视图和 URLConf

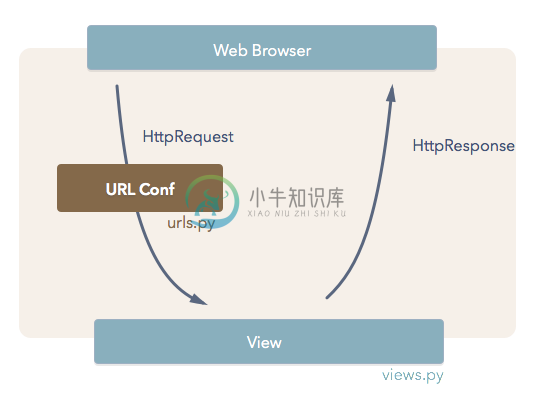
在前面的介紹,我們有提到 Django 的 MTV 架構。其處理 request 的流程如下:
- 瀏覽器送出 HTTP request
- Django 依據 URL configuration 分配至對應的 View
- View 進行資料庫的操作或其他運算,並回傳
HttpResponse物件 - 瀏覽器依據 HTTP response 顯示網頁畫面
這一章,我們將透過 Hello World 範例 ,瞭解 Django 如何處理一個 request 的流程。
Django Views
Django view 其實是一個 function,處理 HttpRequest 物件,並回傳 HttpResponse 物件,大致說明如下:
會收到
HttpRequest參數: Django 從網頁接收到 request 後,會將 request 中的資訊封裝產生一個 HttpRequest 物件,並當成第一個參數,傳入對應的 view function。需要回傳
HttpResponse物件: HttpResponse 物件裡面包含:HttpResponse.contentHttpResponse.status_code…等
建立第一個 View
首先建立一個名為 hello_world 的 view。
在 trips/views.py 輸入下列程式碼:
# trips/views.py
from django.http import HttpResponse
def hello_world(request):
return HttpResponse("Hello World!")
以上程式在做的事就是:
- 從
django.http模組中引用HttpResponse類別 - 宣告
hello_world這個 view - 當
hello_world被呼叫時,回傳包含字串 Hello World! 的HttpResponse物件。
Django URL 設定
最後,Django 需要知道 URL 與 view 的對應關係。
例如:
有人瀏覽 http://127.0.0.1:8000/hello/ 時 ,hello_world() 這個 view function 需要被執行。
而這個對應關係就是 URL conf (URL configuration)。
URL Conf
- 通常定義在
urls.py - 是一連串的規則 (URL patterns)
- Django 收到 request 時,會一一比對 URL conf 中的規則,決定要執行哪個 view function
現在我們來設定 Hello World 範例的 URL conf。
首先打開 mysite/urls.py,先 import 剛剛寫的 view function:
from trips.views import hello_world
然後在 urlpatterns 中加入下面這行:
url(r'^hello/$', hello_world),
現在 mysite/urls.py 的內容應該會像下面這樣:
# mysite/urls.py
from django.conf.urls import include, url
from django.contrib import admin
# Import view functions from trips app.
from trips.views import hello_world
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^hello/$', hello_world),
]
以上程式透過 url() function 傳入兩個參數 regex, view:
url(regex, view)
- regex -- 定義的 URL 規則
- 規則以 regular expression(正規表示式)來表達
r'^hello/$'代表的是hello/這種 URL
- view -- 對應的 view function
- 指的是
hello_world這個 view
- 指的是
測試 Hello World
現在啟動你的 web server。 (如果剛剛沒關閉的話,通常 Django 會在你修改程式碼後,自動重新啟動 web server)
(djangogirls_venv) ~/djangogirls/mysite$ python manage.py runserver
在瀏覽器輸入 http://127.0.0.1:8000/hello/,你會看到網頁顯示我們在 HttpResponse 傳入的文字Hello World!。