间轴 时间轴可让你将多个动画同步在一起。 默认情况下,添加到时间轴的每个动画都会在上一个动画结束时开始。 创建时间轴: var myTimeline = anime.timeline(parameters); Argument Type Info Required parameters Object The default parameters of the timeline inherit
-
TimeLine 时间轴 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 该组件左边图标默认为显示一个点,如需自定义,请通过name为node的slot传入内容 组件右边内容为了更强的自定义,需要请通过name为content的slot传入 以下为基本示例,完整示例请见演示部分 <template> <u-time-
-
我有产品列表,其中包含产品名称和日期。我想根据日期和时间对项目列表进行排序。这是我要排序的项目列表, 这是我想要的预期输出,
-
我偶然发现了这个不错的教程https://github.com/manashmndl/DeadSimpleSpeechRecognizer其中数据是基于由文件夹分隔的样本进行训练的,所有mfcc都是一次计算的。 我正试图以不同的方式实现类似的目标。 基于此:https://librosa.github.io/librosa/generated/librosa.feature.mfcc.html l
-
当使用Chart.js显示基于时间的数据时,数据本身似乎与X轴标签不对齐。例如,当数据是2016-11-30时,条形图实际上显示在12月。一系列日期中的最后一个日期甚至没有显示在图表上。如何使它们正确对齐? 代码笔示例:https://codepen.io/skunkbad/pen/EmBJMa
-
我想创建一个chart.js折线图,y轴为数值,x轴为日期。然而,当我填充图表时,x轴上充满了不应该包含的刻度(您可以看到我的数据被移动到最右边)。当我登录< code>chart.data.labels时,一切似乎都是正确的;这是输出:< code> Array(3) ["10/23/2020,12:00:00 AM "," 10/27/2020,12:00:00 AM "," 10/28/20

