5.2 「3步」发布 Laravel 插件 (二)
延续上一篇「12步」制作 Laravel 插件 (一),今天我们就来完成后续的步骤:写好的插件部署到「Packagist」上。
具体只需要以下「3」个步骤:
1. 注册 Packagist 账号
What is Packagist? Packagist is the default Composer package repository. It lets you find packages and lets Composer know where to get the code from. You can use Composer to manage your project or libraries' dependencies.
You can find the packagist.org source on GitHub.
由于插件代码选择托管到 Github 上,所以建议直接使用 Github 账号登录。

注册成功后,就可以拿到用户名和 API Token,用于关联 Github 插件代码。

2. 提交代码到 GitHub
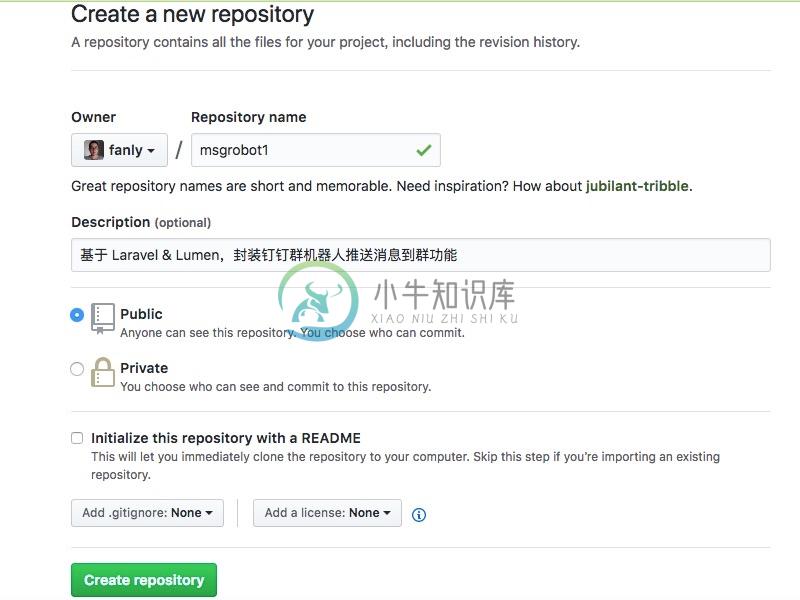
新建 Github 项目,最好与插件同名: 
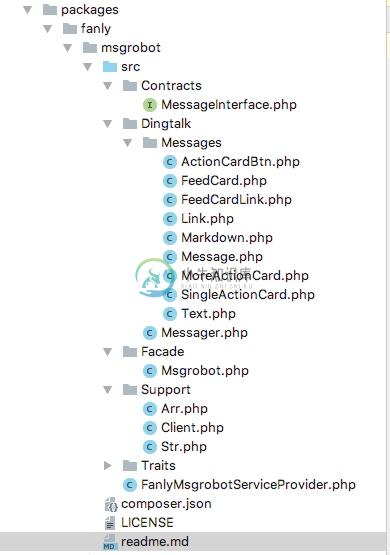
在 Laravel 项目同级路径下 packages 放着就是我们的插件代码「fanly/msgrobot」

提交代码:




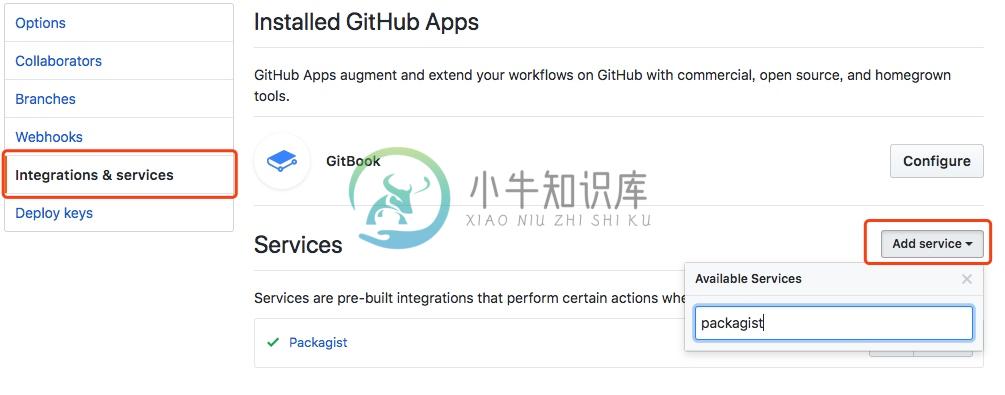
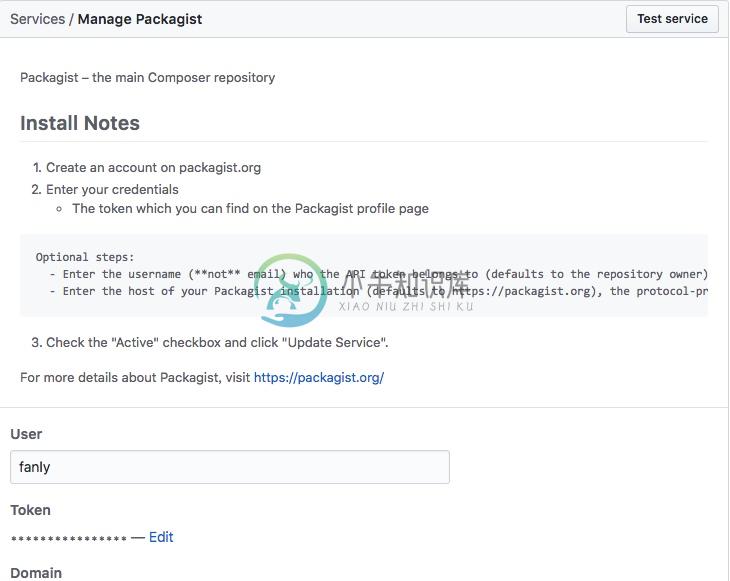
提交代码后,在 Github 项目 setting 中增加「Packagist」服务

这里就是填入「Packagist」的用户名和 API Token。

3. 发布插件
只要在 Github 项目中关联了Packagist 服务,就可以在 Packagist 后台「submit」该插件


输入插件 git 地址,就可以提交了;

