1.3FLTK构件简介
优质
小牛编辑
140浏览
2023-12-01
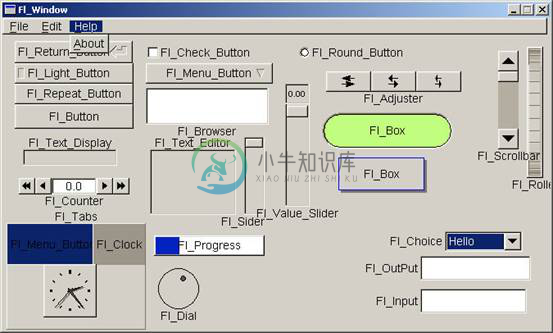
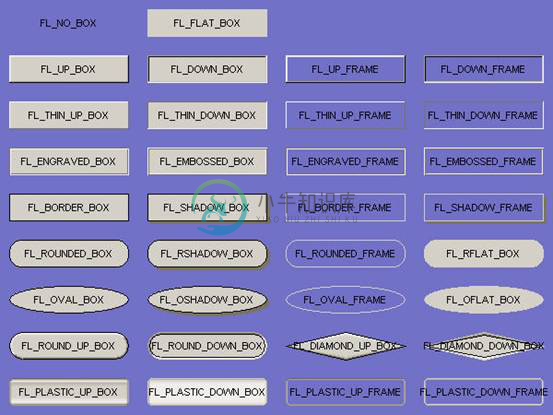
FLTK作为GUI开发包,包含了常用的图形用户接口需要的一些构件,视觉表现非常丰富,如下两图所示:


常用按钮构件
| 按钮名称 | 头文件 | 按钮名称 | 头文件 |
|---|---|---|---|
| Fl_Button | Fl_Button.H | Fl_Check_Button | Fl_Check_Button.H |
| Fl_Light_Button | Fl_Light_Button.H | Fl_Repeat_Button | Fl_Repeat_Button.H |
| Fl_Return_Button | Fl_Return_Button.H | Fl_Round_Button | Fl_Round_Button.H |
对于具有Fl_Check_Button、Fl_Loght_Button和Fl_Round_Button当状态为off时value() =0 ,On时value()返回1。
处理按钮时间可以使用回调(callback)函数,参见后面的事件处理。
文本处理构件
| 构件名称 | 头文件 | 构件名称 | 头文件 |
|---|---|---|---|
| Fl_Input | Fl_Input.H | Fl_Output | Fl_Output.H |
| Fl_Multiline_Input | Fl_Multiline_Input.H | Fl_Multiline_output | Fl_Multiline_output.H |
设置和取得文本内容使用value();
如:
(new Fl_Input(x,y,width,height,"Label"))->value("Hello World!");
其他构件参见FLTK.org的 文档说明。
写一个简单的FLTK程序
#include <FL/Fl.H>
#include <FL/Fl_Window.H>
#include <FL/Fl_Box.H>
int main(int argc, char **argv)
{
Fl_Window *window = new Fl_Window(300,180);
Fl_Box *box = new Fl_Box(20,40,260,100,"Hello, World!");
box->box(FL_UP_BOX);
box->labelsize(36);
box->labelfont(FL_BOLD+FL_ITALIC);
box->labeltype(FL_SHADOW_LABEL);
window->end();
window->show(argc, argv);
return Fl::run();
}
包含了需要的头文件后,该程序创建了一个窗口
Fl_Window *window = new Fl_Window(300,180);
还创建了一个box类,标签是“Hello World!”
Fl_Box *box = new Fl_Box(20,40,260,100,"Hello, World!");
下一步,我们设置了box的类型,大小,字体和标签的类型
box->box(FL_UP_BOX);
box->labelsize(36);
box->labelfont(FL_BOLD+FL_ITALIC);
box->labeltype(FL_SHADOW_LABEL);
最后,我们显示该窗口并进入FLTK 事件循环
window->end();
window->show(argc, argv);
return Fl::run();
运行该程序得到的界面如下,你能直接关闭该窗口退出,也可以按ESC键退出


