数据上图
数据上图的一般流程为新建数据上图、选择底图、添加图层、定义图层样式、保存地图并分享,在网页中调用地图。您可以根据具体需求添加图层,如:通过文件添加、通过搜索添加、通过Web添加,或添加标注图层直接绘制点、线、面,添加标注。
新建数据上图
您可以在应用中心点击数据上图,在弹出页面中点击“立即体验”。您也可以依次点击“资源中心”,“地图”,“创建地图”打开数据上图。 在资源中心中,可以查看或编辑您保存的数据上图。
选择底图
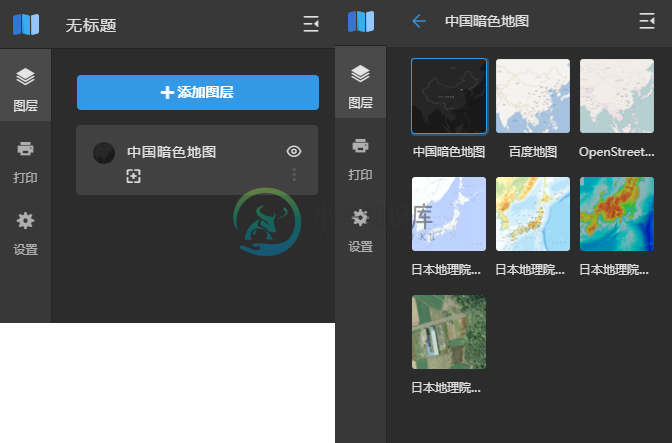
首次使用数据上图时,默认地图为系统内置的中国暗色地图,您可以点击“中国暗色地图”图层,在工具栏中选择并更换底图。

添加图层
您可以通过文件添加、通过搜索添加、通过Web添加,或添加标注图层直接绘制点、线、面,添加标注。
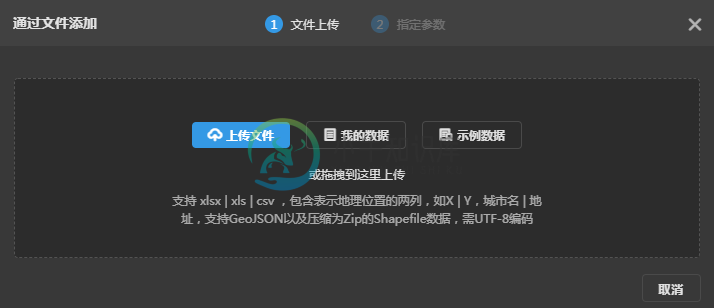
通过文件添加
点击"添加图层",选择“通过文件添加”。您可以选择上传.xlsx;.xls;.csv格式的文件,也可以上传GeoJSON以及压缩为Zip的Shapefile数据。您可以在“我的数据”中找到您在云存储上传的数据。您也可以选择使用我们为您提供的示例数据。 
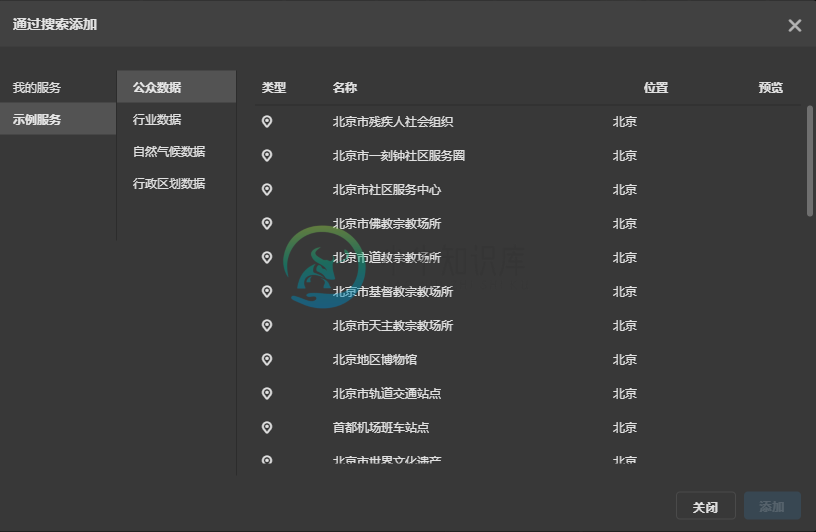
通过搜索添加
点击“添加图层”,选择“通过搜索添加”。您可以选择使用您在云存储中发布的服务,也可以选择我们为您提供的示例服务。 
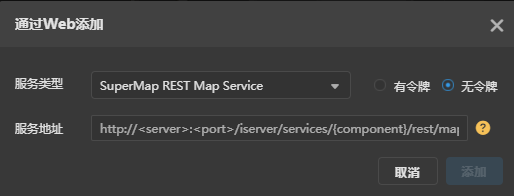
通过Web添加
点击“添加图层”,选择“通过Web添加”。通常情况下,地图服务的地址需要精确至您想要添加的地图名称,如:https://www.xnip.cn/doc/vbKEz7lby6/proxy/iserver/services/map_populationandeconomy_xwjj5a44/rest/maps/%E4%BA%BA%E5%8F%A3%E7%BB%8F%E6%B5%8E。 数据服务的地址需要精确至数据列表名称。如:https://www.xnip.cn/doc/vbKEz7lby6/proxy/iserver/services/data_beijingshizhongxue-1-_9wfl70vd/rest/data/datasources/olpg4 或 https://www.xnip.cn/doc/vbKEz7lby6/proxy/iserver/services/data_beijingshizhongxue-1-_9wfl70vd/rest/data/datasources/olpg4/datasets/datasetcsv_98624561 
