表单处理(Form Handling)
CakePHP提供了各种内置标签,可以轻松安全地处理HTML表单。 与许多其他PHP框架一样,HTML的主要元素也是使用CakePHP生成的。 以下是用于生成HTML元素的各种函数。
以下函数用于生成选择选项。
| Syntax | _selectOptions(array $elements array(),array $parents array(),boolean $showParents null,array $attributes array()) |
| Parameters |
|
| Returns | array |
| Description | 返回格式化的OPTION/OPTGROUP元素的数组 |
以下函数用于to generate HTML select element 。
| Syntax | select(string $ fieldName,array $ options array(),array $ attributes array()) |
| Parameters | SELECT的Name属性 要在SELECT元素中使用的OPTION元素的数组(作为'value'=>'Text'对) select元素的HTML属性。 |
| Returns | 格式化的SELECT元素 |
| Description | 返回格式化的SELECT元素 |
以下函数用于在HTML页面上to generate button 。
| Syntax | Button(字符串$title ,array $options array()) |
| Parameters |
|
| Returns | HTML按钮标记。 |
| Description | 创建<button>标记。 type属性默认为type="submit ”。 您可以使用$options['type']将其更改为其他值。 |
以下函数用于在HTML页面上to generate checkbox 。
| Syntax | 复选框(字符串$ fieldName,数组$ options array()) |
| Parameters |
|
| Returns | HTML文本输入元素。 |
| Description | 创建一个复选框输入小部件。 |
以下函数用于在HTML页面上to create form 。
| Syntax | create(mixed $model null,array $options array()) |
| Parameters |
|
| Returns | 格式化的开始FORM标记。 |
| Description | 返回HTML FORM元素。 |
以下函数用于在HTML页面上provide file uploading functionality 。
| Syntax | file(string $fieldName ,array $options array()) |
| Parameters |
|
| Returns | 生成的文件输入。 |
| Description | 创建文件输入小部件。 |
以下函数用于在HTML页面上创建hidden element 。
| Syntax | hidden(string $ fieldName,array $ options array()) |
| Parameters |
|
| Returns | A generated hidden input |
| Description | 创建隐藏的输入字段 |
以下函数用于在HTML页面上生成input element 。
| Syntax | 输入(字符串$ fieldName,数组$ options array()) |
| Parameters |
|
| Returns | Completed form widget |
| Description | 生成一个带有标签和包装器div的表单输入元素 |
以下函数用于在HTML页面上生成radio button 。
| Syntax | Radio(字符串$fieldName ,数组$options array(),数组$attributes array()) |
| Parameters |
|
| Returns | Completed radio widget set |
| Description | 创建一组无线电小部件。 默认情况下会创建图例和字段集。 使用$ options来控制它。 |
以下函数用于在HTML页面上生成submit按钮。
| Syntax | 提交(字符串$ caption null,array $ options array()) |
| Parameters |
|
| Returns | An HTML submit button |
| Description | 创建一个提交按钮元素。 此方法将生成《input》元素,可用于通过使用$ options提交和重置表单。 可以通过为$ caption提供图像路径来创建图像提交。 |
以下函数用于在HTML页面上to generate textarea element 。
| Syntax | Textarea(字符串$ fieldName,数组$ options array()) |
| Parameters |
|
| Returns | 生成的HTML文本输入元素 |
| Description | Creates a textarea widget |
例子 (Example)
在config/routes.php文件中进行更改,如以下代码所示。
config/routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('register',['controller'=>'Registrations','action'=>'index']);
$routes->fallbacks('DashedRoute');
});
Plugin::routes();
在src/Controller/RegistrationController.php创建一个RegistrationController.php文件。 将以下代码复制到控制器文件中。
src/Controller/RegistrationController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female');
$this->set('gender',$gender);
}
}
?>
创建目录在src/Template和该目录下的Registrations创建一个名为index.ctp的View文件。 复制该文件中的以下代码。
src/Template/Registrations/index.ctp
<?php
echo $this->Form->create("Registrations",array('url'=>'/register'));
echo $this->Form->input('username');
echo $this->Form->input('password');
echo $this->Form->input('password');
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address');
echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms').
'<label for="country">Terms &Conditions</label></div>';
echo $this->Form->button('Submit');
echo $this->Form->end();
?>
通过访问以下URL来执行上面的示例 - http://localhost:85/CakePHP/register
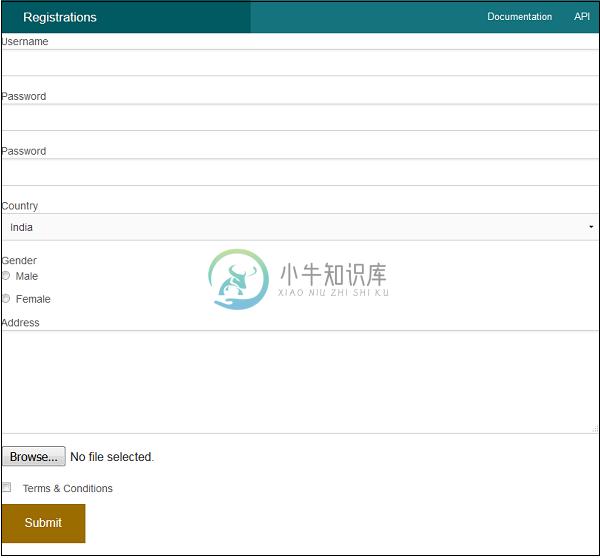
输出 (Output)
执行后,您将收到以下输出。