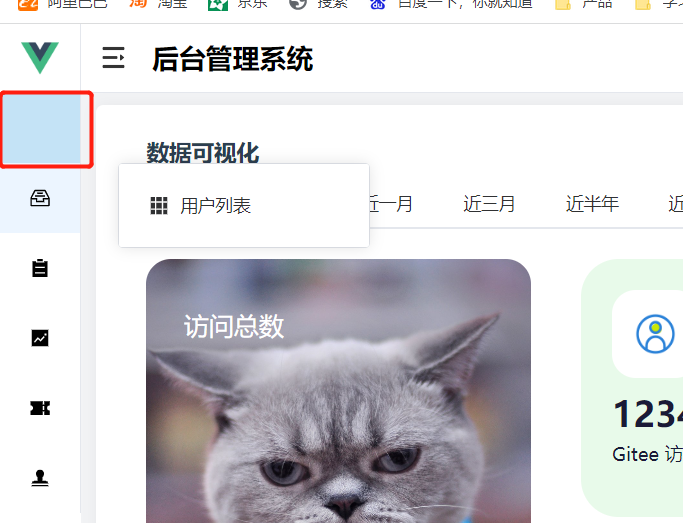
javascript - 侧边栏收起来,一级栏图标没显示什么原因?
<div class="aside-box" :style="{ width: isCollapse ? '65px' : '210px' }">
<el-aside>
<div class="aside-name">
<img
data-v-70338efb=""
class="logo"
src="../assets/logo.png"
alt="welcome"
/>
<div class="name" v-if="isCollapse === false">FanJiangtao</div>
</div>
<div class="aside-box">
<el-scrollbar>
<el-menu
active-text-color="#0da7eb"
router
:default-active="$route.path"
:collapse="isCollapse"
collapse-transition="true"
>
<template v-for="subItem in menuList" :key="subItem.path">
<el-sub-menu
v-if="subItem.children?.length"
:index="subItem.path"
:key="subItem.path"
>
<template #title>
<el-icon>
<component :is="subItem.meta.icon"></component>
</el-icon>
<span>{{ subItem.meta.title }}</span>
</template>
<el-menu-item
v-for="item in subItem.children"
:key="item.path"
:index="item.path"
>
<template #title>
<el-icon>
<component :is="item.meta.icon"></component>
</el-icon>
<span>{{ item.meta.title }}</span>
</template>
</el-menu-item>
</el-sub-menu>
<el-menu-item v-else :index="subItem.path">
<template #title>
<el-icon>
<component :is="subItem.meta.icon"></component>
</el-icon>
<span>{{ subItem.meta.title }}</span>
</template>
</el-menu-item>
</template>
</el-menu>
</el-scrollbar>
</div>
</el-aside>
</div>

共有3个答案
例如:
<el-menu-item v-else :index="subItem.path">
<template #title>
<el-icon>
<component :is="subItem.meta.icon"></component>
</el-icon>
<span>{{ subItem.meta.title }}</span>
</template>
</el-menu-item>改成:
<el-menu-item v-else :index="subItem.path">
<el-icon>
<component :is="subItem.meta.icon"></component>
</el-icon>
<span slot="title">{{ subItem.meta.title }}</span>
</el-menu-item>https://blog.csdn.net/Boneex/article/details/130806744
这种问题需要你自己检查下元素,看下css怎么写的,大概率是被挤到别的地方去了,控制台找下这个图标,然后看下他的位置、大小、颜色
是不是这个一级栏图标配置的时候单词拼错导致不一致, 或者配置错了
-
可以从左侧或者右侧滑出的面板。 使用侧栏 在任何元素上增加 .open-panel 类都可以使它能点击打开侧栏。如果有多个侧栏,你可以通过 data-panel='{panel的选择}'来指定具体打开哪一个侧栏 在任何元素上增加 .close-panel 类都可以使他点击关闭侧栏,因为侧栏只能同时打开一个,所以关闭的时候你不用指定是哪一个侧栏。 可以通过 .panel-left 或者 .panel
-
创建侧边栏对于以下目的很有用: 将 相关文档 分组 为每篇文档 显示一个侧边栏 提供带有 下一页/上一页(next/previous)按钮的 分页导航 要为你的 Docusaurus 网站添加侧边栏的话,需要: 创建一个导出(export) 侧边栏对象(sidebar object) 的文件。 将此对象直接或通过 @docusaurus/preset-classic 传递给 @docusaurus
-
侧边栏导航 Foundation 使用 <ul> 创建侧边栏: 实例 <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> <li><a href="#">Link 4</a></li> </ul> 激活链接与分割线 已点击的链接可以在
-
作为另一个实用的功能,我们增加一个显示GtkMenuButton,GtkRevealer和GtkListBox的侧边条。 <?xml version="1.0" encoding="UTF-8"?> <interface> <!-- interface-requires gtk+ 3.8 --> <template class="ExampleAppWindow" parent="GtkA
-
路由和侧边栏是组织起一个后台应用的关键骨架。 本项目侧边栏和路由是绑定在一起的,所以你只有在 @/router/index.js 下面配置对应的路由,侧边栏就能动态的生成了。大大减轻了手动重复编辑侧边栏的工作量。当然这样就需要在配置路由的时候遵循一些约定的规则。 配置项 首先我们了解一下本项目配置路由时提供了哪些配置项。 // 当设置 true 的时候该路由不会在侧边栏出现 如401,login等
-
导航和侧边栏 引用网站文档 如果你想在 docs 文件夹中引用另一个文档(或者你通过可选 customDocsPath路径站点配置选项设置的位置),那么你只需要使用你想引用的文档名称。 例如,如果你在 doc2.md 中,而你想引用 doc1.md: 这里引用了一个 [文档](doc1.md). Docusaurus 目前不支持嵌套文件夹中的文件; 只能是在一个平面文件结构中。 我们正在考虑添加