此时,如果没对代码进行 tag 控制,得到插件是「dev-master」版本的。所以需要对插件进行版本设置。
在「git push」代码后,继续

这样我们就发布了0.0.1版本的插件了。
测试
有了插件,我们自然需要测试,看看运行效果了。
我们选择利用 Lumen 项目试试,安装插件

在 bootstrap/app.php 引入注册插件 ServiceProvider:
$app->register(Fanly\Msgrobot\FanlyMsgrobotServiceProvider::class);
我们写一个 test,试试效果,先创建独立跳转 ActionCard 类型消息,然后给已创建的机器人对应的「access_token」钉钉群推送此消息
// text
$text = new Text('hello fanly/msgrobot package');
Msgrobot::accessToken('cb36a3c3cab1242b94516d026a02d909f1611ec048d89c93cb3e1132f08b4e')
->message($text)
->send();
// link
$link = new Link([
'text' => 'link text',
'title' => 'link title',
'picUrl' => 'http://f.hiphotos.baidu.com/image/pic/item/503d269759ee3d6db032f61b48166d224e4ade6e.jpg',
'messageUrl' => 'http://f.hiphotos.baidu.com/image/pic/item/503d269759ee3d6db032f61b48166d224e4ade6e.jpg'
]);
Msgrobot::accessToken('cb36a3c3cab1242b94516d026a02d909f1611ec048d89c93cb3e1132f08b4e')
->message($link)
->send();
// markdown
$md = new Markdown([
'title' => 'link text',
'text' => "#### 杭州天气 @156xxxx8827\n > 9度,西北风1级,空气良89,相对温度73%\n\n> \n> ###### 10点20分发布 [天气](http://www.thinkpage.cn/) \n"
]);
Msgrobot::accessToken('cb36a3c3cab1242b94516d026a02d909f1611ec048d89c93cb3e1132f08b4e')
->message($md)
->send();
// Single ActionCard
$sac = new SingleActionCard([
'title' => 'link title',
'text' => '
### 乔布斯 20 年前想打造的苹果咖啡厅
Apple Store 的设计正从原来满满的科技感走向生活化,而其生活化的走向其实可以追溯到 20 年前苹果一个建立咖啡馆的计划',
'hideAvatar' => 0,
'btnOrientation' => 0,
'singleTitle' => '阅读原文',
'singleURL' => 'http://f.hiphotos.baidu.com/image/pic/item/503d269759ee3d6db032f61b48166d224e4ade6e.jpg'
]);
Msgrobot::accessToken('cb36a3c3cab1242b94516d026a02d909f1611ec048d89c93cb3e1132f08b4e')
->message($sac)
->send();
// More ActionCard
$btns = [
new ActionCardBtn([
'title' => '内容不错',
'actionURL' => 'http://f.hiphotos.baidu.com/image/pic/item/503d269759ee3d6db032f61b48166d224e4ade6e.jpg'
]),
new ActionCardBtn([
'title' => '不感兴趣',
'actionURL' => 'http://f.hiphotos.baidu.com/image/pic/item/503d269759ee3d6db032f61b48166d224e4ade6e.jpg'
])
];
$mac = new MoreActionCard([
'title' => 'link title',
'text' => '
### 乔布斯 20 年前想打造的苹果咖啡厅
Apple Store 的设计正从原来满满的科技感走向生活化,而其生活化的走向其实可以追溯到 20 年前苹果一个建立咖啡馆的计划',
'hideAvatar' => 0,
'btnOrientation' => 0,
'btns' => $btns
]);
Msgrobot::accessToken('cb36a3c3cab1242b94516d026a02d909f1611ec048d89c93cb3e1132f08b4e')
->message($mac)
->send();
// FeedCard
$links = [
new FeedCardLink([
'title' => "时代的火车向前开",
"messageURL" => "https://mp.weixin.qq.com/s?__biz=MzA4NjMwMTA2Ng==&mid=2650316842&idx=1&sn=60da3ea2b29f1dcc43a7c8e4a7c97a16&scene=2&srcid=09189AnRJEdIiWVaKltFzNTw&from=timeline&isappinstalled=0&key=&ascene=2&uin=&devicetype=android-23&version=26031933&nettype=WIFI",
"picURL" => "http://f.hiphotos.baidu.com/image/pic/item/503d269759ee3d6db032f61b48166d224e4ade6e.jpg"
]),
new FeedCardLink([
'title' => "时代的火车向前开",
"messageURL" => "https://mp.weixin.qq.com/s?__biz=MzA4NjMwMTA2Ng==&mid=2650316842&idx=1&sn=60da3ea2b29f1dcc43a7c8e4a7c97a16&scene=2&srcid=09189AnRJEdIiWVaKltFzNTw&from=timeline&isappinstalled=0&key=&ascene=2&uin=&devicetype=android-23&version=26031933&nettype=WIFI",
"picURL" => "http://f.hiphotos.baidu.com/image/pic/item/503d269759ee3d6db032f61b48166d224e4ade6e.jpg"
])
];
$fc = new FeedCard($links);
Msgrobot::accessToken('cb36a3c3cab1242b94516d026a02d909f1611ec048d89c93cb3e1132f08b4e')
->message($fc)
->send();




总结
通过对这两篇文章的梳理和学习,相信我们自己对如何制作 Laravel 插件有了比较直观的了解了,至于插件代码的质量和 Laravel 技术的理解的深度,有赖于继续专研。
--此插件--更多作为学习使用
最后,今天是大年初六,祝大家今年六六六!!!
参考
1. 微信 SDK for Laravel, 基于 overtrue/wechat:https://github.com/overtrue/laravel-wechat
2. 本文章插件地址:https://packagist.org/packages/fanly/msgrobot
3. 本文章插件源代码:https://github.com/fanly/msgrobot
「未完待续」
coding01 期待您继续关注

