容器(Containers)
优质
小牛编辑
140浏览
2023-12-01
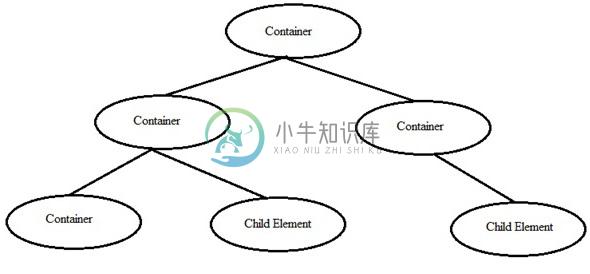
Ext JS中的容器是我们可以添加其他容器或子组件的组件。 这些容器可以具有多个布局以将组件布置在容器中。 我们可以从容器及其子元素中添加或删除组件。 Ext.container.Container是Ext JS中所有容器的基类。

| Sr.No | 描述 |
|---|---|
| 1 | Container内的组件 此示例显示如何定义容器内的组件 |
| 2 | 容器内容器 此示例显示如何使用其他组件在容器内定义容器 |
有各种类型的容器Ext.panel.Panel,Ext.form.Panel,Ext.tab.Panel和Ext.container.Viewport是Ext JS中经常使用的容器。 以下是显示如何使用这些容器的示例。
| Sr.No. | 容器类型和描述 |
|---|---|
| 1 | Ext.panel.Panel 此示例显示Ext.panel.Panel容器 |
| 2 | Ext.form.Panel 此示例显示Ext.form.Panel容器 |
| 3 | Ext.tab.Panel 此示例显示Ext.tab.Panel容器 |
| 4 | Ext.container.Viewport 此示例显示Ext.container.Viewport容器 |

