增加侧边栏
优质
小牛编辑
145浏览
2023-12-01
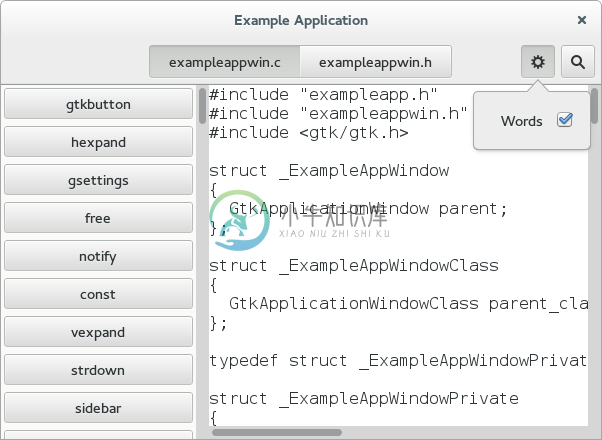
作为另一个实用的功能,我们增加一个显示GtkMenuButton,GtkRevealer和GtkListBox的侧边条。
<?xml version="1.0" encoding="UTF-8"?>
<interface>
<!-- interface-requires gtk+ 3.8 -->
<template class="ExampleAppWindow" parent="GtkApplicationWindow">
<property name="title" translatable="yes">Example Application</property>
<property name="default-width">600</property>
<property name="default-height">400</property>
<child>
<object class="GtkBox" id="content_box">
<property name="visible">True</property>
<property name="orientation">vertical</property>
<child>
<object class="GtkHeaderBar" id="header">
<property name="visible">True</property>
<child type="title">
<object class="GtkStackSwitcher" id="tabs">
<property name="visible">True</property>
<property name="margin">6</property>
<property name="stack">stack</property>
</object>
</child>
<child>
<object class="GtkToggleButton" id="search">
<property name="visible">True</property>
<property name="sensitive">False</property>
<style>
<class name="image-button"/>
</style>
<child>
<object class="GtkImage" id="search-icon">
<property name="visible">True</property>
<property name="icon-name">edit-find-symbolic</property>
<property name="icon-size">1</property>
</object>
</child>
</object>
<packing>
<property name="pack-type">end</property>
</packing>
</child>
<child>
<object class="GtkMenuButton" id="gears">
<property name="visible">True</property>
<property name="direction">none</property>
<property name="use-popover">True</property>
<style>
<class name="image-button"/>
</style>
</object>
<packing>
<property name="pack-type">end</property>
</packing>
</child>
</object>
</child>
<child>
<object class="GtkSearchBar" id="searchbar">
<property name="visible">True</property>
<child>
<object class="GtkSearchEntry" id="searchentry">
<signal name="search-changed" handler="search_text_changed"/>
<property name="visible">True</property>
</object>
</child>
</object>
</child>
<child>
<object class="GtkBox" id="hbox">
<property name="visible">True</property>
<child>
<object class="GtkRevealer" id="sidebar">
<property name="visible">True</property>
<property name="transition-type">slide-right</property>
<child>
<object class="GtkScrolledWindow" id="sidebar-sw">
<property name="visible">True</property>
<property name="hscrollbar-policy">never</property>
<property name="vscrollbar-policy">automatic</property>
<child>
<object class="GtkListBox" id="words">
<property name="visible">True</property>
<property name="selection-mode">none</property>
</object>
</child>
</object>
</child>
</object>
</child>
<child>
<object class="GtkStack" id="stack">
<signal name="notify::visible-child" handler="visible_child_changed"/>
<property name="visible">True</property>
</object>
</child>
</object>
</child>
</object>
</child>
</template>
</interface>
这些代码将每个文件中相关的词做成按钮显示在侧边条上。但我们将考虑用这些代码去添加一个工具菜单。
像我们所希望的,这个工具菜单在一个GtkBuilder ui file中被指定。
<?xml version="1.0"?>
<interface>
<!-- interface-requires gtk+ 3.0 -->
<menu id="menu">
<section>
<item>
<attribute name="label" translatable="yes">_Words</attribute>
<attribute name="action">win.show-words</attribute>
</item>
</section>
</menu>
</interface>
为了连接菜单项和show-words设置,我们用了GAction对应于给定的GSettings。
...
static void
example_app_window_init (ExampleAppWindow *win)
{
...
builder = gtk_builder_new_from_resource ("/org/gtk/exampleapp/gears-menu.ui");
menu = G_MENU_MODEL (gtk_builder_get_object (builder, "menu"));
gtk_menu_button_set_menu_model (GTK_MENU_BUTTON (priv->gears), menu);
g_object_unref (builder);
action = g_settings_create_action (priv->settings, "show-words");
g_action_map_add_action (G_ACTION_MAP (win), action);
g_object_unref (action);
}
...
我们的应用程序如今是这样的: