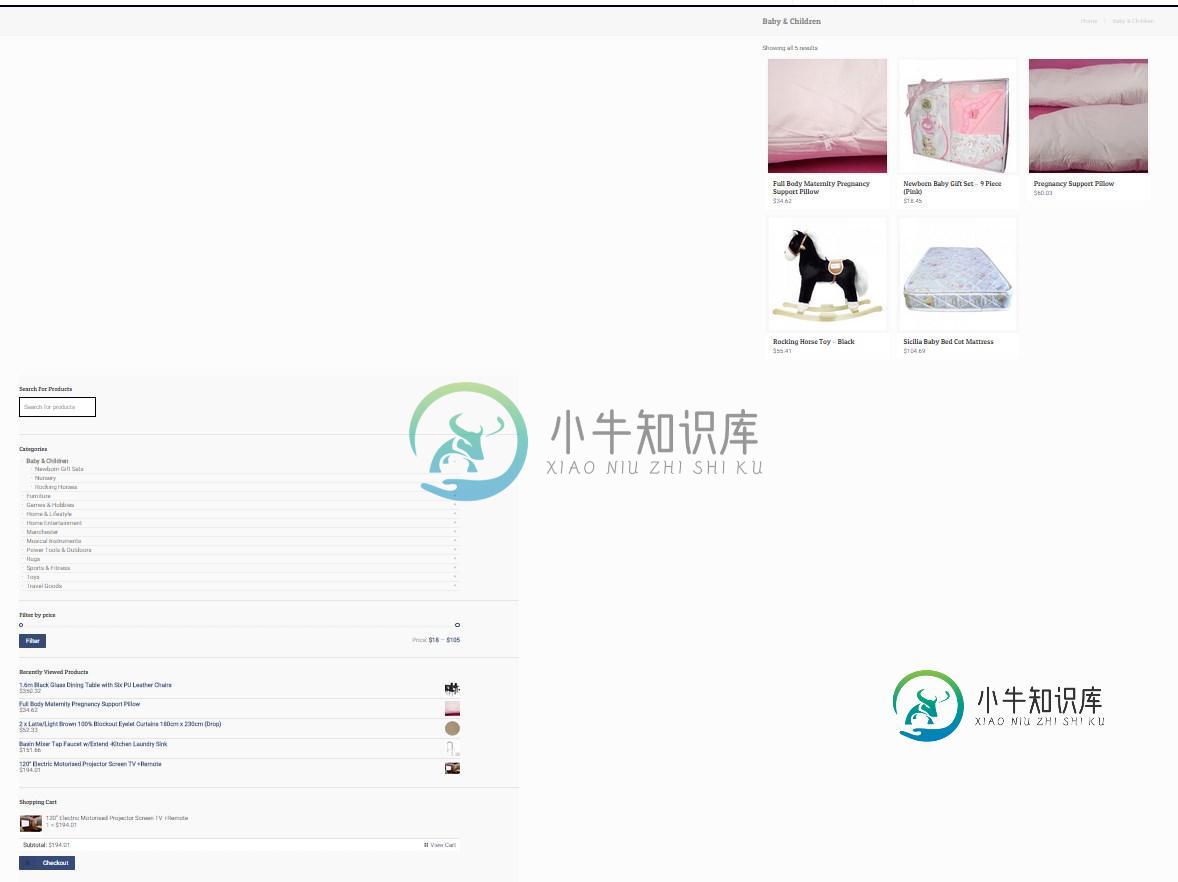
Woocommerce侧边栏不到位

这是我在woocommerce开发的网站。侧边栏不显示在类别页面的右侧,仅显示在类别页面上。在产品页面上,它显示良好。
用于显示产品存档的模板,包括作为帖子类型存档的主商店页面。
通过将此模板复制到Theme/woocommerce/archive产品来覆盖此模板。php
<?php
/**
* woocommerce_before_main_content hook
*
* @hooked woocommerce_output_content_wrapper - 10 (outputs opening divs for the content)
* @hooked woocommerce_breadcrumb - 20
*/
do_action( 'woocommerce_before_main_content' );
remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 );
?>
<?php if ( apply_filters( 'woocommerce_show_page_title', true ) ) : ?>
<h1 class="page-title"><?php woocommerce_page_title(); ?></h1>
<?php endif; ?>
<?php do_action( 'woocommerce_archive_description' ); ?>
<?php if ( have_posts() ) : ?>
<?php
/**
* woocommerce_before_shop_loop hook
*
* @hooked woocommerce_result_count - 20
* @hooked woocommerce_catalog_ordering - 30
*/
do_action( 'woocommerce_before_shop_loop' );
?>
<?php woocommerce_product_loop_start(); ?>
<?php woocommerce_product_subcategories(); ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php wc_get_template_part( 'content', 'product' ); ?>
<?php endwhile; // end of the loop. ?>
<?php woocommerce_product_loop_end(); ?>
<?php
/**
* woocommerce_after_shop_loop hook
*
* @hooked woocommerce_pagination - 10
*/
do_action( 'woocommerce_after_shop_loop' );
?>
<?php elseif ( ! woocommerce_product_subcategories( array( 'before' => woocommerce_product_loop_start( false ), 'after' => woocommerce_product_loop_end( false ) ) ) ) : ?>
<?php wc_get_template( 'loop/no-products-found.php' ); ?>
<?php endif; ?>
<?php
/**
* woocommerce_after_main_content hook
*
* @hooked woocommerce_output_content_wrapper_end - 10 (outputs closing divs for the content)
*/
do_action( 'woocommerce_after_main_content' );
?>
<?php
/**
* woocommerce_sidebar hook
*
* @hooked woocommerce_get_sidebar - 10
*/
do_action( 'woocommerce_sidebar' );
?>
共有2个答案
您使用的是Woocommerce主题、自定义构建还是其他主题?
我建议检查内容包装是否仍然与其他页面相同。例如,WooCommerce希望使用自己的包装器div。在大多数页面上,您可能会有如下包装:
<div id="primary">
<!-- ... Main content of your site -->
</div><!-- #primary -->
WooCommerce可能会超越这一点:
<div id="container"><div id="content" role="main">
要修复此复制wrapper-start.php和wrapper-end.php到你的主题/WooCommerce/global/,然后修复相应文件中的打开和关闭div。
您还可以查看循环开始。php和循环结束。php在/loop/
或者你可以试着解开包装,加入你自己的:
remove_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 );
remove_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
add_action( 'woocommerce_before_main_content', 'add_content_inner_wrapp', 10, 1 );
add_action( 'woocommerce_after_main_content', 'close_content_inner_wrap', 10, 1 );
function add_content_inner_wrapp(){
?>
<div id="container">
<div id="content-inner">
<?php
}
function close_content_inner_wrap(){
?>
</div><!-- #content-inner-->
</div><!-- #container-->
<?php
}
希望有帮助。
bro的问题在于您的div元素结构。尝试在模板上对每个div的开始和结束进行排序。页眉到页眉、内容到内容、边栏到边栏、页脚到页脚div元素。
-
我想在woocommerce侧边栏中显示所有可用的产品属性。根据我使用的设计和插件,这里很难使用小部件框,所以我选择循环所有可用的产品属性,并在侧边栏中显示它们。 我尝试了以下方法,可在wooCommerce文档, 获取属性() 也尝试了一些堆栈答案。 但我仍然得到一个空数组。 我的侧边栏包含在WooCommerce存档页面中。如何获取属性名称及其值?
-
可以从左侧或者右侧滑出的面板。 使用侧栏 在任何元素上增加 .open-panel 类都可以使它能点击打开侧栏。如果有多个侧栏,你可以通过 data-panel='{panel的选择}'来指定具体打开哪一个侧栏 在任何元素上增加 .close-panel 类都可以使他点击关闭侧栏,因为侧栏只能同时打开一个,所以关闭的时候你不用指定是哪一个侧栏。 可以通过 .panel-left 或者 .panel
-
创建侧边栏对于以下目的很有用: 将 相关文档 分组 为每篇文档 显示一个侧边栏 提供带有 下一页/上一页(next/previous)按钮的 分页导航 要为你的 Docusaurus 网站添加侧边栏的话,需要: 创建一个导出(export) 侧边栏对象(sidebar object) 的文件。 将此对象直接或通过 @docusaurus/preset-classic 传递给 @docusaurus
-
侧边栏导航 Foundation 使用 <ul> 创建侧边栏: 实例 <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> <li><a href="#">Link 4</a></li> </ul> 激活链接与分割线 已点击的链接可以在
-
作为另一个实用的功能,我们增加一个显示GtkMenuButton,GtkRevealer和GtkListBox的侧边条。 <?xml version="1.0" encoding="UTF-8"?> <interface> <!-- interface-requires gtk+ 3.8 --> <template class="ExampleAppWindow" parent="GtkA
-
路由和侧边栏是组织起一个后台应用的关键骨架。 本项目侧边栏和路由是绑定在一起的,所以你只有在 @/router/index.js 下面配置对应的路由,侧边栏就能动态的生成了。大大减轻了手动重复编辑侧边栏的工作量。当然这样就需要在配置路由的时候遵循一些约定的规则。 配置项 首先我们了解一下本项目配置路由时提供了哪些配置项。 // 当设置 true 的时候该路由不会在侧边栏出现 如401,login等