添加标注图层
点击“添加图层”,选择“创建标注图层”。您可以选择创建点、线、面和文字,选择完成后即可在当前地图上进行绘制。对于绘制完成的标注,您可以修改标注的信息、样式及属性。
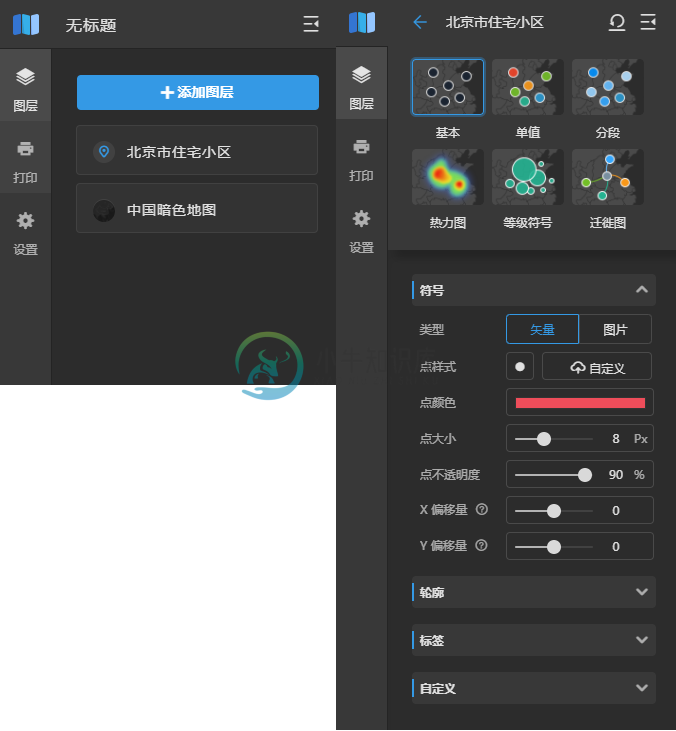
定义图层样式
单击您添加的图层,如本例的“北京住宅小区”,在图层设置面板中选择专题图的类型即可,您也可以对符号样式、符号轮廓以及分类方式等属性进行修改。 
保存地图并分享
制作完成后,点击左下角的保存按钮即可将当前地图进行保存。如您想要将地图分享给他人,点击分享按钮并设置分享权限即可通过链接的方式分享给他人。
在网页中调用地图
对于将分享权限设置为公开的地图,您可以直接在您的网页中进行调用,通过以下代码即可调用您制作的地图,点击了解更多:
<!DOCTYPE html>
<html>
//引入脚本
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.1.1/css/ol.css" rel="stylesheet">
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.1.1/build/ol.js">
<link href='https://iclient.supermap.io/dist/ol/iclient-ol.min.css' rel='stylesheet' />
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/openlayers/openlayers.github.io@master/en/v6.1.1/build/ol.js"></script>
<script type="text/javascript" src="https://iclient.supermap.io/dist/ol/iclient-ol.min.js"></script>
</head>
//插入地图
<body style=" margin: 10px;overflow: hidden;background: #fff;width: 100%;height:100%; position: absolute;top: 0;">
<div id="map" style="width: 100%;height:100%"></div>
</div>
<script type="text/javascript">
new ol.supermap.WebMap(1945334393);//此处数字为您制作的公开地图生成的id,本示例为山东_县级行政区划图
</script>
</body>
</html>

