有没有一种方法可以创建ExtJS纯按钮而不需要默认的div容器?
我正在使用ExtJS4,并试图在面板中创建一个按钮
Ext.define('DL.view.MyPanel', {
extend: 'Ext.panel.Panel',
title: 'Login',
initComponent: function () {
this.items = [
{
xtype: 'button',
text: "Login",
tooltip: "login",
cls: 'btn-primary'
}]
}
});
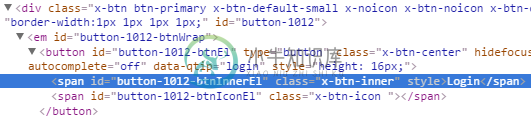
这里我使用'btn-primary'来设置按钮的样式。但在生成的HTML中,代码如下所示

您可以看到类'btn-primary'被添加到它的容器中,一个div中,而不是按钮本身,这不是我想要的,这样,类就不会影响按钮。
那么有没有办法生成一个类设置在按钮本身上的按钮呢?或者有没有一种方法可以生成一个没有容器的纯按钮?提前道谢。
共有1个答案
简短的回答是否定的,不修改框架的部分就不行。解决此问题的最佳方法是展开选择器:
.btn-primary.x-btn-inner{}
-
我正在尝试向tkinter中的文本小部件添加语法高亮显示我正在使用另一个堆栈溢出问题Pygments syntax highlighter中的代码python tkinter文本小部件中的Pygments syntax highlighter我将syntax hyghlighting函数绑定到根,但问题是所有其他默认绑定(如CTRL A)都停止工作。如果我将其绑定到文本小部件,它们工作正常,但最后
-
我正在设置CI/CD解决方案。我想在无法访问Internet的生产机器上运行docker应用程序。 制约因素如下: 我希望能够通过正确地传输容器或映像,并在不同的计算机上使用相同的映像
-
问题内容: 我们正在使用 PropertyPlaceholderConfigurer 在我们的Spring配置中使用java属性(此处有详细信息) 例如: 我们想添加一个附加属性,但是要有一个分布式系统,现有实例都可以使用默认值。通过在Spring config中为未定义覆盖属性值的默认值指示默认值,是否有办法避免更新所有属性文件? 问题答案: 您是否正在寻找此处记录的PropertyOverri
-
问题内容: 我知道Internet Explorer具有自动换行样式,但是我想知道是否有跨浏览器的方法可以对div中的文本进行这种操作。 最好是CSS,但JavaScript代码片段也可以正常工作。 编辑:是的,指的是长长的弦,为人们加油! 问题答案: 阅读原始评论时,卢瑟福正在寻找一种 跨浏览器的 方式来包装 不间断的 文本(根据他对IE的自动换行设计,旨在破坏不间断的字符串)。 我现在已经使用
-
问题内容: 有没有办法绕过python中的类的构造函数? 例: 现在,我想创建一个实例。看起来可能像这样,但是这种语法不正确。 编辑: 一个更复杂的示例: 假设我有一个对象,目的是存储一个参数并对其进行一些计算。但是,该参数并未按原样传递,而是被嵌入到巨大的参数文件中。它可能看起来像这样: 现在,我想转储并加载该对象的实例。但是,在加载该对象时,我只有一个变量,并且无法调用构造函数,因为它需要参数
-
我已经开发了一些代码,并且我的所有方法都使用了我创建的名为Account的自定义对象。我现在把帐户分成两种不同的帐户,存款帐户和储蓄帐户。我的问题是,我的所有方法都使用原始的account对象,因此,我将不得不为每个不同类型的account使用两次相同的方法。这看起来效率很低,改变起来有点繁琐。理想情况下,我希望接受用户输入saving/destine,然后创建相关对象并重复使用,这样我就不需要定

